jEasyUI格式化下拉框
本教學向您展示如何建立一個簡單的下拉方塊(Combobox),讓它在下拉方塊中顯示圖片項目。您可以在下拉方塊(combobox)上使用 formatter 函數來告訴它如何格式化每個條目。

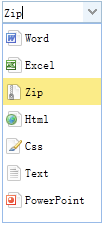
建立映像下拉方塊(Combobox)
<input id="cc" style="width:100px" url="data/combobox_data.json" valueField="id" textField="text"> </input>
$('#cc').combobox({
formatter:function(row){
var imageFile = 'images/' + row.icon;
return '<img class="item-img" src="'+imageFile+'"/><span class="item-text">'+row.text+'</span>';
}
});下載 jQuery EasyUI 實例
jeasyui-form-form4.zip








