jEasyUI 顯示海量數據
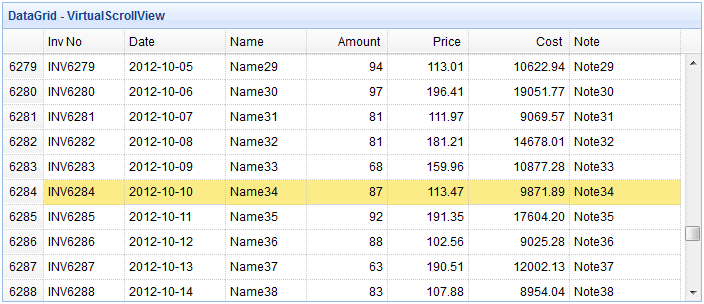
資料網格(datagrid)的虛擬滾動特性可以用來顯示大數量的記錄而不需要分頁。 當滾動垂直滾動條時,資料網格(datagrid)執行 ajax 請求來載入和刷新現有的記錄。 整個刷新的行為過程是平穩的沒有閃爍。 在本教程中,我們將建立一個資料網格(datagrid),並運用虛擬滾動功能從伺服器載入資料。

建立資料網格(DataGrid)
為資料網格(datagrid)運用虛擬捲動特性,'view' 屬性應該設定為 'scrollview'。 使用者應該從資料網格(datagrid)擴展下載 scrollview,並在頁面頭部引用 scrollview 檔案。
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"></script>
<table id="tt" class="easyui-datagrid" style="width:700px;height:300px" title="DataGrid - VirtualScrollView" data-options="view:scrollview,rownumbers:true,singleSelect:true, url:'datagrid27_getdata.php',autoRowHeight:false,pageSize:50"> <thead> <tr> <th field="inv" width="80">Inv No</th> <th field="date" width="100">Date</th> <th field="name" width="80">Name</th> <th field="amount" width="80" align="right">Amount</th> <th field="price" width="80" align="right">Price</th> <th field="cost" width="100" align="right">Cost</th> <th field="note" width="110">Note</th> </tr> </thead> </table>
請注意,這裡我們不需要使用 pagination 屬性,但 pageSize 屬性是必要的,這樣執行 ajax 請求時,資料網格(datagrid)將從伺服器取得指定數量的記錄。
伺服器端程式碼
datagrid27_getdata.php
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 50;
$items = array();
date_default_timezone_set('UTC');
for($i=1; $i<=$rows; $i++){
$index = $i+($page-1)*$rows;
$amount = rand(50,100);
$price = rand(10000,20000)/100;
$items[] = array(
'inv' => sprintf("INV%04d",$index),
'date' => date('Y-m-d',time()+24*3600*$i),
'name' => 'Name' . $index,
'note' => 'Note' . $index,
'amount' => $amount,
'price' => sprintf('%01.2f',$price),
'cost' => sprintf('%01.2f',$amount*$price)
);
}
$result = array();
$result['total'] = 8000;
$result['rows'] = $items;
echo json_encode($result);下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid27.zip








