字體排印
排版者應像手藝人一樣遵循一條原則:做好自己的工作並隱於無形
關於
#網頁上百分之九十五的資訊是「文字」,大多數人瀏覽網頁的狀態就是閱讀,也就是你目前正在做的事情. 因此作為一名前端工程師,讓文字更好地在網頁顯示,是一件極其重要的工作.
字體排印有兩種形式,一種稱為Creative Typography,另一種稱為Technical Typography. 前者傾向於設計 ,例如選擇的字體表達的情緒,字間距的設定帶來的視覺影響. 而後者更傾向於技術,以一套有跡可循的規則進行應用,比如實現“齊頭尾」如何避免中西文混排造成的字間距拉伸,以及選擇什麼樣的font-family 可以在多平台上最優顯示等等.
本文主要圍繞Technical Typography 進行討論.
選擇字體
在Web 上應用字體,是一門技術,同時也是一門藝術. 由於電腦歷史發展的原因,西文有大量優秀的字體可供選擇,可對於中文來說就是一項挑戰. 主流操作系統提供的本地中文字體極少,另一方面中文字體組成的特殊性,其體積過於龐大,無法良好地使用webfont. 所以編寫健壯的font-family 是一件需要深思熟慮的事情.
以下列出各種平台下合適的中西文字體:
桌面端Mac , Windows, Linux 上適合網頁顯示的優秀中文字體
| #Mac | Windows | #Linux |
|---|---|---|
| 冬青黑體 Hiragino Sans GB | 中易宋體 SimSun | 文泉驛微米黑 WenQuanYi Microhei |
| 黑體-簡(華文黑體) Heiti SC (STHeiti) | 微軟雅黑 Microsoft YaHei | |
| #宋體-簡(華文宋體) Songti SC (STSong) |
在行動裝置iOS, Android 上適合網頁顯示的優秀中文字體
| iOS | Android | |
|---|---|---|
| 黑體-簡(華文黑體) Heiti SC (STHeiti) | #思源黑體 Noto Sans CJK SC | |
| #Droid Sans Fallback |
| #無襯線 | 襯線 | 等寬 |
|---|---|---|
| #Lucida Grande | Georgia | Menlo |
| Helvetica Neue | Times New Roman | #Courier |
| Arial |
拋開宋/明體長時間作為系統預設字體,所產生的美學疲勞,宋/明體相比黑體是更合適作為內文字體. 大多的宋/明體針對內文設計,橫細直粗,造型方正,筆畫在小字號的情況下,不會糊在一起,給人一種素雅的感覺. 而黑體筆畫粗壯有力,引人注目,更適合作為標題使用.
但大部分人已經習慣在網頁上閱讀黑體,以及宋/明體在字重過大的情況下,顯示效果還是不太理想. 所以內文默認提供黑體,可選擇性的切換宋/明體.
按照上述表格提供的中文字體,為此我為內文和標題編寫兩套font-family. 關於這兩套font-family 的選擇與排序,等空閒時,再寫一篇文章談下.
p { font-family: "Georgia", "Times New Roman", "Songti SC", "SimSun", serif; }
h1, h2, h3, h4, h5, h6 { font-family: "Lucida Grande", "Helvetica Neue", "Arial", "Hiragino Sans GB", "Noto Sans CJK SC", "Heiti SC", "Microsoft YaHei", "WenQuanYi Microhei", sans-serif; }垂直的旋律
音階
##Robert Bringhurst 在《The Elements of Typographic Style 》談到字號大小之間的比例,形似於音樂中的音階. 作曲時以某個特定的音階為基礎,才會形成特定的風格. 字號的排版同樣如此,有規律的字號變化,才會形成特定的排版風格.將內文以16px 作為字號 標題h1, h2, h3, h4, h5, h6 以16px 作為字號基礎,按同比例的遞減
p { font-size: 16px; }
h1 { font-size: 2em; }
h2 { font-size: 1.8em; }
h3 { font-size: 1.6em; }
h4 { font-size: 1.4em; }
h5, h6 { font-size: 1.2em; }節拍此外,Robert Bringhurst 也談到版式中的空間就像音樂中的時間(Space in typography is like time in music),言下之意,把握間距(行高)就如把握節拍. 節拍是對時間的分割,倘若搶拍便失去節奏. 文字的間距(行高)亦是對空間的分割,不一致間距(行高)比例,便會失去「垂直的旋律」.以內文以1.7em 為行高標題h1, h2, h3, h4, h5, h6 以1.5em 為行高.
