Vue中子元件怎麼取得父元件的值? (props實現)
- 不言原創
- 2018-07-23 14:13:4232515瀏覽
vue中父元件的資料如何傳送到子元件中?元件實例的作用域是孤立的。這表示不能在子元件的範本內直接引用父元件的資料。父元件的資料需要透過 prop 才能下發到子元件中。也就是props是子元件存取父元件資料的唯一介面。所以子元件引用父元件就需要用props實作。
也就是props是子元件存取父元件資料的唯一介面。
詳細一點解釋就是:
一個元件可以直接在模板裡面渲染data裡面的資料(雙大括號)。
子元件不能直接在範本裡面渲染父元素的資料。
如果子元件想要引用父元素的數據,那麼就在prop裡面宣告一個變數(例如a),這個變數就可以引用父元素的資料。然後在模板裡渲染這個變數(前面的a),這時候渲染出來的就是父元素裡面的資料。
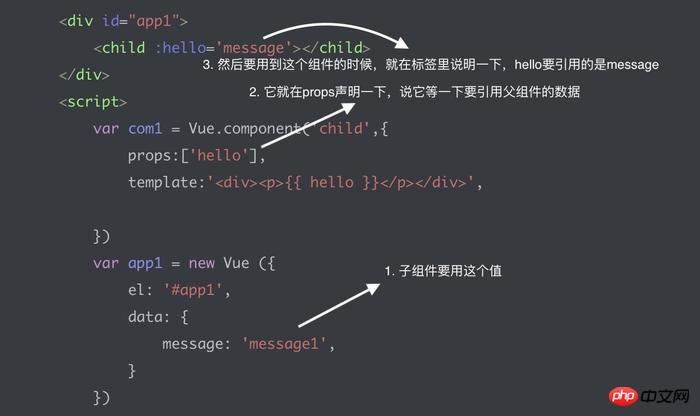
1. 基本用法
如圖:

#
<p id="app1">
<!-- hello引用父元素的hello,它也可以引用message,greet,world等 -->
<child :hello='hello'></child>
</p>
<script>
var com1 = Vue.component('child',{
// 声明在prop中的变量可以引用父元素的数据
props:['hello'],
// 这里渲染props中声明的那个hello
template:'<p><p>{{ hello }}</p></p>',
})
var app1 = new Vue ({
el: '#app1',
data: {
greet: {
hello:'hello,',
world: 'world',
},
message: 'message1',
}
})
</script>2. camelCase vs. kebab-case:js中以駝峰式命名,在html中替換成短橫線分隔式命名<!-- 在 HTML 中使用 kebab-case -->
<child my-message="hello!"></child>
<script>
Vue.component('child', {
// 在 JavaScript 中使用 camelCase
props: ['myMessage'],
template: '<span>{{ myMessage }}</span>'
})
</script>3.單向資料流: props是單向綁定的當父元件的屬性變化時,將傳導給子元件,但反過來不會。 每次父元件更新時,子元件的所有 prop 都會更新為最新值。  不要在子元件內部改變 prop。如果你這麼做了,Vue 會在控制台給予警告。
不要在子元件內部改變 prop。如果你這麼做了,Vue 會在控制台給予警告。
在兩種情況下,我們很容易忍不住想要修改prop 中資料:

對這兩種情況,正確的因應方式是:
props: ['initialCounter'],
data: function () {
return { counter: this.initialCounter }
}
定義一個計算屬性,處理prop 的值並傳回: props: ['size'],
computed: {
normalizedSize: function () {
return this.size.trim().toLowerCase()
}
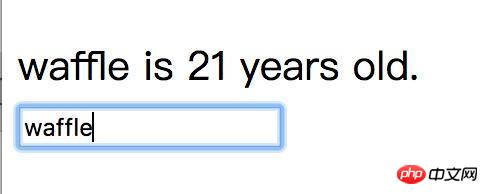
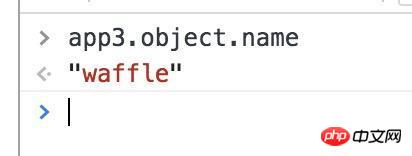
}注意在JavaScript 中物件和陣列是引用類型,指向同一個記憶體空間,如果prop 是一個物件或數組,在子元件內部改變它會影響父元件的狀態。 舉例: <p id="app3">
<my-component :object='object'></my-component>
</p>
<script src="http://vuejs.org/js/vue.min.js"></script>
<script>
//
var mycom = Vue.component('my-component', {
//添加一个input改变子组件的childOject,那么父元素的object也会被改变,但是Vue没有报错!
template: '<p>{{ object.name }} is {{ object.age }} years old.<br><input v-model="childObject.name" type="text"></p>',
props: ['object','school'],
data: function () {
// 子组件的childObject 和 父组件的object 指向同一个对象
return {
childObject: this.object
}
}
});
var app3 = new Vue({
el: '#app3',
data: {
object:{
name: 'Xueying',
age: '21',
},
school:'SCUT',
},
})
</script>
圖:改變childObject.name,object.name也改變
4. props驗證#可以為prop指定驗證規則,如果傳入的資料不符合要求,Vue會發出警告。
###具體驗證規則請參閱官方文件:Prop驗證規則#########5. $parent######$parent 也可以用來存取父元件的資料。 ######而且子元件可以透過$parent 直接修改父元件的數據,不會報錯! ######可以使用props的時候,盡量使用props明確地傳遞資料(可以很清楚很快速地看出子元件引用了父元件的哪些資料)。 ######另外在一方面,直接在子元件中修改父元件的資料是很糟糕的做法,props單向資料流就沒有這種顧慮了。 ######相關建議:############vue slot怎麼在子元件中顯示父元件傳遞############vue的props實作子元件隨父元件一起變化######以上是Vue中子元件怎麼取得父元件的值? (props實現)的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

