vscode如何離線安裝插件
- 王林原創
- 2020-01-06 11:55:0932166瀏覽

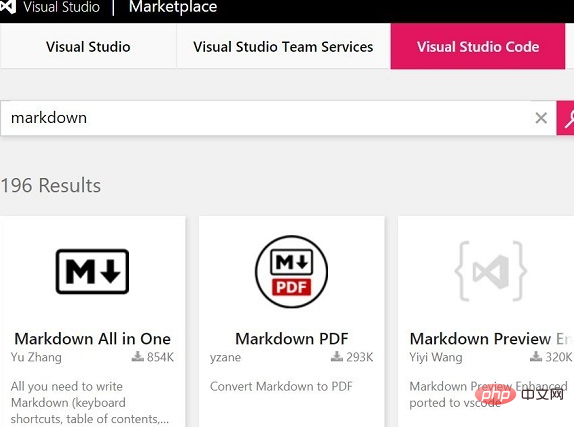
一、打開VSCode 插件市場,網址https://marketplace.visualstudio.com/vscode,輸入你想要的插件名稱,例如這裡我想要安裝的是 Markdown All in One 插件

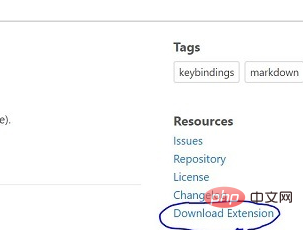
二、點擊進入插件主頁,點擊右側的 Download Extension 鏈接,得到下載的離線安裝包,以 .vsix 為擴展名結尾

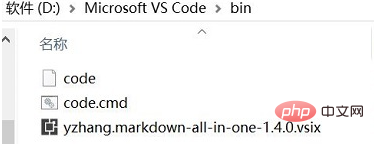
#三、把下載下來的離線安裝包拷貝到VSCode 的安裝目錄下的bin 目錄下,例如我的VSCode安裝在 D:\Microsoft VS Code\,因此這裡我應該要拷貝到 D:\Microsoft VS Code\bin 這個目錄下

四、在第三步的bin目錄下右鍵點擊 在此處打開命令窗口,輸入命令,最後面的參數換成你下載的插件離線安裝包的名字即可:
code --install-extension yzhang.markdown-all-in-one-1.4.0.vsix
待看到如下提示即意味著安裝成功,就可以開啟VSCode 進行查看了。
Extension ‘yzhang.markdown-all-in-one-1.4.0.vsix’ was successfully installed!
相關文章教學推薦:vscode教學
以上是vscode如何離線安裝插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn
上一篇:vscode怎麼運作scss檔?下一篇:vscode怎麼運作scss檔?

