VSCode(Visual Studio Code)是一款非常受歡迎的開源文字編輯器,由微軟開發。它不僅僅是一個簡單的文字編輯器,還提供了許多強大的功能和插件,使得開發者可以更有效率地進行軟體開發。本文將介紹VSCode的使用方法,幫助初學者快速上手。
安裝與設定:
- 下載VSCode:開啟VSCode官方網站,選擇適合您作業系統的版本進行下載。
- 安裝VSCode:下載完成後,雙擊安裝套件進行安裝。安裝成功後,可以在桌面或啟動選單中找到VSCode的圖示。
- 配置VSCode:開啟VSCode後,點選左側的設定按鈕(形狀為齒輪),在彈出的設定選單中可以設定編輯器的常規設定、主題、字體等。
基本功能:
- 開啟檔案:在VSCode介面左上角的選單列中選擇「檔案」-「開啟檔案」(也可以使用快速鍵Ctrl O ),然後選擇要開啟的檔案。
- 新檔案:選擇「檔案」-「新檔案」(或使用快速鍵Ctrl N),然後在新建的檔案中輸入內容。
- 儲存檔案:選擇「檔案」-「儲存」(或使用快速鍵Ctrl S),儲存目前開啟的檔案。也可以使用「另存為」將檔案儲存到其他位置。
- 剪下、複製和貼上:選擇要操作的文本,使用快速鍵Ctrl X(剪下)、Ctrl C(複製)和Ctrl V(貼上)來進行操作。
- 撤銷和重做:使用快速鍵Ctrl Z(撤銷)和Ctrl Y(重做)來撤銷或重做操作。
進階功能:
- 自動補全:VSCode具有智慧的程式碼自動補全功能,可以快速輸入程式碼,減少編寫程式碼的時間。需要根據特定語言選擇對應的插件進行安裝和配置。
- 程式碼片段:程式碼片段是一些常用的程式碼區塊,可以使用簡短的程式碼觸發它們。 VSCode內建一些程式碼片段,並支援使用者自訂程式碼片段。
- 調試功能:VSCode支援調試多種語言的程式碼。可以透過在程式碼中設定斷點,逐行調試,查看變數和執行上下文等。
- 版本控制:VSCode內建了Git集成,可以方便地進行程式碼版本管理。可以在介面中選擇「檢視」-「原始碼管理」來管理Git倉庫。
- 插件擴展:VSCode支援豐富的插件擴展,可以根據開發需求安裝各類插件,增強編輯器的功能。
快速鍵:
- Ctrl N:新檔案
- Ctrl O:開啟檔案
- Ctrl S:儲存檔案
- Ctrl X:剪下
- Ctrl C:複製
- Ctrl V:貼上
- Ctrl Z:撤銷
- Ctrl Y:重做
- Ctrl F:尋找
- Ctrl Shift P:開啟指令面板
- Ctrl Shift X:開啟外掛程式面板
- F5:開始偵錯
#總結:
本文介紹了VSCode的基本使用方法,包括安裝與設定、基本功能、進階功能、快速鍵等。使用VSCode進行開發時,需要根據具體需求安裝對應的插件,並熟練各項功能和快捷鍵,可以幫助開發者更有效率地編寫和調試程式碼。希望本文對初學者在使用VSCode方面有所幫助。
以上是VSCode怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 如何將數字轉換為Excel的文本-4種快速方式May 15, 2025 am 10:10 AM
如何將數字轉換為Excel的文本-4種快速方式May 15, 2025 am 10:10 AM本教程展示瞭如何在Excel 2016、2013和2010中將數字轉換為文本。了解如何使用Excel的TEXT函數完成此任務,並使用數字到字符串來指定格式。學習如何使用“格式單元格…”和“文本到列”選項將數字格式更改為文本。如果你使用Excel電子表格存儲長數字或較短的數字,有一天你可能需要將它們轉換為文本。將存儲為數字的數字更改為文本可能有不同的原因。以下是你可能需要讓Excel將輸入的數字視為文本而不是數字的原因:按部分而不是整個數字進行搜索。例如,你可能需要查找所有包含50的數字,如501
 如何在Excel中製作依賴(級聯)下拉列表May 15, 2025 am 09:48 AM
如何在Excel中製作依賴(級聯)下拉列表May 15, 2025 am 09:48 AM我們最近深入研究了Excel數據驗證的基礎知識,探討瞭如何使用逗號分隔列表,單元格範圍或命名範圍設置直接下拉列表。在今天的會話中,我們將更深入地研究此功能,重點關注此功能
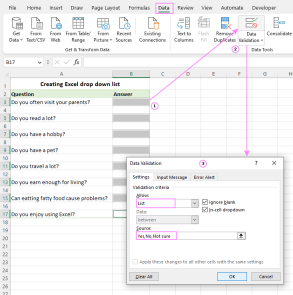
