提高網頁效率的14個注意事項圖文_經驗交流
- PHP中文网原創
- 2016-05-16 12:04:571411瀏覽
內容再豐富的網站,如果慢到無法訪問也是毫無意義的; SEO做的再好的網站,如果搜尋蜘蛛抓不到也是白搭; UE設計的再人性化的網站,如果用戶連看都看不到也是空談。
網站最基本的東西是什麼?
——內容? SEO(搜尋引擎優化)? UE(使用者體驗)?都不對!是速度!
內容再豐富的網站,如果慢到無法訪問也是毫無意義的; SEO做的再好的網站,如果搜尋蜘蛛抓不到也是白搭; UE設計的再人性化的網站,如果用戶連看都看不到也是空談。
所以網頁的效率絕對是最值得關注的面向。如何才能提高一個網頁的效率呢? Steve Souders(Steve Souders的資料http://www.php.cn/)提出的提高網頁效率的14條準則,而這些準則也將是我們下篇介紹到的YSlow工具的理論基礎:
Make Fewer HTTP Requests
Use a Content Delivery Network
Add an Expires Header
Gzip Components
Put CSS at the Top
Move Scripts to the Bottom
Avoid CSS Expressions
Make JavaScript and CSS External
Reduce DNS Lookups
Minify JavaScript
Avoid Redirects
Remove Duplicate Scripts
Configure ETags
Make 提高網頁效率的14個注意事項圖文_經驗交流 Cacheable
這裡我們將逐一的講解這些準則,對其中開發者密切相關的準則我將詳細講解。小弟個人技術實在有限,錯誤和無知在所難免,還請高人指點。
第一條:Make Fewer HTTP Requests 盡可能的減少HTTP的Request請求數。
80%的使用者回應時間都是浪費在前端。而這些時間主要又是因為下載圖片、樣式表、JavaScript腳本、flash等檔案所造成的。減少這些資源檔案的Request請求數將是提高網頁顯示效率的重點。
這裡好像有個矛盾,就是如果我減少了很多的圖片,樣式,腳本或者flash,那麼網頁豈不是光禿禿的,那多難看呢?其實這是一個誤解。我們只是說盡量的減少,並沒有說完全不能使用。減少這些檔案的Request請求數,當然也有一些技巧和建議的:
1:用一個大圖片代替多個小圖片。
這的確有點顛覆傳統的思維了。以前我們一直以為多個小圖片的下載速度總和會小於一個大圖片的下載速度。但是現在利用httpwatch工具的對多個頁面進行分析後的結果表明事實並不是這樣。
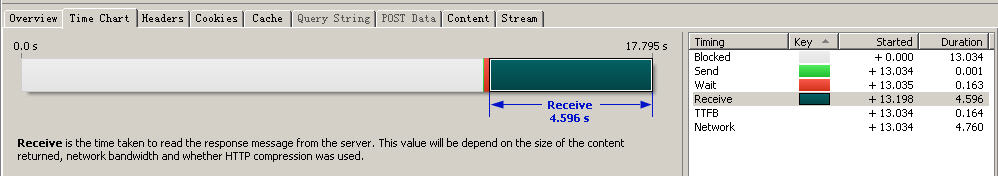
第一張圖是一個大小為40528bytes的337*191px的大圖的分析結果。
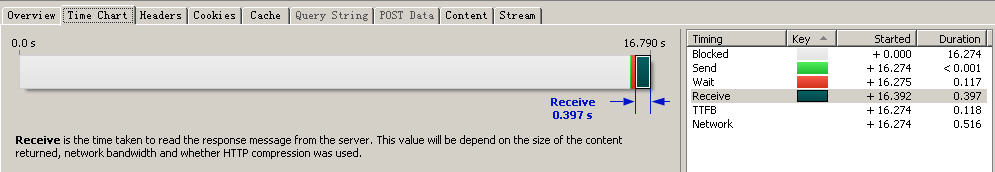
第二張圖是一個大小為13883bytes的280*90px的小圖片的分析結果。

一個大小為40528bytes的337*191px的大圖片的分析結果(點擊圖片可以查看完整大圖片)

