vscode所使用的框架介紹

vscode用的什麼框架
VSCode是一款跨平台程式碼編輯器,它是基於Electron框架和Monaco Editor構建。 Electron框架利用Web技術和Node.js創建跨平台桌面應用程序,而Monaco Editor提供強大的程式碼編輯功能。透過結合這兩種技術,VSCode能夠提供豐富的桌面應用程式功能,同時具有出色的程式碼編輯體驗。
Mar 14, 2024 pm 04:56 PM
揭秘VSCode與PHP的協同效應
擴展:增強您的開發功能vscode的擴展市場提供了豐富的功能,可拓展您的PHP開發體驗。一些必備擴充功能包括:PHPIntelephense:此擴充功能提供智慧程式碼完成、類型提示和函數簽名,從而簡化您的編碼過程。 PHPDebug:使用此擴充功能進行無縫調試,輕鬆設定斷點、檢查堆疊追蹤並進行變數檢查。 phpDocumentor:透過產生詳細的文件來提高您的程式碼可讀性,此擴充功能支援與phpDocumentor工具整合。偵錯:加速問題解決VSCode的偵錯功能可讓您快速找出錯誤並解決問題。透過在程式碼中設定斷點,您
Mar 07, 2024 am 11:04 AM
掌握VSCode與PHP,成為程式設計高手
VSCode:高效的整合開發環境(IDE)vscode是一款免費且開源的IDE,因其輕量級、高度可自訂性和豐富的功能而受到開發人員的青睞。它支援多種程式語言,包括PHP,並提供了各種功能來增強編碼體驗。 PHP:伺服器端程式設計的強大力量php是一種流行的伺服器端程式語言,可用於開發動態網站和WEB應用程式。它的語法簡單,學習曲線低,使其成為初學者和經驗豐富的開發人員的理想選擇。 VSCode中的PHP開發要使用VSCode進行PHP開發,請安裝PHP擴充。這將為IDE提供對PHP程式碼的語法高亮、智慧感知和
Mar 07, 2024 pm 12:00 PM
PHP與VSCode的完美舞步:提升開發效率
1.代碼自動補全:揮灑自如,舞步輕盈vscode整合了PHPIntelliSense功能,可在您輸入代碼時提供智慧建議。它自動補全函數、類別、常數和變量,減少了鍵入錯誤和語法錯誤,讓您在編碼時如同行雲流水,揮灑自如。範例:$name="JohnDoe";echo$name;//VSCode自動補全$name2.錯誤檢查:鷹眼掃描,步調嚴謹VSCode內建Linter,即時偵測程式碼中的語法錯誤和潛在問題。它在您鍵入時下劃線標註錯誤,幫助您及早發現並修復問題,避免盲目調試的困擾。範例://VSCode
Mar 07, 2024 am 11:28 AM
VSCode怎麼使用
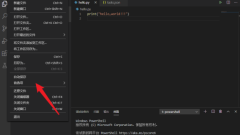
VSCode(VisualStudioCode)是一款非常受歡迎的開源文字編輯器,由微軟開發。它不僅僅是一個簡單的文字編輯器,還提供了許多強大的功能和插件,使得開發者可以更有效率地進行軟體開發。本文將介紹VSCode的使用方法,幫助初學者快速上手。安裝與設定:下載VSCode:開啟VSCode官方網站,選擇適合您作業系統的版本進行下載。安裝VSCode:下
Feb 19, 2024 pm 04:40 PM
Vscode怎麼設定自動偵測
Vscode是一款免費開源、高效率的軟體開發工具。有小夥伴想要知道Vscode怎麼設定自動偵測,下面小編就跟大家詳細介紹一下Vscode設定自動偵測教程,大家有興趣的話可以來看一看。 1.雙擊開啟軟體,點擊左下角中的齒輪圖標,接著選擇選項清單中的"settings"。 2、在開啟的視窗介面中,點選左側欄中的"terminal"選項。 3、然後找到右側"Task"一欄中的"AutoDetect"選項。 4.最後點選選項框的下拉按鈕,將其設
Feb 18, 2024 pm 03:12 PM
設定VSCode文字行的字元限制長度操作指南
