jQuery UI usage
Once you download jQuery UI, you will get a zip archive containing the following files:
/css//development-bundle//js/index.html
Using jQuery UI on a web page
Open in a text editorindex.html , you'll see some external files referenced: Theme, jQuery, and jQuery UI. Typically, you need to reference these three files in your page in order to use jQuery UI's widgets and interactive parts:
<link rel="stylesheet" href="css/themename/jquery-ui.custom.css" /> <script src="js/jquery.min.js"></script> <script src="js/jquery-ui.custom.min.js"></script>
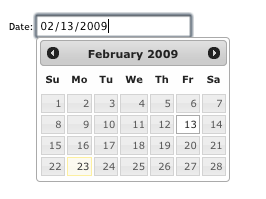
Once you have referenced these necessary files, you can add them to your Add some jQuery widgets to the page. For example, to make a datepicker widget, you need to add a text input box to the page and then call .datepicker(), as follows:
HTML:
##<input type="text" name="date" id="date" />
##$( "#date" ).datepicker();
 For example demos of jQuery UI widgets and interactive components, visit jQuery UI Examples.
For example demos of jQuery UI widgets and interactive components, visit jQuery UI Examples.