p { line-height: 1.7em; }
h1, h2, h3, h4, h5, h6 { line-height: 1.5em; }區首縮排VS 段落間距段落分隔對於中文排版而言也是特別重要,主要以「段首縮排」和「段落間距」兩種方式表現,它們的唯一目的就是將段落分隔.「段首縮進」主要用於印刷書籍,節省縱向空間,保持文本連貫,但一般在網頁上的閱讀速度較快,會使文字過於密集產生壓力. 相反「段落間距」主要用於網頁,充分利用網頁無限的縱向空間,保障文本塊的整潔,同時給予長篇閱讀休息的間隙. 所以一般網頁排版,會考慮選擇「段落間距」,可以設定以下屬性實現「段落間距」.p { margin-bottom: 1.7em; }
h1, h2, h3, h4, h5, h6 {
margin-top: .7em;
margin-bottom: 0.2em;
}對齊漢字的方塊性質構成了漢字獨有的藝術美感,使其具有工整的特點,從而顯現出中文排版的重要原則:所有元素都是正方體. 但從二十世紀開始使用標點後,以及中西文混排的情況越來越多,為了保證“禁則處理”和「齊頭尾」實現,可能需要在不同條件下進行適當的斷詞處理.「禁則」是来自日语的排版术语,主要指的就是禁止一些标点等字符出现在行首或行尾的规则,大致相当于汉语常说的「避头尾」.
可以设置以下属性实现「齐头尾」,其中inter-ideographic意思是「通过调整单词和字符之间的留白来实现两端对齐」.
p {
text-align: justify;
text-justify: inter-ideographic;
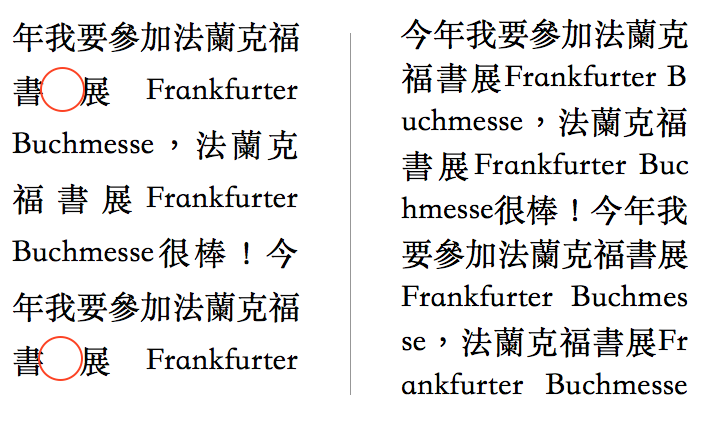
}但这样的「齐头尾」并不是完美的,主要由于技术遗留原因,在 Windows 和 Linux 上的 webkit 浏览器并没有实现 inter-ideographic 导致中西文混排的时候,容易出现过度拉伸字间距的情况.

左侧: inter-ideographic | 右侧: break-all
为此有一种不优雅的解决方案,在极易出现字间距拉伸的小尺寸屏幕(手机)上使用「断词处理」,避免字间距拉伸,可是这样也带来「无视避头尾规则」和「西文单词断词」的坏毛病. 这是用一种不优雅解决另一种不优雅,按需抉择吧.
可以设置以下属性进行「断词处理」
p { word-break: break-all; }未作说明...
- 单行字数
- 没有斜体
- 图片样式
- 引用文字
- Kerning
- 有序/无序列表
- 「.」作为句号相比「。」的优势
参见: Technical Web Typography: Guidelines and Techniques Web Design is 95% Typography The Elements of Typographic Style Best Practices for Chinese Layout JUSTFONT BLOG Google 维基百科 知乎








