jEasyUI建立屬性網格
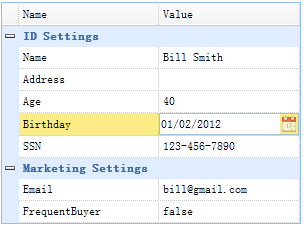
屬性網格(property grid)帶有一個內建的 expand(展開)/collapse(合併) 按鈕,可以簡單地為行分組。您可以簡單地建立一個可編輯屬性的分層(hierarchical)清單。

設定HTML
<table id="tt" class="easyui-propertygrid" style="width:300px" url="propertygrid_data.json" showGroup="true" scrollbarSize="0" ></table>
準備json 資料
[
{"name":"Name","value":"Bill Smith","group":"ID Settings","editor":"text"},
{"name":"Address","value":"","group":"ID Settings","editor":"text"},
{"name":"Age","value":"40","group":"ID Settings","editor":"numberbox"},
{"name":"Birthday","value":"01/02/2012","group":"ID Settings","editor":"datebox"},
{"name":"SSN","value":"123-456-7890","group":"ID Settings","editor":"text"},
{"name":"Email","value":"bill@gmail.com","group":"Marketing Settings","editor":{
"type":"validatebox",
"options":{
"validType":"email"
}
}},
{"name":"FrequentBuyer","value":"false","group":"Marketing Settings","editor":{
"type":"checkbox",
"options":{
"on":true,
"off":false
}
}}
]如您所看到的,屬性網格(property grid)的建立不需要任何的javascript 程式碼。您可以簡單地繼承擴充 editor 類型。
下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid20.zip








