VSCode中怎麼安裝LeetCode插件_VSCode中安裝LeetCode插件教學
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2024-04-17 19:13:151001瀏覽
在編碼過程中,您是否遇到過無法解決的 LeetCode 問題?今天,php小編魚仔將為您介紹如何在 VSCode 中安裝 LeetCode 插件,幫助您輕鬆應對 LeetCode 中的各類難題。透過這個插件,您可以直接在 VSCode 中存取和提交 LeetCode 問題,以高效解決程式設計挑戰。下面,小編將詳細介紹安裝與使用步驟,協助您提升程式設計能力,攻克 LeetCode 挑戰!
1.可以先安裝VSCode中文語言套件。

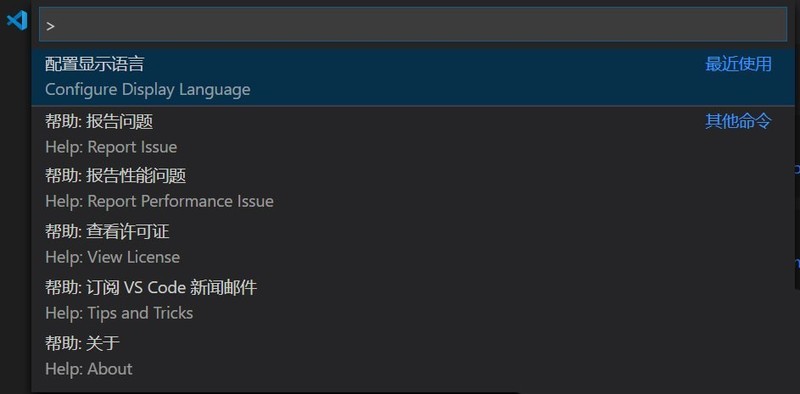
2.按下:【Ctrl Shif P】,打開搜尋框,輸入【Configure Display Language】,看到此時二級選單顯示【en】和【Install additional languages 】,選擇後者【Install additional languages】,進行語言包安裝。

3.在左側的搜尋結果中,選擇需要的語言包,例如中文語言包,選擇Install,點擊安裝,此時它會提示:重啟VSCode之後即可使用中文。

4.重啟之後,我們可以看到漢化後的介面,此時在主頁面,點擊左側工具列中的插件按鈕,可以選擇插件進行安裝。
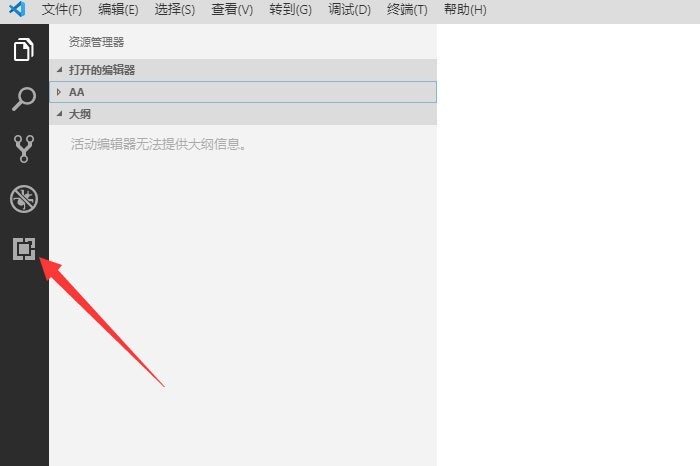
5.接著開啟VSCode,點選左側的方塊按鈕。