有小夥伴知道想VSCode怎麼設定文字行限制長度,為此接下來小編就給大家詳細介紹一下Vscode設定文字行限制長度方法,大家有興趣的話可以來看一看。 1.雙擊進入軟體,點擊左下角的齒輪"設定"圖示。 2、在給定的選項清單中點選"settings"。 3.進入到新的視窗介面中,點選左側"Features"選項中的"notebook"。 4.然後找到右側中的"textlinelimit",在下方輸入框中輸入適當的長度數
Jan 13, 2024 pm 03:33 PM
Vscode怎麼更換主題
有小夥伴想要設定Vscode的個人化主題,但不知道Vscode怎麼更換主題,這裡小編就給大家詳細介紹一下Vscode更換主題方法,想要怎麼設定主題的話就來看看吧! 1.雙擊開啟軟體,點選左上角的"檔案"選項,選擇下方選項清單中的"首選項"。 2、再點選其中的"顏色主題"選項。 3.在給定的選項視窗中選擇想要更換的主題就可以了。 4.這樣主題就更換成功了。
Jan 13, 2024 am 08:39 AM
Vscode怎麼打開雙列佈局
Vscode軟體開發工具為使用者提供了雙列佈局的功能,方便比較查看不同的文件,那麼Vscode怎麼打開雙列佈局呢?這裡小編就跟大家詳細介紹Vscode打開雙列佈局方法,大家有興趣的話可以來看一看。 1.雙擊進入軟體,開啟一個代碼檔。 2、點擊上方工具列中的"檢視",接著點擊下方選項清單中的"編輯器佈局"。 3.然後再點擊其中的"雙列"選項。 4.最後回到編輯頁面,可以看到成功開啟雙列版面了。
Jan 13, 2024 am 10:00 AM
VSCode怎麼添加線上服務
Vscode的線上服務開啟可以加速載入虛擬機,那麼VSCode要怎麼加入線上服務呢?為此小編就給大家詳細介紹VSCode添加線上服務教程,大家有興趣的話可以來看看。 1.雙擊開啟軟體,點擊左下角的齒輪"設定"圖示。 2、接著選擇選項清單中的"線上服務設定"選項。 3.在開啟的新的視窗介面中,在上方搜尋框中輸入需要新增的線上服務設定就可以了。
Jan 12, 2024 am 08:30 AM
Vscode怎麼設定不顯示結構
有使用者在使用Vscode程式碼編輯器的時候,想要讓其不顯示結構,那麼Vscode怎麼設定不顯示結構呢?接下來為大家詳細介紹Vscode設定不顯示結構方法,大家有興趣的話可以來看看。 1.點擊軟體左下角的齒輪"設定"圖示。 2、接著選擇給出清單中的"Settings"選項。 3.進入新介面後,點選左側中的"breadcrumbs"選項。 4.然後找到右側中的"showstructs",將其小方框取消勾選即可。
Jan 11, 2024 pm 09:15 PM
Vscode怎麼設定自動折行
有小夥伴在使用Vscode開發工具編輯程式碼的時候想要其能夠自動折行,讓一些程式碼區塊自動折疊起來,方便閱覽,有小夥伴知道Vscode怎麼設定自動折行教學嗎,這裡小編就給大家詳細介紹一下Vscode怎麼設定自動換行教學,有需要的話可以來看一看。 1.雙擊開啟軟體,點選左上角的"檔案"選項。 2.接著點選選項清單中的"首選項",再點選其中的"設定"。 3.進入到新介面後,在上方選項卡中輸入"Editor:WordWrap",回車搜尋。 4、然
Jan 11, 2024 pm 09:27 PM
熱門文章

熱工具

Kits AI
用人工智慧藝術家的聲音改變你的聲音。創建並訓練您自己的人工智慧語音模型。

SOUNDRAW - AI Music Generator
使用 SOUNDRAW 的 AI 音樂產生器輕鬆為影片、電影等創作音樂。

Web ChatGPT.ai
使用OpenAI聊天機器人免費的Chrome Extension,以進行有效的瀏覽。

GhostCoder
無形的AI助手在面試中進行編碼。

Scottie
為跨多個平台的客戶互動構建AI代理。








