jEasyUI 條件設定行背景顏色
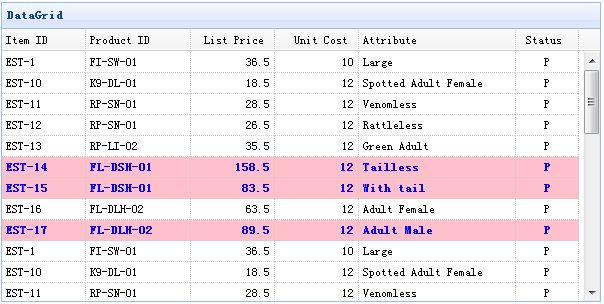
本教學將向您展示如何根據一些條件改變資料網格(datagrid)元件的行樣式。當 listprice 值大於 50 時,我們將為該行設定不同的顏色。

資料網格(datagrid)的 rowStyler 函數的設計目的是允許您自訂行樣式。以下程式碼顯示如何改變行樣式:
<table id="tt" title="DataGrid" style="width:600px;height:250px" url="data/datagrid_data.json" singleSelect="true" fitColumns="true"> <thead> <tr> <th field="itemid" width="80">Item ID</th> <th field="productid" width="80">Product ID</th> <th field="listprice" width="80" align="right">List Price</th> <th field="unitcost" width="80" align="right">Unit Cost</th> <th field="attr1" width="150">Attribute</th> <th field="status" width="60" align="center">Stauts</th> </tr> </thead> </table>
$('#tt').datagrid({
rowStyler:function(index,row){
if (row.listprice>50){
return 'background-color:pink;color:blue;font-weight:bold;';
}
}
});如您所看到的,我們根據一些條件設定background-color(背景色)為pink(粉紅色),並設定文字顏色為blue(藍色) 。
下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid18.zip








