vscode中怎麼開發vue框架_vscode開發vue框架的方法
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2024-04-17 16:28:101149瀏覽
困擾於如何在 VSCode 中開發 Vue 框架?別擔心,php小編西瓜為你奉上詳盡指南。 Vue 是一種流行的 JavaScript 框架,用於建立互動式 Web 應用程式。透過 VSCode,你可以輕鬆設定開發環境,享受強大功能和擴展支援。本文將一步步引導你完成 VSCode 中 Vue 開發的流程。
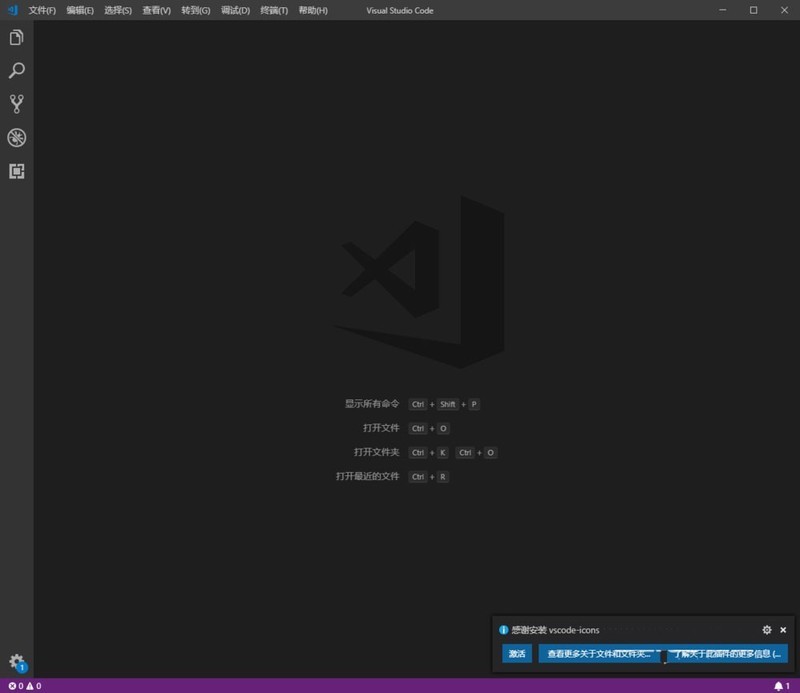
1.先開啟桌面上的【vscode】(如圖)。

