jEasyUI建立樹狀下拉框
樹狀下拉方塊(ComboTree)是一個具有下列樹狀結構(Tree)的下拉方塊(ComboBox)。它可以作為一個表單欄位進行使用,可以提交給遠端伺服器。
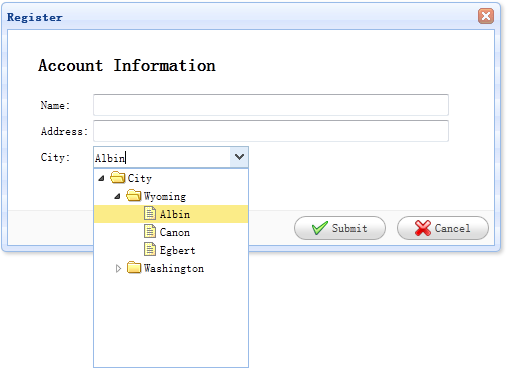
在本教學中,我們將要建立一個註冊表單,帶有 name、address、city 欄位。 city 字段是一個樹狀下拉框(ComboTree)字段,在裡面使用者可以下拉樹面板(tree panel),並選擇特定的城市。

建立表單(Form)
<div id="dlg" class="easyui-dialog" style="width:500px;height:250px;padding:10px 30px;"
title="Register" buttons="#dlg-buttons">
<h2>Account Information</h2>
<form id="ff" method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" name="name" style="width:350px;"/></td>
</tr>
<tr>
<td>Address:</td>
<td><input type="text" name="address" style="width:350px;"/></td>
</tr>
<tr>
<td>City:</td>
<td><select class="easyui-combotree" url="data/city_data.json" name="city" style="width:156px;"/></td>
</tr>
</table>
</form>
</div>
<div id="dlg-buttons">
<a href="#" class="easyui-linkbutton" iconCls="icon-ok" onclick="savereg()">Submit</a>
<a href="#" class="easyui-linkbutton" iconCls="icon-cancel" onclick="javascript:$('#dlg').dialog('close')">Cancel</a>
</div>從上面的程式碼可以看到,我們為一個名為'city' 的樹形下拉方塊(ComboTree )欄位設定了一個url 屬性,這個欄位可以從遠端伺服器檢索樹狀結構(Tree)資料。請注意,這個欄位有一個樣式名字叫做 'easyui-combotree',所以我們不需要寫任何的 js 程式碼,樹形下拉方塊(ComboTree)欄位會自動渲染。
下載 jQuery EasyUI 實例
jeasyui-form-form2.zip








