photoshop製作下載小圖示的操作步驟
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2024-04-01 21:40:051732瀏覽
Photoshop是一款廣受歡迎的影像處理軟體,擁有眾多的工具和功能,可用於各種影像處理需求。在使用Photoshop製作設計作品的過程中,加入小圖示或圖形元素是不可避免的。 php小編新一為大家整理了Photoshop製作下載小圖示的步驟,讓大家輕鬆實現這項需求。本教學將會詳細介紹如何下載小圖示並在Photoshop中製作符合自己需求的圖形元素。
1、啟動photoshop軟體,新檔案。在檔案選單列新建,然後輸入想要的檔案尺寸
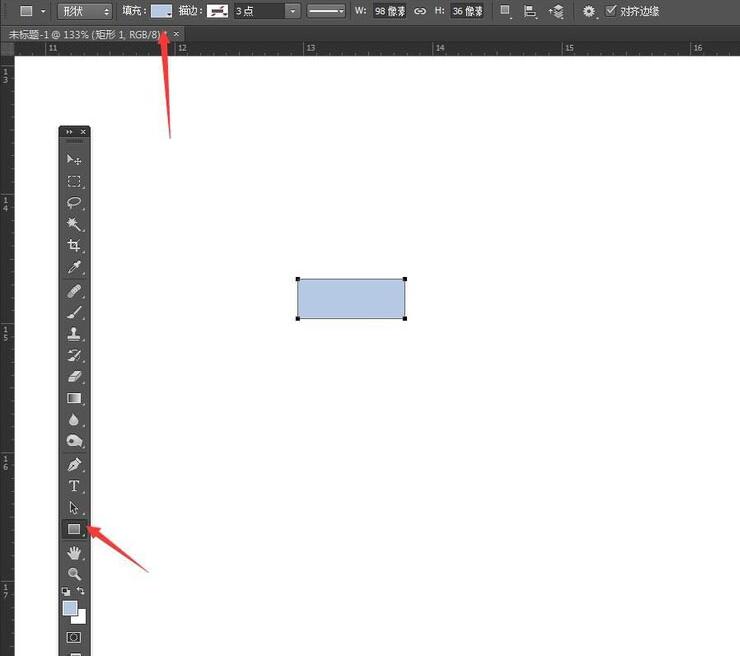
2、繪製矩形。在工具列中選擇矩形工具,在畫布中拖曳,就可以繪製一個矩形。

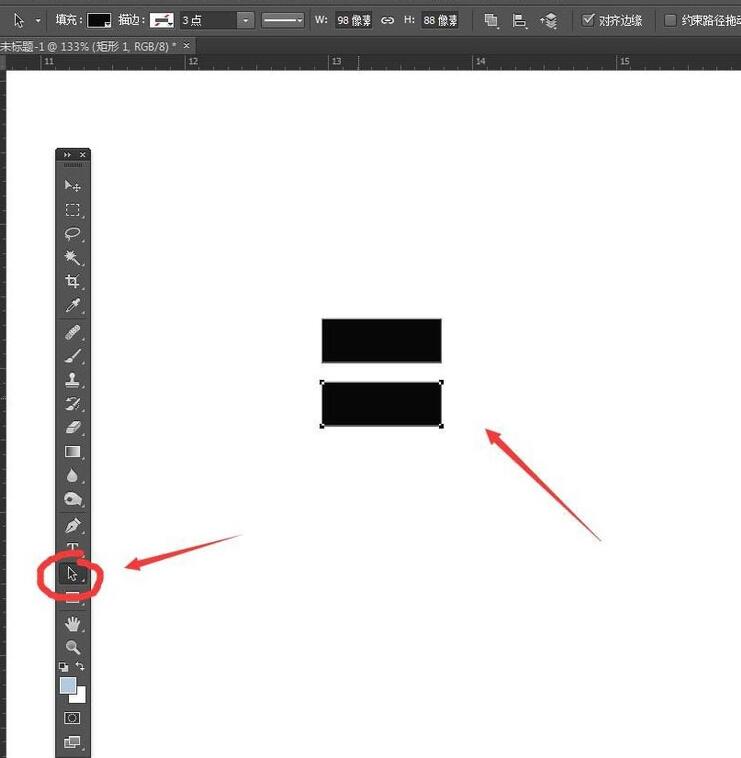
3、路徑選擇工具,複製。在工具列中選擇路徑選擇工具,可以選取這個對象,按住ATL鍵,向下拖曳,可以複製一個矩形。

