jEasyUI建立子網格
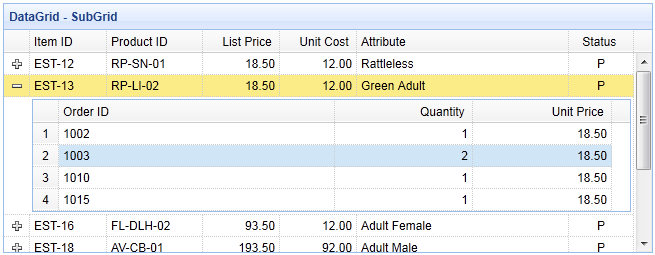
使用資料網格(datagrid)的詳細視圖,使用者可以展開一行來顯示附加的詳細資訊。 任何內容都可以載入作為行詳細,子網格也可以動態載入。 本教學將向您展示如何在主網格上建立一個子網格。

步驟1:建立主網格
<table id="dg" style="width:700px;height:250px" url="datagrid22_getdata.php" title="DataGrid - SubGrid" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="100">Product ID</th> <th field="listprice" align="right" width="80">List Price</th> <th field="unitcost" align="right" width="80">Unit Cost</th> <th field="attr1" width="220">Attribute</th> <th field="status" width="60" align="center">Status</th> </tr> </thead> </table>
步驟2:設定詳細視圖來顯示子網格
為了使用詳細視圖,請記得在頁頭部引用檢視腳本檔案。
<script type="text/javascript" src="http://www.w3cschool.cc/try/jeasyui/datagrid-detailview.js"></script>
$('#dg').datagrid({
view: detailview,
detailFormatter:function(index,row){
return '<div style="padding:2px"><table class="ddv"></table></div>';
},
onExpandRow: function(index,row){
var ddv = $(this).datagrid('getRowDetail',index).find('table.ddv');
ddv.datagrid({
url:'datagrid22_getdetail.php?itemid='+row.itemid,
fitColumns:true,
singleSelect:true,
rownumbers:true,
loadMsg:'',
height:'auto',
columns:[[
{field:'orderid',title:'Order ID',width:100},
{field:'quantity',title:'Quantity',width:100},
{field:'unitprice',title:'Unit Price',width:100}
]],
onResize:function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},
onLoadSuccess:function(){
setTimeout(function(){
$('#dg').datagrid('fixDetailRowHeight',index);
},0);
}
});
$('#dg').datagrid('fixDetailRowHeight',index);
}
});當使用者點擊展開按鈕('+')時,'onExpandRow' 事件將被觸發。 我們建立一個新的具有三列的子網格。 當子網格資料載入成功時或改變尺寸大小時,請記得對主網格呼叫 'fixDetailRowHeight' 方法。
步驟3:伺服器端程式碼
datagrid22_getdata.php
$result = array();
include 'conn.php';
$rs = mysql_query("select * from item where itemid in (select itemid from lineitem)");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
echo json_encode($items);datagrid22_getdetail.php
include 'conn.php';
$itemid = mysql_real_escape_string($_REQUEST['itemid']);
$rs = mysql_query("select * from lineitem where itemid='$itemid'");
$items = array();
while($row = mysql_fetch_object($rs)){
array_push($items, $row);
}
echo json_encode($items);







