jQuery使用者介面
jQuery UI 提供了多種自訂方式。您已經看到下載產生器(Download Builder)如何自訂一個值包含您所需選項的自訂版本,這裡還提供了其他自訂方式。
jQuery UI 基礎:使用選項
jQuery UI 中的每個外掛程式都有一個預設配置,預設配置值一般是根據最基本最常見的使用情況設定的。如果您想要讓某個外掛程式設定成非預設值,您可以使用 "options" 重寫它的預設值。選項是一組屬性,作為參數傳遞給 jQuery UI 小部件。例如,滑桿(slider)小工具具有 orientation 選項,該選項可讓您指定滑桿是水平的還是垂直的。為了設定滑桿的該選項,您只需將它作為一個參數傳遞,如下所示:
$( "#mySliderDiv" ).slider({
orientation: "vertical"
});您可以傳遞更多不同的選項,每個選項之間用逗號分隔:
$( "#mySliderDiv" ).slider({
orientation: "vertical",
min: 0,
max: 150,
value: 50
});請記得選項需放在大括號{ } 內。上面的實例只是一個簡單的講解,如需獲取整套 jQuery UI 小部件的詳細信息,請查看 jQuery UI 實例。
視覺自訂:設計一個jQuery UI 主題
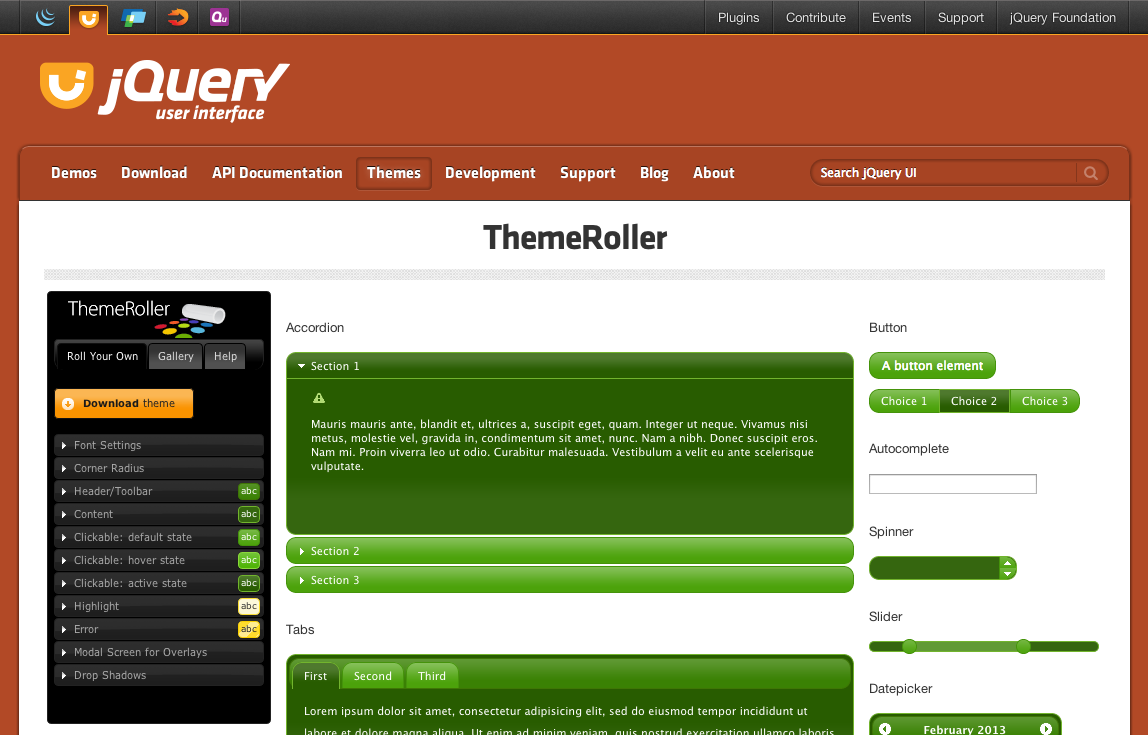
如果您想要設計自己的主題,jQuery UI 提供了一個非常完美的用於主題定制的應用程序,這就是ThemeRoller。具體定制請訪問 jQuery UI ThemeRoller。
ThemeRoller 為所有使用 jQuery UI 小工具設計的元素提供了一個自訂介面。當您調整左側欄中的"levers",右欄中的小工具將根據您的設計進行顯示。 ThemeRoller 的 Gallery 選項卡提供了一些與設計主題,與下載生成器(Download Builder)頁面提供的一樣。您可以基於這些主題做調整,或直接下載。

下載主題
當您點擊ThemeRoller 頁面中的"Download theme" 按鈕,將跳到下載產生器(Download Builder)頁面,您的自訂主題會在主體下拉式選單中自動選取。您可以進一步設定下載包。一旦下載完成,您將看到 example.html 頁面使用了您自訂的主題。
提示: 如果您需要編輯您的主題,只需打開CSS 文件,找到第43 行,"To view and modify this theme, visit ...",該url 即為在ThemeRoller 中開啟主題進行編輯的連結。








