jEasyUI轉換表格為資料網格
本實例示範如何轉換表格(table)為資料網格(datagrid)。

資料網格(datagrid)的列資訊是定義在 <thead> 標記中,資料是定義在 <tbody> 標籤中。確保為所有的資料列設定field 名稱,請看下面的實例:
<table id="tt" class="easyui-datagrid" style="width:400px;height:auto;"> <thead> <tr> <th field="name1" width="50">Col 1</th> <th field="name2" width="50">Col 2</th> <th field="name3" width="50">Col 3</th> <th field="name4" width="50">Col 4</th> <th field="name5" width="50">Col 5</th> <th field="name6" width="50">Col 6</th> </tr> </thead> <tbody> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> </tbody> </table>
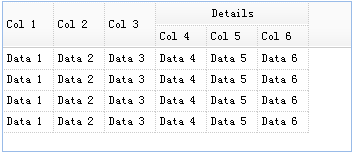
非常棒,您可以定義一個複雜的表頭,例如:
<thead> <tr> <th field="name1" width="50" rowspan="2">Col 1</th> <th field="name2" width="50" rowspan="2">Col 2</th> <th field="name3" width="50" rowspan="2">Col 3</th> <th colspan="3">Details</th> </tr> <tr> <th field="name4" width="50">Col 4</th> <th field="name5" width="50">Col 5</th> <th field="name6" width="50">Col 6</th> </tr> </thead>
現在您可以看見,複雜表頭已經建立。

下載 jQuery EasyUI 實例
jeasyui-datagrid-datagrid1.zip








