CSS基礎知識(總結)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2016-05-16 12:05:172006瀏覽
本章來跟大家介紹css一些基礎知識(總結),有一定的參考價值,有需要的朋友可以參考一下,希望對你們有幫助。
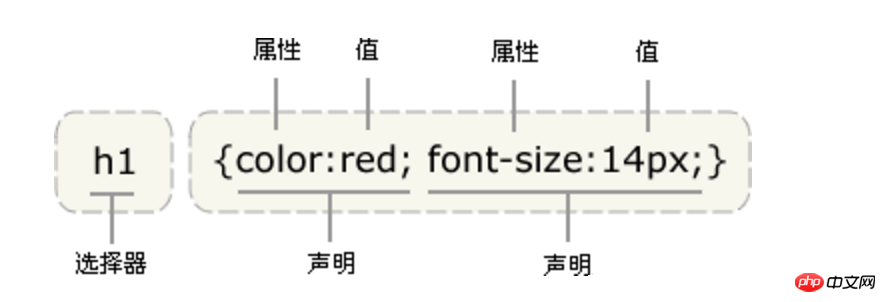
css基本結構

css的四個引入方式
1、行內式:是在標記的style屬性中設定css樣式。這種方式沒有顯示css的優勢,不建議使用
2、嵌入式:嵌入式是將css樣式樣式集中寫在網頁的標籤對的標籤對中
231 、連結式:將一個.css檔案引入html檔案(建議)
4、導入式:將一個獨立的.css文件引入html文件中,導入式使用css規則引入外部css文件,
此種方法有缺點,瀏覽器會先載入html頁面,然後載入css樣式,所以網速較慢或網頁較大,客戶會出現先出現網頁,最後出現樣式
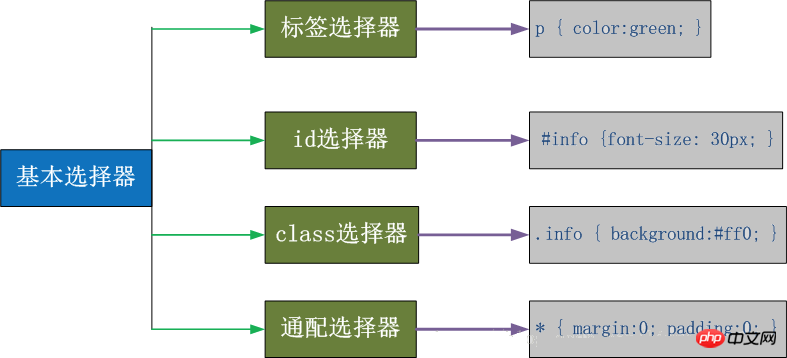
css選擇器

1、類別選擇器 p>
(1)語法: .類別名稱{樣式屬性:值;}
(2)元素使用class="類別名稱"來使用這個樣式
2、id選擇器
(1)語法:#id名{樣式屬性:值;}
(2)元素使用id= "id名"來使用這個樣式
3、標籤選擇器 strong>
(1)語法:標籤名稱{樣式屬性:值;}
(2)頁面中所有的該標籤都是這個樣式
4.通用選擇器
(1)語法: *{樣式屬性:值;}
(2)頁中所有的元素都是這個樣式
選擇器的優先權
css具有繼承的屬性,它是依賴祖先-後代的關係的。繼承是一種機制,它允許樣式不僅可以應用於某個特定的元素,還可以應用於它的後代。例如一個body定義了的顏色值也會應用在段落的文字中。一般內部優先外部,後面優先前面。
所謂css優先權,即指css樣式在瀏覽器中被解析的先後順序。樣式表中的特殊性描述了不同規則的相對權重,它的基本規則是:
1.內嵌樣式表的權值最高 ------------1000;
2.統計選擇子中的id屬性個數。 #id ------------100
3 .統計選擇符中的class屬性個數。 .class ----------10
4.統計選擇符中的html標籤名個數。 p ----------------1
依這些規則將數字串逐位相加,就得到最終的權重,然後在比較取捨時按照從左到右的順序逐位比較。
css屬性操作
顏色:color
水平對齊方式:text-align
背景屬性
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px)
以上程式碼一般寫一行
background:#ffffff url('CSS基礎知識(總結)') no-repeat right top;background:#ffffff url('CSS基礎知識(總結)') no-repeat right top;background:#ffffff url('CSS基礎知識(總結)') no-repeat right top;邊框屬性
border-style: solid; border-color: chartreuse; border-width: 20px;
以上代碼一般簡寫為
border: 30px rebeccapurple solid;
邊框也可以只設定單邊框
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
列表屬性
list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。
list-style : 簡寫屬性,用於將所有用於列表的屬性設為一個聲明中。
ul
{
list-style:square inside url('/i/arrow.gif');
}其他屬性
/* font-size: 10px; 字体的大小 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 font-family: 'lucida bright' 字体 font-weight: lighter/bold/border/ 字体粗细 font-style: oblique 字体样式(如斜体) text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */
text-decoration 屬性用來設定或刪除文字的裝飾。主要用來刪除連結的底線
text-decoration:none
結語
最近在學習html的內容,大概有了一個簡單的了解。 css的基本語法和結構大概了解了,還需要在後面的學習中多多實踐和應用。以上是css基本內容的總結

