jEasyUI creates tree drop-down box
The tree drop-down box (ComboTree) is a drop-down box (ComboBox) with the following tree structure (Tree). It can be used as a form field and submitted to a remote server.
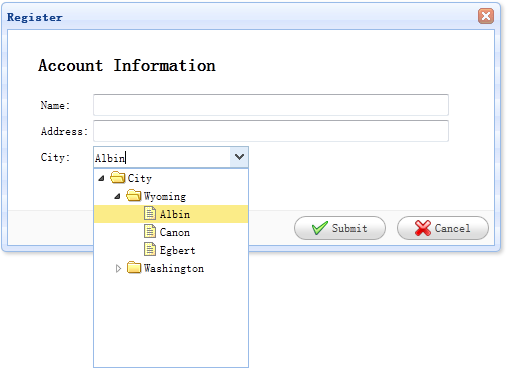
In this tutorial, we are going to create a registration form with name, address, and city fields. The city field is a ComboTree field where the user can pull down the tree panel and select a specific city.

Create a form (Form)
<div id="dlg" class="easyui-dialog" style="width:500px;height:250px;padding:10px 30px;"
title="Register" buttons="#dlg-buttons">
<h2>Account Information</h2>
<form id="ff" method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" name="name" style="width:350px;"/></td>
</tr>
<tr>
<td>Address:</td>
<td><input type="text" name="address" style="width:350px;"/></td>
</tr>
<tr>
<td>City:</td>
<td><select class="easyui-combotree" url="data/city_data.json" name="city" style="width:156px;"/></td>
</tr>
</table>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()">Submit</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>As you can see from the above code, we create a tree drop-down box (ComboTree) named 'city' ) field sets a url attribute, which can retrieve tree structure (Tree) data from the remote server. Please note that this field has a style name called 'easyui-combotree', so we don't need to write any js code, the tree drop-down box (ComboTree) field will be automatically rendered.
Download jQuery EasyUI instance
jeasyui-form-form2.zip








