jEasyUI format drop-down box
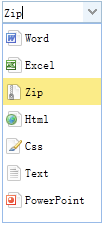
This tutorial shows you how to create a simple drop-down box (Combobox) that displays image items in the drop-down box. You can use the formatter function on a combobox to tell it how to format each item.

Create image drop-down box (Combobox)
<input id="cc" style="width:100px" url="data/combobox_data.json" valueField="id" textField="text"> </input>
$('#cc').combobox({
formatter:function(row){
var imageFile = 'images/' + row.icon;
return '<img class="item-img" src="'+imageFile+'"/><span class="item-text">'+row.text+'</span>';
}
});Download jQuery EasyUI example
jeasyui-form-form4.zip








