Create complex layouts with jEasyUI
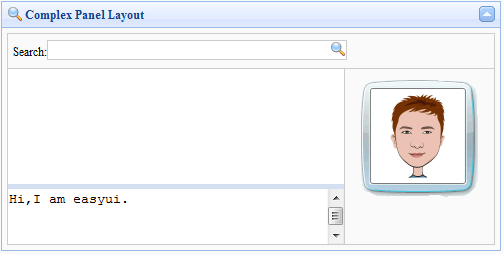
Panel allows you to create custom layouts for a variety of purposes. In this example, we use the panel and layout plugins to create an msn message box.

We use multiple layouts in the area panel. We place a query input box at the top of the message box and a character picture on the right. In the middle area, we set the split attribute to true to cut this part into two parts, allowing the user to change the size of the area panel.
The following is all the code:
<div class="easyui-panel" title="Complex Panel Layout" iconCls="icon-search" collapsible="true" style="padding:5px;width:500px;height:250px;"> <div class="easyui-layout" fit="true"> <div region="north" border="false" class="p-search"> <label>Search:</label><input></input> </div> <div region="center" border="false"> <div class="easyui-layout" fit="true"> <div region="east" border="false" class="p-right"> <img src="../style/images/msn.gif"/> </div> <div region="center" border="false" style="border:1px solid #ccc;"> <div class="easyui-layout" fit="true"> <div region="south" split="true" border="false" style="height:60px;"> <textarea style="border:0;width:100%;height:100%;resize:none">Hi,I am easyui.</textarea> </div> <div region="center" border="false"> </div> </div> </div> </div> </div> </div> </div>
We don’t need to write any javascript code, it has a very powerful function of designing user interface.
Download jQuery EasyUI instance
jeasyui-layout-panel.zip