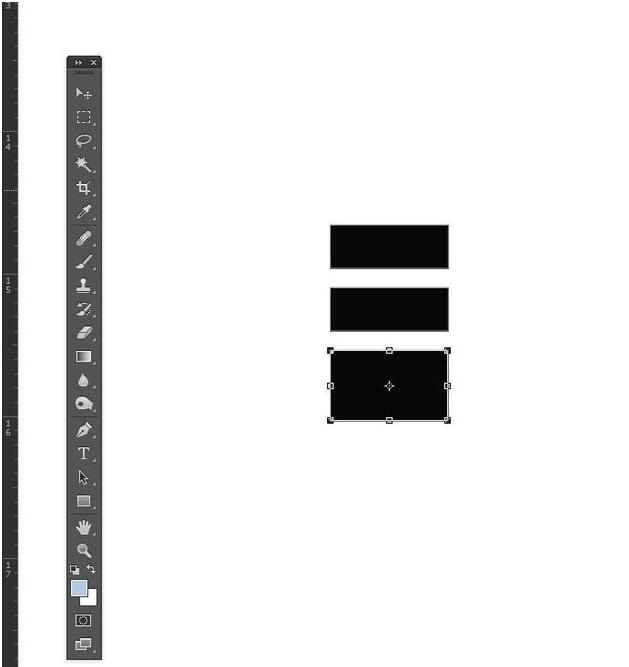
4、再次複製調整。同樣的操作再次向下方複製一個矩形,然後執行自由變換,將矩形拉高一點。

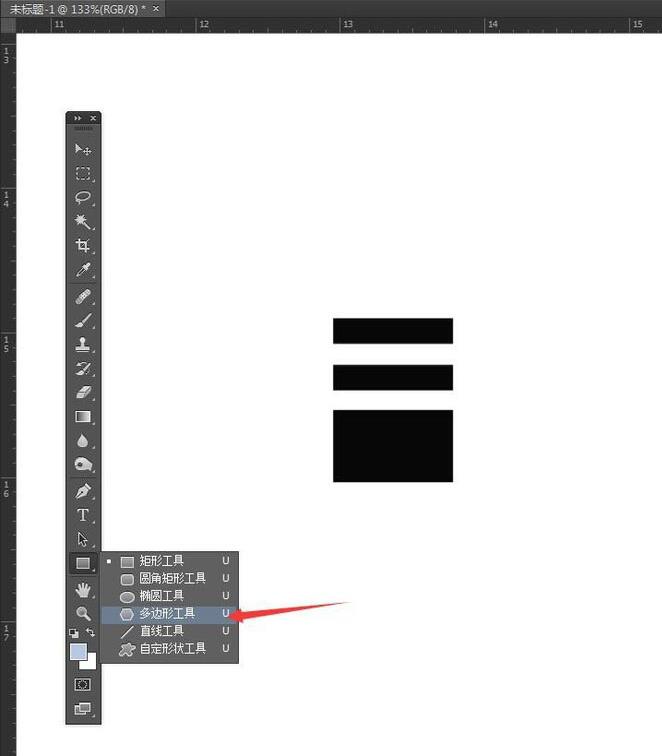
5、多邊形工具。在工具列中矩形工具,按住不動,會彈出一組工具組,選擇其中的多邊形工具。

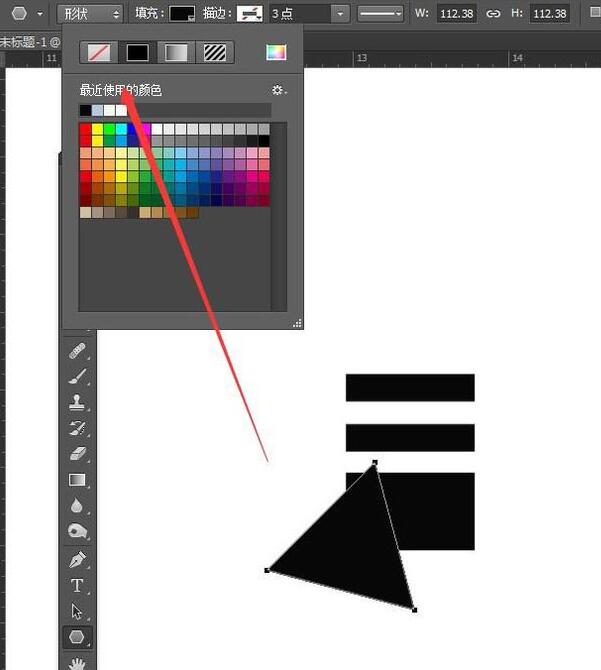
6、設定邊數為3。在屬性欄中將多邊形的邊數設為3,然後拖曳,可以繪製一個三角形。

