css怎麼讓div垂直居中
- 青灯夜游原創
- 2021-05-21 13:37:4426950瀏覽
css讓div垂直居中的方法:1、使用絕對定位和負外邊距進行居中;2、利用偽元素和inline-block、vertical-align進行居中;3、利用table佈局進行居中; 4、使用固定定位和transform屬性進行居中。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
我們都知道,固定高寬的div在網頁中垂直居中很簡單,相信大家也很容易的寫出來,但是不是固定高寬的div如何垂直居中呢?我們在網頁佈局,特別是手機等web端網頁經常是不固定高寬的div,那麼這些div如何垂直居中呢?這篇文章,我總結一下。
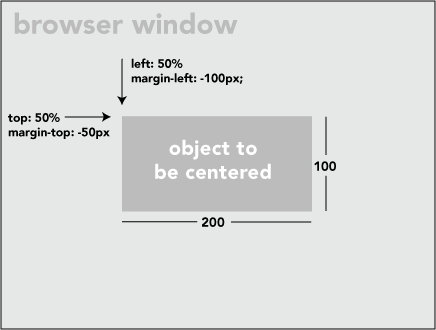
固定高寬div垂直居中(使用絕對定位和負外邊距)

#如上圖,固定高寬的很簡單,寫法如下:
position: absolute; left: 50%; top: 50%; width:200px; height:100px; margin-left:-100px; margin-top:-50px;
不固定高寬div垂直居中的方法
方法一:偽元素與inline-block、vertical-align
用一個「ghost」偽元素(看不見的偽元素)和inline-block / vertical-align 可以搞定居中,非常巧妙。但是這個方法要求待居中的元素是 inline-block,不是真正通用的方案。
html如下:
<div class="block" style="height: 300px;">
<div class="centered">
<h1>haorooms案例题目</h1>
<p>haorooms案例内容,haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容haorooms案例内容</p>
</div>
</div>css如下:
/* This parent can be any width and height */
.block {
text-align: center;
}
/* The ghost, nudged to maintain perfect centering */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Adjusts for spacing */
}
/* The element to be centered, can
also be of any width and height */
.centered {
display: inline-block;
vertical-align: middle;
width: 50%;
}#方法二:用table佈局
可以用table佈局方法,但是這種方法也有其限制!
寫法如下:
<table style="width: 100%;">
<tr>
<td style="text-align: center; vertical-align: middle;">
Unknown stuff to be centered.
</td>
</tr>
</table>由於table寫法比較費時,你也可以用div代替table,寫法如下:
html:
<div class="something-semantic">
<div class="something-else-semantic">
Unknown stuff to be centered.
</div>
</div>css:
.something-semantic {
display: table;
width: 100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}方法三,終極解決方法:
以上2中方法可能都有其局限性,我介紹的第三中方法是比較成熟的不是固定高寬div的垂直居中的方法!但方法是css3的寫法,想兼容IE8的童鞋們,建議用上面的方法!
方法跟我們固定高寬的差不多,但是不用margin我們用的是translate()
demo如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<title>haorooms不固定高度div写法</title>
<style>
.center {
position: fixed;
top: 50%;
left: 50%;
background-color: #000;
width:50%;
height: 50%;
-webkit-transform: translateX(-50%) translateY(-50%);
}
</style>
</head>
<body>
<div></div>
</body>
</html>我上面的css只是針對webkit核心的瀏覽器,其他核心瀏覽器寫法如下:
-webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
有些彈出層的樣式,也可以用這個方法居中
position: fixed; top: 50%; left: 50%; width: 50%; max-width: 630px; min-width: 320px; height: auto; z-index: 2000; visibility: hidden; -webkit-backface-visibility: hidden; -moz-backface-visibility: hidden; backface-visibility: hidden; -webkit-transform: translateX(-50%) translateY(-50%); -moz-transform: translateX(-50%) translateY(-50%); -ms-transform: translateX(-50%) translateY(-50%); transform: translateX(-50%) translateY(-50%);
(學習影片分享:css影片教學 )
以上是css怎麼讓div垂直居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!