一張大小為13883bytes的280*90px的小圖片的分析結果(點圖可看完整大圖)
第一張大圖片花時間為:
Blocked:13.034s
Send:0.001s
Wait:0.163s
Receive:4.596s
TTFB:0.164 s
NetWork:4.760s
功耗時:17.795s
真正用於傳輸大檔案花費的時間為Reveive時間,即4.596s,多數的時間是用來檢索快取和確定連結是否有效的Blocked時間,供花費13.034s,佔總時間的73.2%。
第二張小圖片花費時間為:
Blocked:16.274s
Send:小於0.001s
Wait:0.117s
Receive:0.397s
TTFB:0.118s
NetWork:0.516s
功耗時:16.790s
真正用於傳輸檔案的花費時間是Reveive時間,即0.397s,這的確要比剛才大檔案的4.596s小很多。但是他的Blocked時間為16.274s,佔總時間的97%。
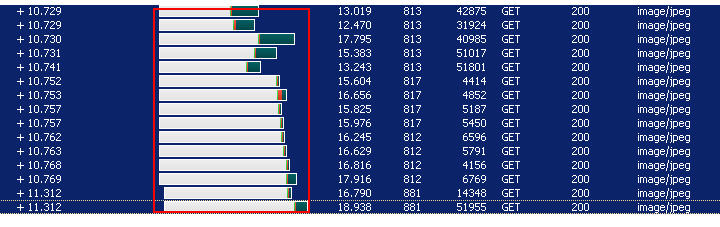
如果這些數據還不夠說服你的話,讓我們看看下面這張圖。這裡列出了某個網頁中所有圖片中的花費時間示意圖。當然,裡面的圖片有大有小,規格不一。

大約80%以上的時間是用來檢索快取和確定連結是否有效的Blocked時間。
其中藏青色的為傳輸檔案所花費的Reveive時間,而前面白色的為檢索快取和確認連結是否有效的Blocked時間。鐵一樣的事實告訴我們:
大檔案和小檔案下載所需時間的確是不同的,差異的絕對值不大。而且下載所需時間佔總耗費時間比例很小。
大約80%以上的時間是用來檢索快取和確定連結是否有效的Blocked時間。無論檔案大小,這個時間的花費大致是相同的。而且所佔總耗費時間的比例是極大的。
一個100k的大圖片總耗費時間絕對大於4個25k的小圖片的總耗費時間。而且主要差異就是4個小圖片的Blocked時間絕對大於1張大圖片的Blocked時間。
所以如果可能還是用大圖片來取代過多的瑣碎的小圖片吧。這也是為什麼翻轉門的效率要高於圖片替換實現的滑動門的原因。
但是,請注意:也不能用太大的單張圖片,因為那樣會影響到使用者體驗。例如個幾兆的背景圖片的使用絕對不是一個好主意。
2:合併你的css檔。

圖:合併與融合
我以前犯了一個錯誤,你在看我《樣式表的組織與規劃》的系列文章中會知道。當時,我為了方便組織和規劃樣式表,將用於不同用途的樣式表文件分開來,形成不同的css文件。然後在頁面中根據需要引用多個css檔案。根據「盡可能的減少HTTP的Request請求數」準則我們知道,那樣的確是不合理的,因為那樣會產生更多的HTTP的Request請求數。從而降低網頁的效率。所以,從提高網頁效率的角度而言,我們還是應該將所有的css寫在同一個css檔案中。但是問題又來了。那麼怎麼來很好的組織和規劃樣式表呢?這的確是個矛盾。我現在的做法是採用兩套版本。編輯版和發布版。編輯版仍然使用多個css檔案以便於規劃和組織。而等到發布的時候,再將多個css檔案合併到一個檔案中去,從而達到減少HTTPRequest請求數的目的。
3:合併你的javascript檔。
原因和處理方法同上,不再贅言。
第二條:Use a Content Delivery Network 使用CDN
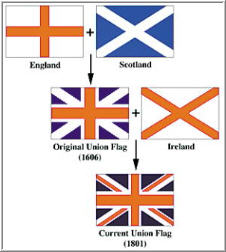
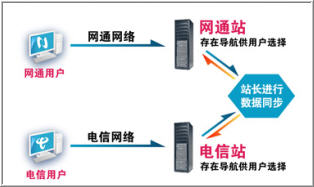
這個看起來好像很深奧的樣子,但是只要結合中國的網路特色,這個便不難理解了。 「北方伺服器」、「南方伺服器」、「電信伺服器」、「網通伺服器」…這些字眼聽起來是那麼熟悉和壓抑。如果,當一個北京的電信用戶試圖從廣東的網通伺服器上開啟一個類似《壁紙合集》貼文的網頁時,你就能很深刻的理解。
鑑於這不是我們開發人員力所能及的準則,所以這裡也就不多言了。

