javascript瀏覽器視窗之間傳遞資料的方法_javascript技巧
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:19:091370瀏覽
本文實例講述了javascript瀏覽器視窗之間傳遞資料的方法。分享給大家供大家參考。具體分析如下:
摘要:
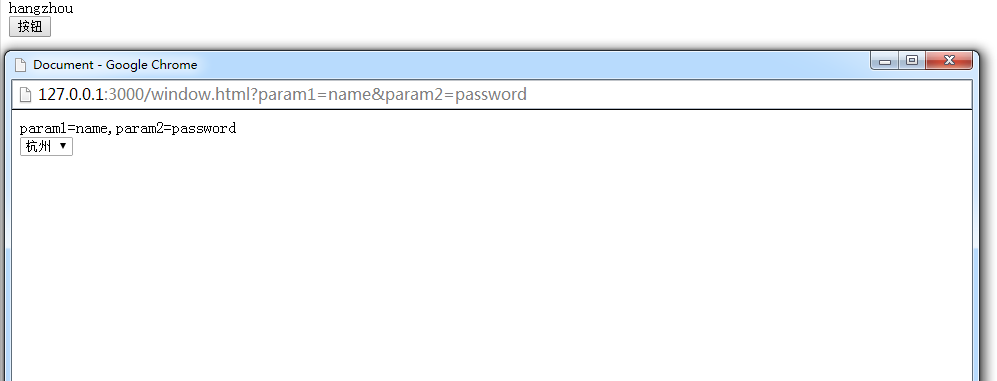
在專案開發中我們常常會遇到彈窗,有的是透過div模擬彈窗效果,有的是透過iframe,也有透過window自帶的open函數開啟一個新的視窗。今天要跟大家分享的是最後一個透過window.open()函數開啟頁面進行資料互動。首先看下效果圖:

原理:
父視窗給子視窗傳遞資料是透過url的參數傳遞過去,子視窗給父視窗傳遞資料是透過父視窗的全域函數傳遞。
代碼:
index.html如下:
複製程式碼 程式碼如下:
<script><br /> var test = document.getElementById('test');<br /> test.onclick = function() {<br /> window.open('./window.html?param1=name¶m2=password', '_blank','width=960,height=650,menubar=no,toolbar=no,location=no,directories=no,status=no ,scrollbars=yes,resizable=yes');<br /> };<br /> window.getContent = function(tx) {<br /> document.getElementById('content').innerText = tx;<br /> }<br /> </script>
window.html如下:
複製程式碼 程式碼如下:
<script><br /> var params = location.href.substring(location.href.lastIndexOf('?') 1).split('&');<br /> document.getElementById('content').innerText = params;<br /> var city = document.getElementById('city');<br /> city.onchange = function() {<br /> window.opener.getContent(city.value);<br /> }<br /> </script>
注意:這裡需要有服務環境運作
希望本文所述對大家的javascript程式設計有所幫助。
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

