jEasyUI建立複雜佈局
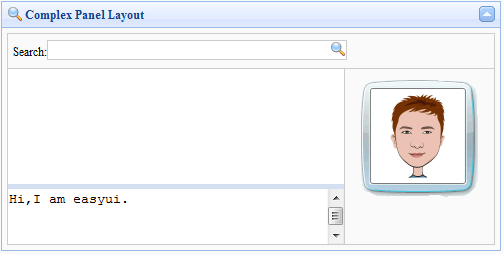
面板(Panel)可讓您建立用於多種用途的自訂佈局。在這個實例中,我們使用面板(panel)和佈局(layout)外掛程式來建立一個 msn 訊息框。

我們在區域面板中使用多個佈局(layout)。在訊息框的頂部我們放置一個查詢輸入框,同時在右邊放置一個人物圖片。在中間的區域我們透過設定 split 屬性為 true,把這部分切割成兩個部分,讓使用者改變區域面板的尺寸大小。
以下就是所有程式碼:
<div class="easyui-panel" title="Complex Panel Layout" iconCls="icon-search" collapsible="true" style="padding:5px;width:500px;height:250px;"> <div class="easyui-layout" fit="true"> <div region="north" border="false" class="p-search"> <label>Search:</label><input></input> </div> <div region="center" border="false"> <div class="easyui-layout" fit="true"> <div region="east" border="false" class="p-right"> <img src="../style/images/msn.gif"/> </div> <div region="center" border="false" style="border:1px solid #ccc;"> <div class="easyui-layout" fit="true"> <div region="south" split="true" border="false" style="height:60px;"> <textarea style="border:0;width:100%;height:100%;resize:none">Hi,I am easyui.</textarea> </div> <div region="center" border="false"> </div> </div> </div> </div> </div> </div> </div>
我們不需要寫任何的 javascript 程式碼,它自己有非常強大的設計使用者介面的功能。
下載 jQuery EasyUI 實例
jeasyui-layout-panel.zip








