jEasyUI新增查詢功能
本實例示範如何從資料庫取得數據,並將它們顯示在資料網格(datagrid)中。然後示範如何根據使用者輸入的搜尋關鍵字搜尋顯示結果。

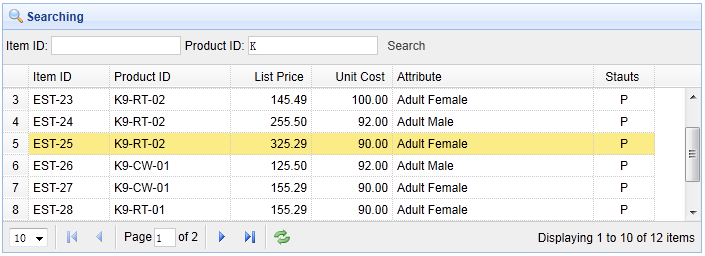
建立資料網格(DataGrid)
建立具有分頁功能的資料網格(datagrid),然後新增工具列到其中。
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="datagrid24_getdata.php" toolbar="#tb" title="Load Data" iconCls="icon-save" rownumbers="true" pagination="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
工具列定義如下:
<div id="tb" style="padding:3px"> <span>Item ID:</span> <input id="itemid" style="line-height:26px;border:1px solid #ccc"> <span>Product ID:</span> <input id="productid" style="line-height:26px;border:1px solid #ccc"> <a href="#" class="easyui-linkbutton" plain="true" onclick="doSearch()">Search</a> </div>
當使用者輸入查詢值並按下查詢按鈕時,'doSearch' 函數將被呼叫:
function doSearch(){
$('#tt').datagrid('load',{
itemid: $('#itemid').val(),
productid: $('#productid').val()
});
}上面的程式碼呼叫了'load' 方法來載入新的資料網格(datagrid)資料。我們需要將 'itemid' 和 'productid' 參數傳遞到伺服器。
伺服器端程式碼
include 'conn.php';
$page = isset($_POST['page']) ? intval($_POST['page']) : 1;
$rows = isset($_POST['rows']) ? intval($_POST['rows']) : 10;
$itemid = isset($_POST['itemid']) ? mysql_real_escape_string($_POST['itemid']) : '';
$productid = isset($_POST['productid']) ? mysql_real_escape_string($_POST['productid']) : '';
$offset = ($page-1)*$rows;
$result = array();
$where = "itemid like '$itemid%' and productid like '$productid%'";
$rs = mysql_query("select count(*) from item where " . $where);
$row = mysql_fetch_row($rs);
$result["total"] = $row[0];
$rs = mysql_query("select * from item where " . $where . " limit $offset,$rows");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
$result["rows"] = $items;
echo json_encode($result);下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid24.zip








