語意化
語意化
沒有 CSS 的 HTML 是語意系統而非 UI 系統。
通常情況下,每個標籤都是有語義的,所謂語意就是你的衣服分為外套, 褲子,裙子,內褲等,各自有對應的功能和意義。所以你總不能把內褲套在脖子上吧。 -- 一絲
此外語意化的 HTML 結構,有助於機器(搜尋引擎)理解,另一方面多人協作時,能迅速了解開發者意圖。
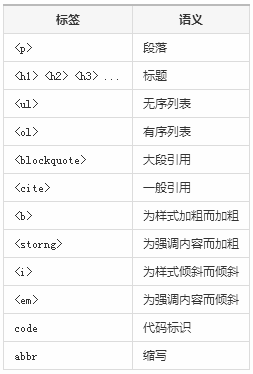
常見標籤語意
範例
#將你建立的頁面當作一本書,將標籤的語意對應的其功能和意義;
- 書的名稱:
<h1> - 書的每個章節標題:
<h2> - 章節內的文章標題:
<h3> - 小標題/副標題:
<h4> <h5> <h6> - 章節的段落:
<p>
#更多語意化的內容,參考sofish 寫的文章 這樣去寫你的HTML。