jEasyUI自訂排序
如果預設的排序行為不滿足您的需求,您可以自訂資料網格(datagrid)的排序行為。

最基本的,使用者可以在列上定義排序函數,函數名稱是 sorter。這個函數會接受兩個值,回傳值將如下:
valueA > valueB => 回傳1
valueA < valueB => 回傳-1
#自訂排序程式碼
<table id="tt"></table>
$('#tt').datagrid({
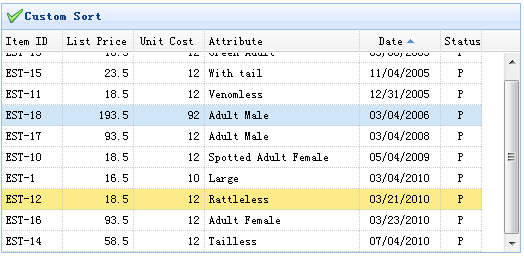
title:'Custom Sort',
iconCls:'icon-ok',
width:520,
height:250,
singleSelect:true,
remoteSort:false,
columns:[[
{field:'itemid',title:'Item ID',width:60,sortable:true},
{field:'listprice',title:'List Price',width:70,align:'right',sortable:true},
{field:'unitcost',title:'Unit Cost',width:70,align:'right',sortable:true},
{field:'attr1',title:'Attribute',width:120,sortable:true},
{field:'date',title:'Date',width:80,sortable:true,align:'center',
sorter:function(a,b){
a = a.split('/');
b = b.split('/');
if (a[2] == b[2]){
if (a[0] == b[0]){
return (a[1]>b[1]?1:-1);
} else {
return (a[0]>b[0]?1:-1);
}
} else {
return (a[2]>b[2]?1:-1);
}
}
},
{field:'status',title:'Status',width:40,align:'center'}
]]
}).datagrid('loadData', data);您可以從這段程式碼中看到,我們為date 欄位建立了自訂的sorter。日期的格式是 'dd/mm/yyyy',可以輕鬆的按年月日排序。
下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid14.zip








