jEasyUI gets selected row data
This example demonstrates how to obtain the selected row data.

The datagrid component contains two methods to retrieve selected row data:
getSelected: Get the first selected row data, if there is no If the row is selected, null is returned, otherwise the record is returned.
getSelections: Get all selected row data and return the array data of element records.
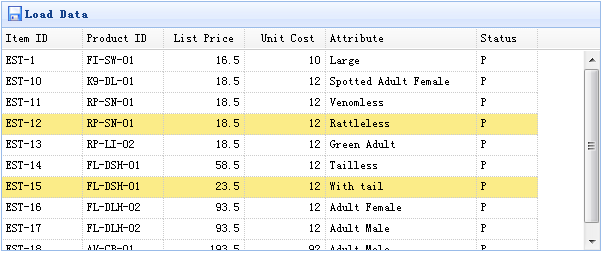
Create data grid (DataGrid)
<table id="tt" class="easyui-datagrid" style="width:600px;height:250px" url="data/datagrid_data.json" title="Load Data" iconCls="icon-save"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
Usage demonstration
Get selected row data:
var row = $('#tt').datagrid('getSelected');
if (row){
alert('Item ID:'+row.itemid+"\nPrice:"+row.listprice);
}Get all selected rows itemid:
var ids = [];
var rows = $('#tt').datagrid('getSelections');
for(var i=0; i<rows.length; i++){
ids.push(rows[i].itemid);
}
alert(ids.join('\n'));Download jQuery EasyUI instance
jeasyui-datagrid-datagrid3.zip








