JavaScript DOM基礎_基礎知識
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 16:04:231129瀏覽
DOM(Document Object Model)即文档对象模型,针对HTML和XML文档的API(应用程序接口);
DOM描绘了一个层次化的节点树,运行开发人员可以添加/移除和修改页面的某一部分;
一 DOM介绍
D(文档):可以理解为整个Web加载的网页文档;
O(对象):可以理解为类似window对象之类的东西,可以调用属性和方法,这里说的是document对象;
M(模型):可以理解为网页文档的树形结构;
1.节点
加载HTML页面时,Web浏览器生成一个树形结构,用来表示页面内部结构;
DOM将这种节点结构理解为由节点组成;
html元素为根节点;head元素是html的子节点;meta元素和title元素之间是兄弟关系;
2.节点种类:元素节点/文本节点/属性节点
eb47a3572d93e4bf98afb55cb24837c5测试Div16b28748ea4df4d9c2150843fecfba68
元素節點 => div;
屬性節點 => title="元素屬性"
文字節點 => 測試Div二 找出元素
W3C提供了比較方便簡單的定位節點的方法和屬性,以便我們快速的對節點進行操作;
DOM(Document Object Model)即文件物件模型,針對HTML和XML文件的API(應用程式介面);
DOM描繪了一個層次化的節點樹,運行開發人員可以添加/移除和修改頁面的某一部分;
元素節點查找方法
方法
getElementById() 以取得特定ID元素的節點;
getElementsByTagName() 取得相同元素的節點清單;
getElementsByName() 以取得相同名稱的節點清單;
getAttribute() 以取得特定元素節點屬性的值;
setAttribute() 設定為特定元素節點屬性的值;
removeAttribute() 移除特定元素節點屬性;
1.getElementById()
// 方法接收一個參數:取得元素的ID;
// 如果找到對應的元素則傳回該元素的HTMLDivElement物件;如果不存在,則傳回null;
document.getElementById('box'); // [object HTMLDivElement];
// 當我們透過getElementById()取得到特定元素節點時,這個節點物件就被我們取得到了;
// 而透過這個節點物件,我們可以存取它的一系列屬性;
(1).存取元素節點的屬性
屬性 說明
tagName 以達到元素節點的標籤名稱;
innerHTML 以使用於「W3C DOM規格中的內容,非W3C DOM規格;
document.getElementById('box').tagName; // =>DIV;
document.getElementById('box').innerHTML; // =>測試Div;
屬性 說明
id 為元素節點的id名稱;
title 元素節點的title屬性值;
;
style CSS內聯式樣式值;
className 以 CSS元素的類別;
document.getElementById('box').id; // =>id;
document.getElementById('box').title; // 取得title;
document.getElementById('box').style; // 取得CSSStyleDeclaration物件;
document.getElementById('box').style.color; // 取得style物件中的color的值;也就是設定在元素行內的樣式值;
document.getElementById('box').style.color='red'; // 設定style物件中的color的值;
document.getElementById('box').className; // 取得class;
document.getElementById('box').className='pox'; // 設定class;
document.getElementById('box').bbb; // 取得自訂屬性的值,非IE不支援;
2.getElementsByTagName()
// 方法傳回一個物件陣列HTMLCollection(NodeList)陣列,這個陣列保存著所有相同元素名稱的節點清單;
document.getElementsByTagName('*'); // 利用通配符取得所有元素;
// PS:IE在使用通配符時,會把文件最開始的html的規範聲明當作第一個元素節點;
document.getElementsByTagName('li'); // =>[object HTMLCollection];取得所有li元素;
document.getElementsByTagName('li').[0]; // 取得第一個li元素;
3.getElementsByName()
取得相同名稱(name)設定的元素,傳回一個物件陣列HTMLCollection(NodeList);
document.getElementsByName('add'); // 取得具有name='add'的input元素集合;
// PS:對於並不是HTML合法的屬性,那麼在JS獲取的兼容性上也會存在差異;