圖:這張圖也算有點中國特色了
第三條:Add an Expires Header 增加週期頭
這個也並非開發人員來控制,而是網站伺服器管理員的職責。所以,如果身為開發人員的你不了解和明白也沒關係。還是把這個準則告訴公司的網站伺服器管理員。
第四條:Gzip Components 啟用Gzip壓縮
這個大家應該比較熟悉。 Gzip的想法就是把檔案先在伺服器端壓縮,然後再傳輸。這對於體積較大的純文字型的文件有特效。鑑於這也並非開發人員,而是網站伺服器管理員的工作範疇,這裡就不詳細講解了。如果你對此有興趣,可以資訊貴公司的網站伺服器管理人員。
第五條:Put CSS at the Top 把CSS樣式放在頁面的上方。
無論是HTML或XHTML或CSS都是解釋型的語言,而非編譯型的。所以CSS到上方的話,那麼瀏覽器解析結構的時候,就已經可以對頁面進行渲染。這樣就不會出現,頁面結構光禿禿的先出來,然後CSS渲染,頁面又突然華麗起來,這樣太具有「戲劇性」的頁面瀏覽體驗了。
第六條:Move Scripts to the Bottom 將腳本放在底部
原因同第五條一樣。只是腳本一般是用來於使用者互動的。所以如果頁面還沒出來,使用者連頁面都不知道什麼樣子,那談互動簡直就是扯談。所以,腳本和CSS正好相反,腳本應該放在頁面的底部。
第七條:Avoid CSS Expressions 避免使用CSS中的Expressions

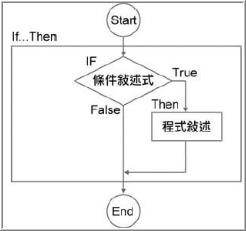
圖: CSS中的Expressions其實也是一種if判斷
首先有必要先說明CSS Expressions是什麼一個東西。其實它就像是它語言中的if……else……語句。這樣在CSS中就可以進行簡單的邏輯判斷了。舉個簡單的例子-
style>
input{ background-color: span>expression((this.readOnly && this.readOnly==true)?"#0000ff":"#ff0000")}
style="COLOR: #0000ff">style>>
INPUT TYPE="text" NAME="">
span>INPUT TYPE ="text" NAME="" readonly="true">
這樣css就可以根結一些情況分別使用不同的樣式了。如果你對這個有興趣可以到我的部落格上閱讀相關的文章- 《CSS中的expression系列文章》。但是CSS中Expressions 的代價卻是極高的。當你的頁面需要根據判斷來渲染效果的元素很多的時候,那麼你的瀏覽器將長期處於假死狀態,從而給用戶帶來極差的用戶體驗。
第八條:Make JavaScript and CSS External 將javascript和css獨立成外部檔案
這條好像和第一條有點矛盾。的確,如果從HTTP的request請求數來講的話,這樣做的確是降低了效率。但之所以這麼做,是因為另一個重要的考慮因素——快取。因為外部的引用檔案會被瀏覽器快取,所以如果javascript和css體積較大的時候,我們將它們獨立成外部檔案。如此當使用者只要瀏覽一次以後,這些體積較大的js和css檔案就能被快取起來,從而極高地提高使用者再次造訪時的效率。
第九條:Reduce DNS Lookups 減少DNS查詢
DNS網域解析系統。大家都知道我們之所以能記住那麼多的網址,是因為我們記住的都是單詞,而非http://www.php.cn/這樣的東西,而幫我們把那些單字和202.153.125.45這樣的ip位址連起來的就是DNS。那這一條對我們到底有什麼真正意義上的指導意義呢?其實有兩條:
1:如果不是必須,請不要把網站放到兩台伺服器上。
2:網頁中的圖片、css檔、js檔、flash檔等等,不要太多的分散在不同的網路空間。這就是為什麼那種只發一個網站中的壁紙圖片的帖子,要比壁紙圖片來源於不同網站的帖子顯示要快得多的原因。
第十條:Minify JavaScript and CSS 減少JavaScript和CSS檔案的體積
這點很好理解。在你的最終發布版本中把沒有必要的空白行、空格和註解全部去掉。顯然手動去處理效率太低,好在網路上到處都是用來壓縮這些東西的工具。壓縮JavaScript程式碼體積的工具隨處可見,我便不再列舉了,這裡我只提供一個用於壓縮css程式碼體積的線上工具網站-http://www. php.cn/
它提供了多種壓縮方式,可以適應多種要求。
第十一條:Avoid Redirects 避免跳轉
我只從網頁開發人員的角度來解讀此條。那我們可以解讀到什麼東西呢? 2點——
1:“此網域已過期,5秒鐘以後,頁面將跳到http://www.php.cn/頁面”,這句話看起來的確很熟悉。但是,我就奇怪了,為什麼不直接連結到那個頁面呢?
2:一些連結位址請更明確的寫出來。例如:將http://www.php.cn/ 寫成http://www.php.cn/ (注意最後面一個「/」符號)。的確,這兩個網址都能訪問到我的博客,但是,事實上,它們是有區別的。 http://www.php.cn/ 的結果是個301回應,它會被重新指向http:/ /www.php.cn/ 。但是顯然,中間多浪費了一些時間。
第十二條Remove Duplicate Scripts 移除重複的腳本