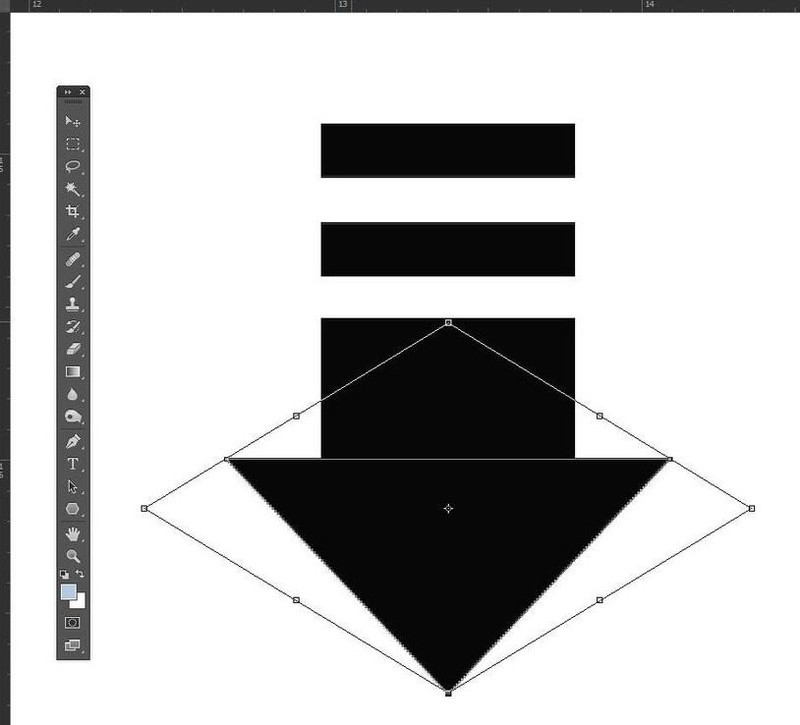
7、自由變換,調整大小。將這個三角形選擇,執行自由變換,可以進行旋轉,縮放,讓底邊向上,拉寬跟矩形貼合。

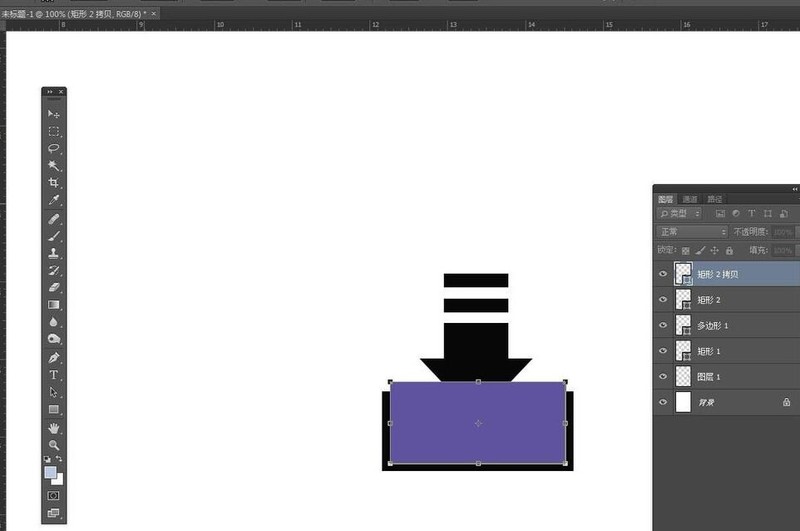
8、畫出兩個矩形,執行修剪。在下方繪製兩個矩形,然後執行減去頂層,可以得到下方的類似中括號的圖形,調整位置,垂直居中對齊,完成製作。


以上是photoshop製作下載小圖示的操作步驟的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:zol.com.cn。如有侵權,請聯絡admin@php.cn刪除