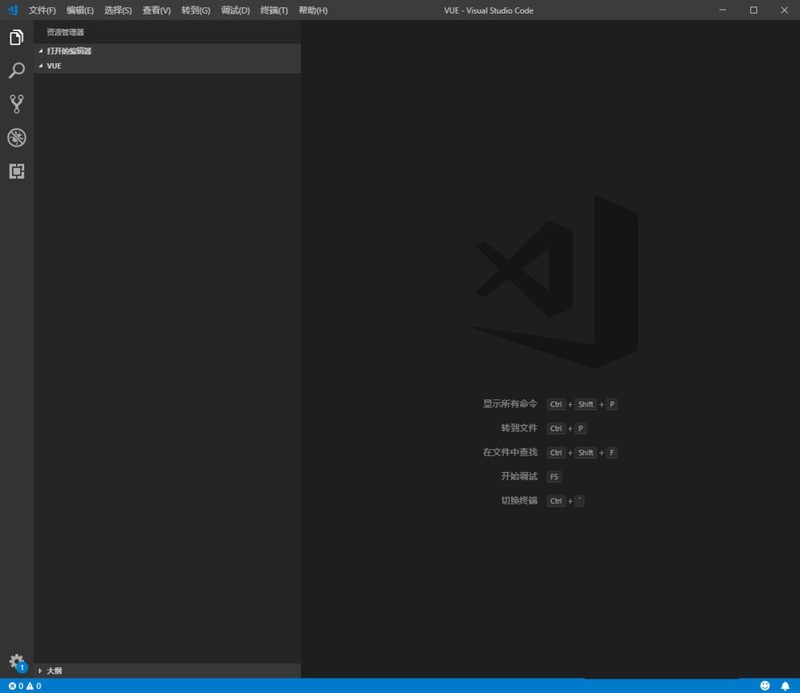
2.然後建立一個【vue】資料夾。並打開它(如圖所示)。

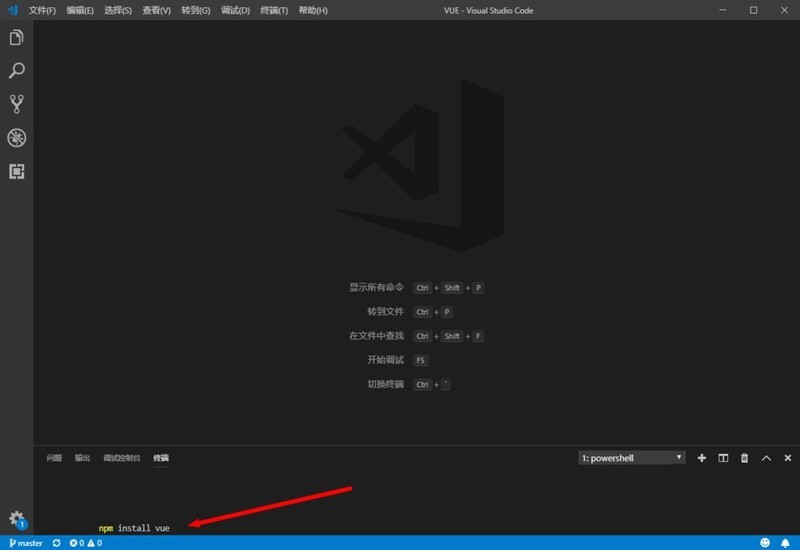
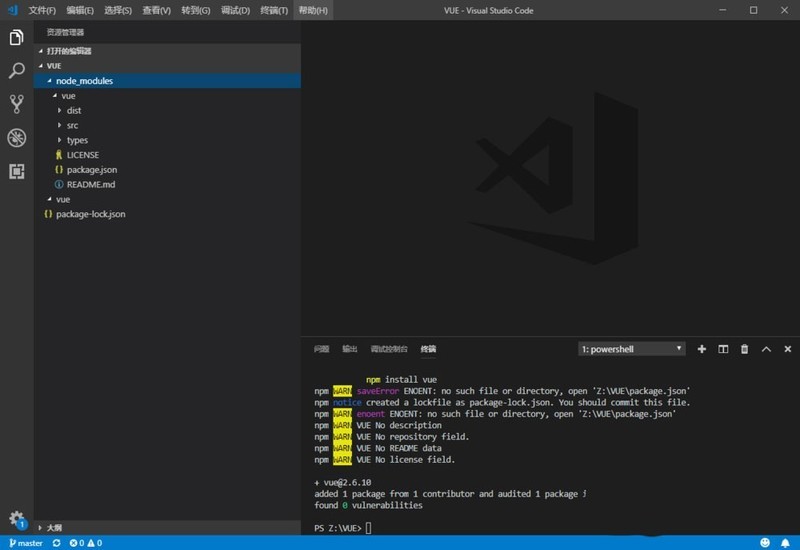
3.開啟終端,輸入以下指令。將vue程式碼下載下來【npm install vue】(如圖)。

