元件佈局
MIP 元件支援的各種佈局,可以讓圖片畫面自適應、定高等。讓我們看看下面的詳細說明。
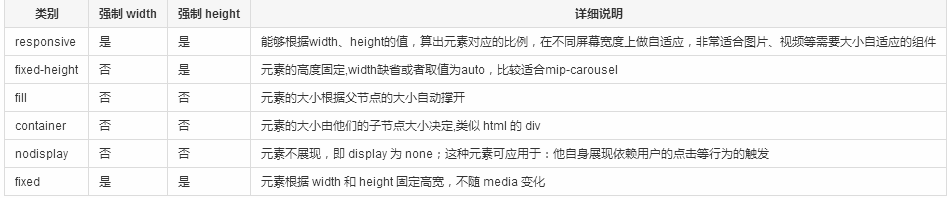
支援的佈局種類
使用
MIP 元素加入屬性layout,取值參考上面的種類
<mip-img layout="responsive" width="350" height="263" popup="" alt="baidu mip img" src="http://ztd00.photos.bdimg.com/ztd/w%3D350%3Bq%3D70/sign=e3bb1c4b97ef76c6d0d2fd2ead2d8cc7/f703738da9773912b57d4b0bff198618367ae205.jpg"> </mip-img>
layout 屬性缺省規則
layout 預設值
所有MIP元素都會有layout。由於行動端的設計大部分是塊狀的,所以預設的layout是container,類似div。如果有其它的樣式需求,如inline、inline-block。可透過樣式覆蓋的方式修改元素display等