// IE支援合法的name屬性,但對於自訂的屬性會出現不相容問題;
4.getAttribute()
方法將會取得元素中某個屬性值;
但它和直接使用".attr"取得屬性值的方法有一定差別;
document.getElementById('box').getAttribute('mydiv'); // 取得自訂屬性值;
document.getElementById('box').mydiv; // 取得自訂屬性值,僅使用IE設定;
5.setAttribute()
方法將設定元素中某個屬性和值;接收兩個參數:屬性名稱和值;
如果屬性本身已存在,那麼就會覆蓋;
document.getElementById('box').setAttribute('align','center'); // 設定屬性與值;
// PS:在IE7及以下,使用setAttribute()方法設定class和style屬性沒有效果;
6.removeAttribute()
方法可以移除HTML屬性;
document.getElementById('box').removeAttribute('style'); // 移除style樣式屬性;
三 DOM節點
1.node節點屬性
// 節點可分為:元素節點/屬性節點與文字節點;
// 這些節點都有三個屬性:nodeName/nodeType和nodeValue;
資訊節點屬性
節點類型 nodeName nodeType node
元素 元素名稱
屬性 屬性名稱
文字 #text
document.getElementById('box').nodeType; // =>1; 元素節點;
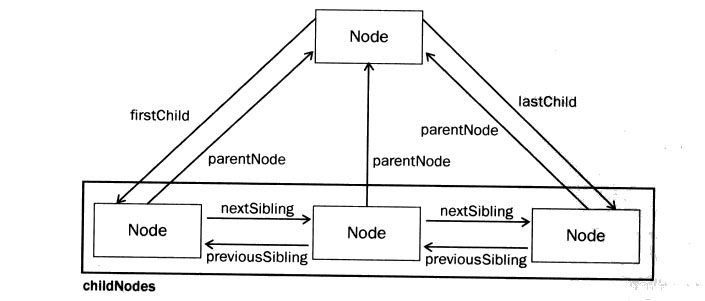
2.層次節點屬性
// 層次節點可以分割成:父節點與子節點/兄弟節點;
節點關係示意圖

層次節點屬性
屬性 說明
childNodes 所有使用目前元素節點的子節點;
firstChild 讀取目前元素節點的第一個子節點;
lastChild 以取得目前元素節點的最後一個子節點;
ownerDocument 取得該節點的文檔根節點,相當於document;
parentNode 取得目前節點的父節點;
previousSibling 取得目前節點的前一個同級節點;
nextSibling 取得目前節點的後一個同級節點;
attributes 取得目前元素節點的所有屬性節點集合;
(1).childNodes屬性
屬性取得某一個元素節點的所有子節點,這些子節點包含元素節點與文字節點;
PS:使用childNodes[n]傳回子節點物件的時候,有可能回傳的是元素子節點,例如:HTMLElement;
也可能回傳的是文字子節點,例如:Text;
元素子節點可以使用nodeName或tagName來取得標籤名稱;而文字子節點可以使用nodeValue取得;
var box = document.getElementById('box');
for(var i=0; i
if(box.childNodes[i].nodeType === 1){
console.log('元素節點:' box.childNodes[i].nodeName);
判斷為文字節點,輸出文字內容;
}else if(box.childNodes[i].nodeType ===3){
console.log('文字節點:' box.childNodes[i].nodeValue);
}
}
PS1:在取得到文字節點(重點在於已經不是元素節點)的時候,是無法使用innerHTML這個屬性輸出文字內容的;
這個非標準的屬性必須在取得元素節點的時候,才能輸出裡麵包含的文字;
alert(box.innerHTML);
而innerHTML會解析文本裡的特殊字元;
box.childNodes[0].nodeValue = 'abc'; =>abc;
box.innerHTML = 'abc'; =>abc(且樣式加粗);
;
;
;
;
;
;
(2).firstChild和lastChild屬性
lastChild = childNodes[box.childNodes.length-1];取得目前元素最後一個子節點;
(3).ownerDocument屬性 傳回該節點的文檔物件根節點,傳回的物件相當於document; alert(box.ownerDocument === document); // =>true; (4).parentNode/previousSibling/nextSibling屬性parentNode:傳回該節點的父節點;
previousSibling:傳回該節點的前一個同級節點;
nextSibling:傳回該節點的後一個同級節點;
alert(box.parentNode.nodeName); // 上使用父節點的標籤名稱;
;
;
alert(box.firstChild.nextSibling); // 取得第二個節點;
(5).attributes屬性
屬性傳回該節點的屬性節點集合;
(6).忽略空白文字節點
var body = document.getElementsByTagName('body')[0];// 获取body元素节点;
alert(body.childNodes.length); // 非IE=7; IE=3;
// PS:在非IE中,标准的DOM具有识别空白文本节点的功能,而IE自动忽略了;