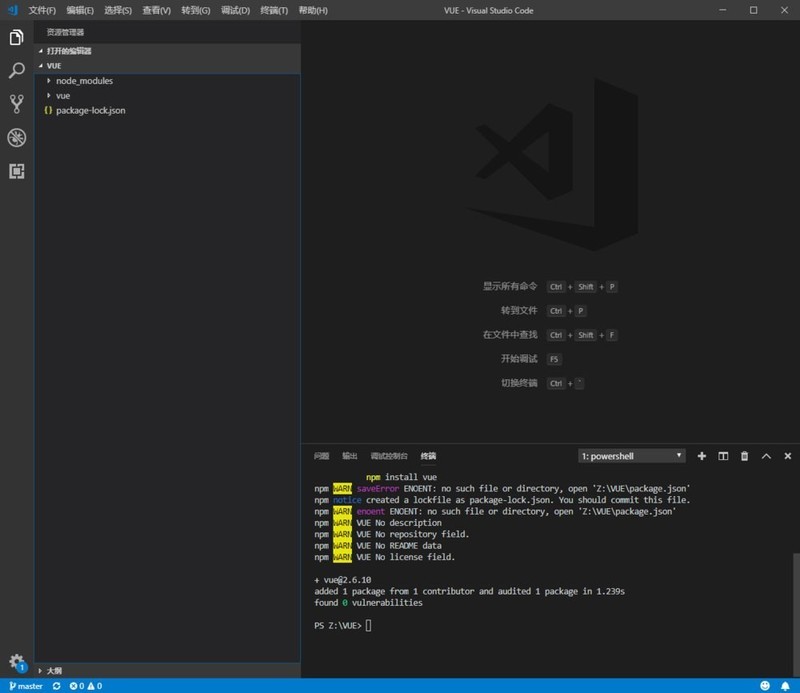
4.等待下載完成。這裡會顯示下載的進度(如圖)。

5.下載完成後,可以看到如下檔(如圖)。

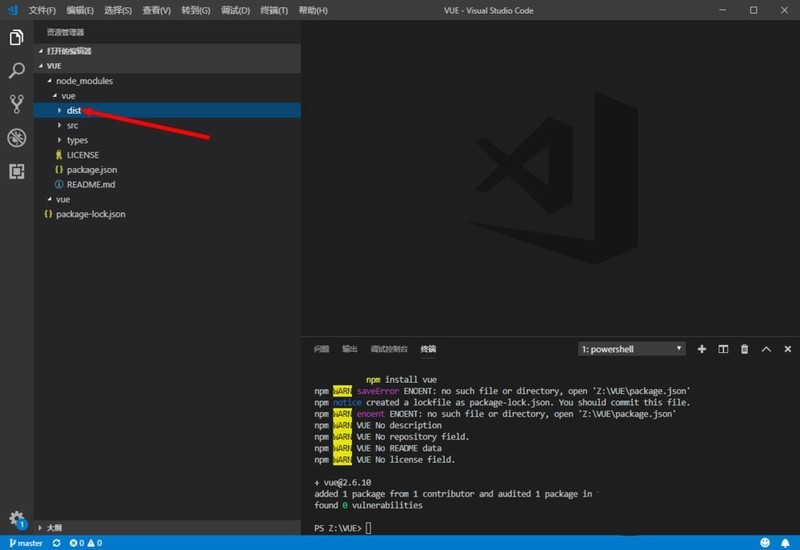
6.找到dist 資料夾(如圖)。

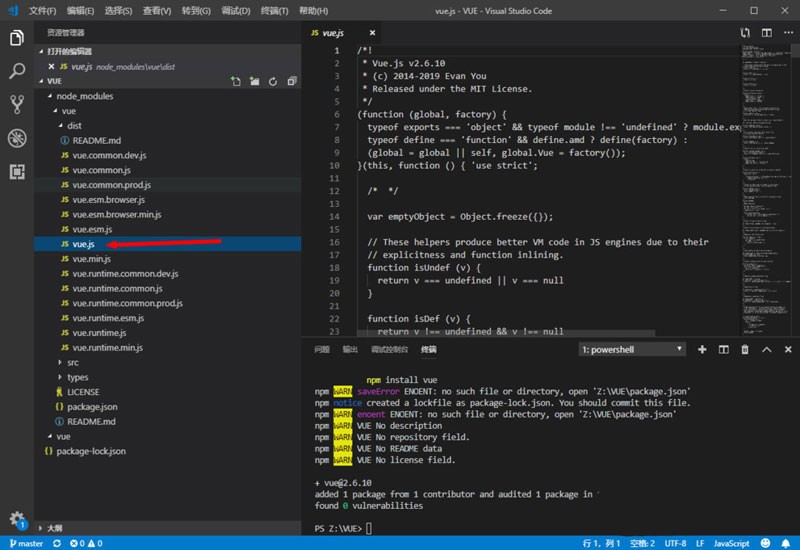
7.首先需要的是vue.js 檔案。
8.這是vue的主檔案(如圖)。
 #
#
以上是vscode中怎麼開發vue框架_vscode開發vue框架的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:zol.com.cn。如有侵權,請聯絡admin@php.cn刪除

