jEasyUI 建立折疊面板
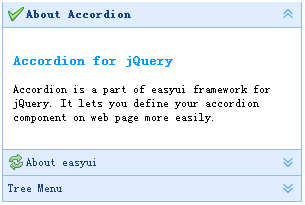
在本教學中,您將會學習到關於 easyui 摺疊面板(Accordion)的知識。 折疊面板(Accordion)包含一系列的面板(panel)。 所有面板(panel)的頭部(header)都是可見的,但一次只顯示一個面板(panel)的 body 內容。 當使用者點擊面板(panel)的頭部(header)時,該面板(panel)的 body 內容將可見,同時其他面板(panel)的 body 內容將隱藏不可見。

我們將建立三個面板(panel),第三個面板(panel)包含一個樹狀選單。
<div class="easyui-accordion" style="width:300px;height:200px;"> <div title="About Accordion" iconCls="icon-ok" style="overflow:auto;padding:10px;"> <h3 style="color:#0099FF;">Accordion for jQuery</h3> <p>Accordion is a part of easyui framework for jQuery. It lets you define your accordion component on web page more easily.</p> </div> <div title="About easyui" iconCls="icon-reload" selected="true" style="padding:10px;"> easyui help you build your web page easily </div> <div title="Tree Menu"> <ul id="tt1" class="easyui-tree"> <li> <span>Folder1</span> <ul> <li> <span>Sub Folder 1</span> <ul> <li><span>File 11</span></li> <li><span>File 12</span></li> <li><span>File 13</span></li> </ul> </li> <li><span>File 2</span></li> <li><span>File 3</span></li> </ul> </li> <li><span>File2</span></li> </ul> </div> </div>
下載 jQuery EasyUI 實例
jeasyui-layout-accordion.zip