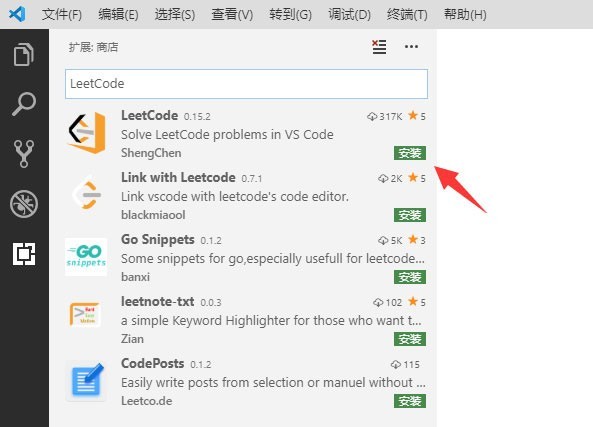
6.然後搜尋LeetCode,點選安裝,如下圖:

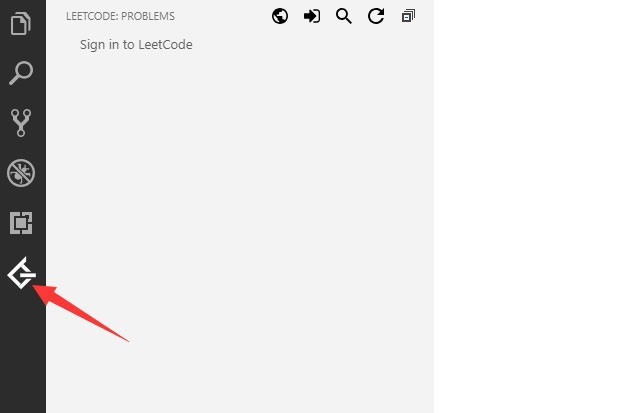
7.接下來左側就多出了一個按鈕,點擊它。

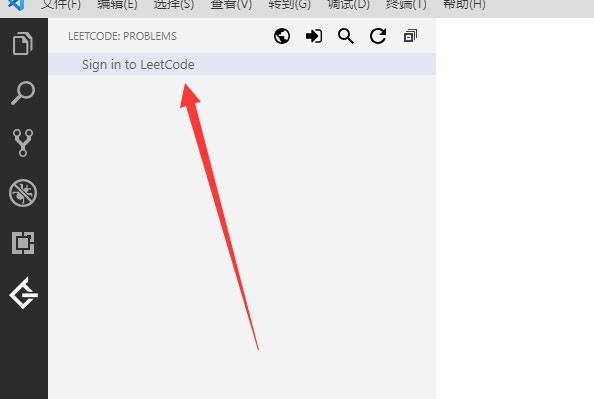
8.然後點選sign in,如下圖所示

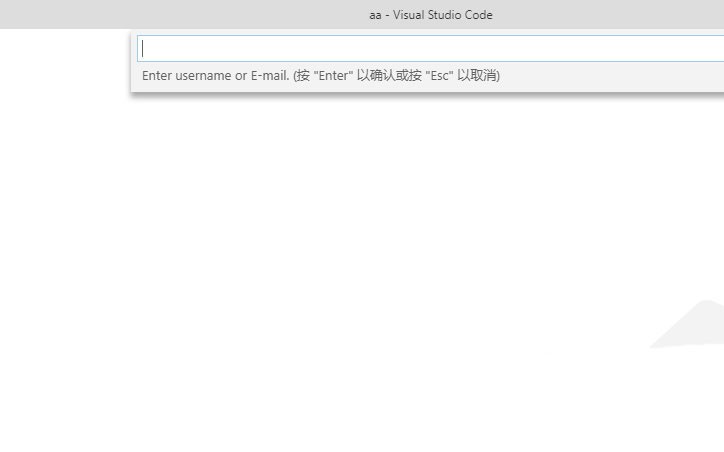
#9.輸入使用者名稱和密碼登入即可。
 #
#
以上是VSCode中怎麼安裝LeetCode插件_VSCode中安裝LeetCode插件教學的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:zol.com.cn。如有侵權,請聯絡admin@php.cn刪除
上一篇:幾何畫板製作雪花圖案的詳細方法下一篇:幾何畫板製作雪花圖案的詳細方法

