jEasyUI 建立連結按鈕
通常情況下,使用 <button> 元素來建立按鈕,而連結按鈕(Link Button)則是使用 <a> 元素來建立的。所以實際上一個連結按鈕(Link Button)就是一個顯示為按鈕樣式的 <a> 元素。

為了建立連結按鈕(Link Button),所有您需要做的就是新增一個名為'easyui-linkbutton' 的class 屬性到<a> 元素:
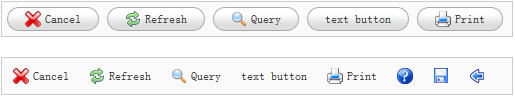
<div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton">text button</a> <a href="#" class="easyui-linkbutton" iconCls="icon-print">Print</a> </div> <div style="padding:5px;background:#fafafa;width:500px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-cancel">Cancel</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-reload">Refresh</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-search">Query</a> <a href="#" class="easyui-linkbutton" plain="true">text button</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-print">Print</a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-help"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-save"></a> <a href="#" class="easyui-linkbutton" plain="true" iconCls="icon-back"></a> </div>
如您所看到的,iconCls 屬性是一個icon 的CSS class 樣式,它在按鈕上顯示一個icon 圖片。
有時您需要停用連結按鈕(Link Button)或啟用它,下面的程式碼示範如何停用一個連結按鈕(Link Button):
$(selector).linkbutton('disable'); // call the 'disable' method







