jEasyUI 取得選取行數據
本實例示範如何取得選取行資料。

資料網格(datagrid)元件包含兩種方法來擷取選取行資料:
#getSelected:取得第一個選取行數據,如果沒有選取行,則傳回null,否則傳回記錄。
getSelections:取得所有選取行數據,傳回元素記錄的陣列資料。
建立資料網格(DataGrid)
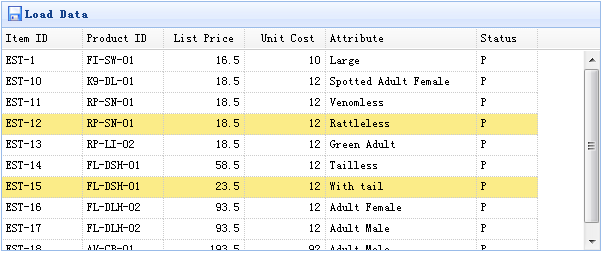
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="Load Data" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
使用示範
取得選取行資料:
var row = $('#tt').datagrid('getSelected');
if (row){
alert('Item ID:'+row.itemid+"\nPrice:"+row.listprice);
}取得所有選取行的itemid:
var ids = [];
var rows = $('#tt').datagrid('getSelections');
for(var i=0; i<rows.length; i++){
ids.push(rows[i].itemid);
}
alert(ids.join('\n'));下載jQuery EasyUI 實例
jeasyui-datagrid-datagrid3.zip