 如何在Excel中創建下拉列表:動態,可編輯,可搜索May 15, 2025 am 09:47 AM
如何在Excel中創建下拉列表:動態,可編輯,可搜索May 15, 2025 am 09:47 AM本教程展示瞭如何在Excel中創建下拉列表的簡單步驟:從單元格範圍、命名範圍、Excel表格、其他工作表中創建。你還將學習如何使Excel下拉菜單動態、可編輯和可搜索。 Microsoft Excel擅長組織和分析複雜數據。其最有用的功能之一是創建下拉菜單的能力,允許用戶從預定義列表中選擇項目。下拉菜單可以使數據輸入更快、更準確和更一致。本文將向您展示幾種在Excel中創建下拉菜單的不同方法。 - Excel下拉列表 - 如何在Excel中創建下拉列表 - 從範圍 - 從命名範圍
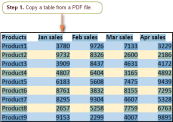
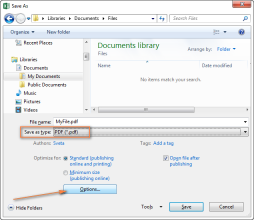
 如何將Excel文件轉換為PDFMay 15, 2025 am 09:37 AM
如何將Excel文件轉換為PDFMay 15, 2025 am 09:37 AM本簡短教程描述了將Excel文件轉換為PDF的4種可能方法 - 使用Excel的“另存為”功能、Adobe軟件、在線Excel到PDF轉換器和桌面工具。將Excel工作表轉換為PDF通常是必要的,如果您希望其他用戶能夠查看您的數據但不能編輯它。您可能還希望將Excel電子表格轉換為PDF格式,以便用於媒體工具包、演示文稿和報告,或者創建一個所有用戶都可以打開和閱讀的文件,即使他們沒有安裝Microsoft Excel,例如在平板電腦或手機上。如今,PDF無疑是最受歡迎的文件格式之一。根據Goog
 如何使用公式示例在Excel中使用SUMIF函數May 13, 2025 am 10:53 AM
如何使用公式示例在Excel中使用SUMIF函數May 13, 2025 am 10:53 AMThis tutorial explains the Excel SUMIF function in plain English. The main focus is on real-life formula examples with all kinds of criteria including text, numbers, dates, wildcards, blanks and non-blanks. Microsoft Excel has a handful o
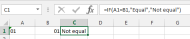
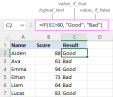
 如果在Excel中函數:文本,數字,日期,空白的公式示例May 13, 2025 am 10:50 AM
如果在Excel中函數:文本,數字,日期,空白的公式示例May 13, 2025 am 10:50 AM在本文中,您將學習如何為不同類型的值以及如何創建多個語句構建Excel If If語句。 如果是Excel中最受歡迎和最有用的功能之一。通常,您使用if statem
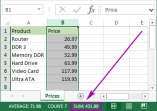
 如何在Excel中概括一列-5種簡單的方法May 13, 2025 am 09:53 AM
如何在Excel中概括一列-5種簡單的方法May 13, 2025 am 09:53 AM本教程顯示瞭如何在Excel 2010-2016中列入一列。嘗試5種不同的列方式:在狀態欄上找到所選單元格的總和,使用Excel中的Autosum來總和所有或僅過濾的單元格,請使用總和函數


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

禪工作室 13.0.1
強大的PHP整合開發環境

VSCode Windows 64位元 下載
微軟推出的免費、功能強大的一款IDE編輯器

PhpStorm Mac 版本
最新(2018.2.1 )專業的PHP整合開發工具

SAP NetWeaver Server Adapter for Eclipse
將Eclipse與SAP NetWeaver應用伺服器整合。

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。