圖:對重複說「不!」
這個準則的道理很淺顯,但是真正在工作中,很多人卻因為「專案時間緊」、「太累了」、「初期沒有規劃好」…這樣的理由搪塞過去了。你,的確可以找很多的理由不去處理這些多餘重複的腳本程式碼,如果你的網站不需要更高的效率和後製的話。
也正是這一點,我提醒大家一些,一些javascript框架、javascript套件一定要慎用。至少要問一下:用了這個js kit 到底給我們多少方便,提高了多少工作效率。然後,再與它因為多餘的、重複的程式碼所帶來的負面效果比較一下。
第十三條:Configure ETags 設定你的實體標籤
先來講講什麼是Etag吧。 Etag(Entity tags )實體標籤。這個tag和你在網路上常看到的標籤雲那種tag有點差別。這個Etag不是給使用者用的,而是給瀏覽器快取用的。 Etag是伺服器告訴瀏覽器緩存,快取中的內容是否已經改變的一種機制。透過Etag,瀏覽器就可以知道現在的快取中的內容是不是最新的,需不需要重新從伺服器重新下載。這和「Last-Modified」的概念有點類似。很遺憾身為網頁開發人員對此無能為力。他依然是網站伺服器人員的工作範疇。如果,你對此有興趣,可以諮詢貴公司的網站伺服器管理員。
第十四條:Make 提高網頁效率的14個注意事項圖文_經驗交流 Cacheable 上面的準則也適用提高網頁效率的14個注意事項圖文_經驗交流

圖:提高網頁效率的14個注意事項圖文_經驗交流的使用要恰當
現在的提高網頁效率的14個注意事項圖文_經驗交流好像有點被神話了,好像網頁只要提高網頁效率的14個注意事項圖文_經驗交流了,那就不存在效率問題了。其實這是一種誤解。拙劣的使用提高網頁效率的14個注意事項圖文_經驗交流不會讓你的網頁效率更高,反而會降低你的網頁效率。 提高網頁效率的14個注意事項圖文_經驗交流的確是個好東西,但請不要過分的神話它。使用提高網頁效率的14個注意事項圖文_經驗交流的時候也要考慮上面的那些準則。
後記:
當然,上面的這些也只是供你參考的理論上的準則。具體的情況還是要具體的去對待。理論和準則只是用來指導現實工作的,卻是萬萬不可死記硬套。