function filterSpaceNode1(nodes){
// 新数组;
var ret = [];
for(var i=0; i<nodes.length; i++){
// 如果识别到空白文本节点,就不添加到数组;
if(nodes[i].nodeType ===3 && /^\s+$/.test(nodes[i].nodeValue)) continue;
// 把每次的元素节点,添加到数组里;
ret.push(nodes[i]);
}
return ret;
}
// PS:上面的方法,采用忽略空白文件节点的方法,把得到的元素节点累加到数组里返回;
function filterSpaceNode2(nodes){
for(var i=0; i<nodes.length; i++){
if(nodes[i].nodeType ===3 && /^\s+$/.test(nodes[i].nodeValue)){
// 得到空白节点之后,一道父节点上,删除子节点;
nodes[i].parentNode.removeChild(nodes[i]);
}
}
return nodes;
}
// PS:firstChild等方法在获取节点时遇到空白节点,处理方法;
function removeWhileNode(nodes){
for(var i=0; i<nodes.childNodes.length; i++){
if(nodes.childNodes[i].nodeType ===3 && /^\s+$/.test(nodes.childNodes[i].nodeValue)){
nodes.childNodes[i].parentNode.removeChild(nodes.childNodes[i]);
}
}
return nodes;
}
四 節點操作
節點操作方法
方法 說明
write() 這個方法可以將任何字串插入文件中;
createElement() 建立一個元素節點;
appendChild() 將新節點追加到子節點清單的末端;
createTextNode() 建立一個檔案節點;
insertBefore() 將新節點插入前方;
replaceChild() 將新節點取代舊節點;
cloneNode() 複製節點;
(1).write()方法
// write()方法可以把任意字串插入到文件中去;
document.write('
這是一個段落!
'); // 解析後文字;(2).createElement()方法
createElement()方法可以建立一個元素節點; document.createElement('p'); // [object HTMLParagraphElement];
(3).appendChild()方法
appendChild()方法將一個新節點加入到某個節點的子節點清單的末尾;
var box = document.getElementById('box');
var p = document.createElement('p'); // 建立一個新元素節點
;
box.appendChild(p); // 把新元素節點新增子節點結尾;
(4).createTextNode()方法
該方法建立一個文字節點;
var text = document.createTextNode('段落');
(5).insertBefore()方法
// 该方法可以把节点添加到指定节点的前面;
box.parentNode.insertBefore(p,box); // 在<div>之前添加一个<p>;
box.insertBefore(newNode,null); // 将newNode添加到box自列表的最后节点;
//PS:insertBefore()方法可以给当前元素的前面创建一个节点,但没有提供给当前元素的后面创建一个节点;
function insertAfter(newElement,targetElement){
// 得到父节点;
var parent = targetElement.parentNode;
// 如果最后一个子节点是当前元素,那么直接添加即可;
if(parent.lastChild === targetElement){
parent.appendChild(newElement);
}else{
// 否则,在当前节点的下一个节点之前添加;达成在当前节点后面添加节点的需求;
parentNode.insertBefore(newElement,targetElement.nextSibling);
}
}
(6).replaceChild()方法
此方法可以把節點替換成指定的節點;
box.parentNode.replaceChild(p,box); // 把
;
(7).cloneNode()方法
// 此方法可以把子節點複製出來;複製後回傳的節點副本屬於文件所有,但並沒有為它指定父節點;
// 參數為true:執行深複製,就是複製節點及其整個子節點樹;
// 參數為false:執行淺複製,只複製節點本身;
var box = document.getElementById('box');
var clone = box.firstChild.cloneNode(true); // 取得第一個子節點,true表示複製內容;
(8).removeChild()方法
此方法刪除指定節點;
box.parentNode.removeChild(box);
小結:在下一章~

