Create simple menus with jEasyUI

Menu (Menu) is defined in some DIV tags, as shown below:
<div id="mm" class="easyui-menu" style="width:120px;">
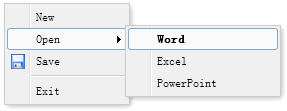
<div onclick="javascript:alert('new')">New</div>
<div>
<span>Open</span>
<div style="width:150px;">
<div><b>Word</b></div>
<div>Excel</div>
<div>PowerPoint</div>
</div>
</div>
<div icon="icon-save">Save</div>
<div class="menu-sep"></div>
<div>Exit</div>
</div>When the menu is created, it will not be displayed, call 'show' Method to display it or call the 'hide' method to hide it:
$('#mm').menu('show', {
left: 200,
top: 100
});Download jQuery EasyUI example
jeasyui-mb-menu.zip








