Vision Transformer(VIT)是Google提出的一種基於Transformer的圖片分類模型。不同於傳統CNN模型,VIT將圖像表示為序列,並透過預測圖像的類別標籤來學習圖像結構。為了實現這一點,VIT將輸入影像劃分為多個補丁,並將每個補丁中的像素透過通道連接,然後進行線性投影以達到所需的輸入維度。最後,每個補丁被展平為單一向量,從而形成輸入序列。透過Transformer的自註意力機制,VIT能夠捕捉到不同補丁之間的關係,並進行有效的特徵提取和分類預測。這種序列化的影像表示方法為電腦視覺任務帶來了新的想法和效果。
Vision Transformer模型被廣泛應用於影像辨識任務,如物件偵測、影像分割、影像分類和動作辨識。此外,它還適用於生成建模和多模型任務,包括視覺基礎、視覺問答和視覺推理等。
Vision Transformer是如何進行圖片分類的?
在深入研究Vision Transformers的工作原理之前,我們必須了解原始Transformer中的注意力和多頭注意力的基礎知識。
Transformer是一種使用稱為自註意力機制的模型,既不是CNN也不是LSTM,它建構了一個Transformer模型並顯著優於這些方法。
Transformer模型的注意力機制使用了三個變數:Q(Query)、K(Key)和V(Value)。簡單地說,它計算一個Query token和一個Key token的注意力權重,並乘以每個Key關聯的Value。即Transformer模型計算Query token和Key token之間的關聯(注意力權重),並將與每個Key關聯的Value相乘。
定義Q、K、V計算為單頭,在多頭注意力機制中,每個頭都有自己的投影矩陣W_i^Q、W_i^K、W_i^V,它們分別計算使用這些矩陣投影的特徵值的注意力權重。
多頭注意力機制允許每次都以不同的方式專注於序列的不同部分。這意味著:
該模型可以更好地捕獲位置信息,因為每個頭將關注不同的輸入部分。它們的組合將提供更強大的表示。
每個頭也將透過唯一關聯的單字來捕獲不同的上下文資訊。
到此我們知道了Transformer模型的工作機制,再回過頭看看Vision Transformer模型。
Vision Transformer是將Transformer應用於影像分類任務的模型,於2020年10月提出。模型架構與原始Transformer幾乎相同,它允許將圖像視為輸入,就像自然語言處理一樣。
Vision Transformer模型使用Transformer Encoder作為基礎模型從影像中提取特徵,並將這些處理過的特徵傳遞到多層感知器(MLP)頭部模型中進行分類。由於基礎模型Transformer的計算量已經非常大,因此Vision Transformer將影像分解成方形塊,作為一種輕量級「窗口化」注意力機制來解決此類問題。
然後圖像會轉換為方形補丁,這些補丁被展平並通過單個前饋層發送以獲得線性補丁投影。為了幫助分類位,透過將可學習的類別嵌入與其他補丁投影連接起來。
總之,這些補丁投影和位置嵌入形成了一個更大的矩陣,很快就會通過Transformer編碼器。然後將Transformer編碼器的輸出傳送到多層感知器以進行影像分類。輸入特徵很好地捕捉了影像的本質,使MLP頭的分類任務變得簡單得多。
ViT與ResNet與MobileNet的效能基準比較
雖然ViT在學習高品質影像特徵方面顯示出卓越的潛力,但它在性能與精度增益方面較差。準確度的小幅提高並不能證明ViT的運行時間較差。
Vision Transformer模型相關
- #微調程式碼和預訓練的Vision Transformer模型可在Google Research的GitHub上存取。
- Vision Transformer模型在ImageNet和ImageNet-21k資料集上進行預訓練。
- Vision Transformer(ViT)模型在ICLR 2021上發表的標題為「An Image is Worth 16*16 Words:Transformers for Image Recognition at Scale」的會議研究論文中被引入。
以上是深入解析Vision Transformer(VIT)模型的工作原理與特點的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 優化您的組織與Genai代理商的電子郵件營銷Apr 13, 2025 am 11:44 AM
優化您的組織與Genai代理商的電子郵件營銷Apr 13, 2025 am 11:44 AM介紹 恭喜!您經營一家成功的業務。通過您的網頁,社交媒體活動,網絡研討會,會議,免費資源和其他來源,您每天收集5000個電子郵件ID。下一個明顯的步驟是
 Apache Pinot實時應用程序性能監視Apr 13, 2025 am 11:40 AM
Apache Pinot實時應用程序性能監視Apr 13, 2025 am 11:40 AM介紹 在當今快節奏的軟件開發環境中,確保最佳應用程序性能至關重要。監視實時指標,例如響應時間,錯誤率和資源利用率可以幫助MAIN
 Chatgpt擊中了10億用戶? Openai首席執行官說:'短短幾週內翻了一番Apr 13, 2025 am 11:23 AM
Chatgpt擊中了10億用戶? Openai首席執行官說:'短短幾週內翻了一番Apr 13, 2025 am 11:23 AM“您有幾個用戶?”他扮演。 阿爾特曼回答說:“我認為我們上次說的是每週5億個活躍者,而且它正在迅速增長。” “你告訴我,就像在短短幾週內翻了一番,”安德森繼續說道。 “我說那個私人
 pixtral -12b:Mistral AI'第一個多模型模型 - 分析VidhyaApr 13, 2025 am 11:20 AM
pixtral -12b:Mistral AI'第一個多模型模型 - 分析VidhyaApr 13, 2025 am 11:20 AM介紹 Mistral發布了其第一個多模式模型,即Pixtral-12b-2409。該模型建立在Mistral的120億參數Nemo 12B之上。是什麼設置了該模型?現在可以拍攝圖像和Tex
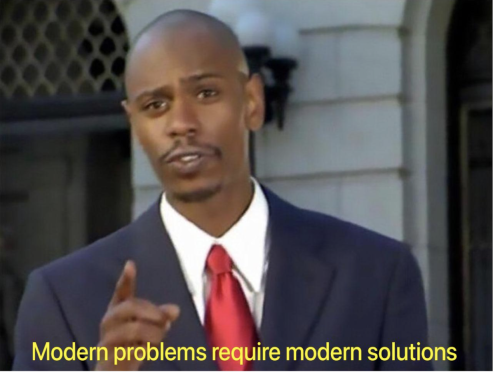
 生成AI應用的代理框架 - 分析VidhyaApr 13, 2025 am 11:13 AM
生成AI應用的代理框架 - 分析VidhyaApr 13, 2025 am 11:13 AM想像一下,擁有一個由AI驅動的助手,不僅可以響應您的查詢,還可以自主收集信息,執行任務甚至處理多種類型的數據(TEXT,圖像和代碼)。聽起來有未來派?在這個a


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

WebStorm Mac版
好用的JavaScript開發工具

禪工作室 13.0.1
強大的PHP整合開發環境

DVWA
Damn Vulnerable Web App (DVWA) 是一個PHP/MySQL的Web應用程序,非常容易受到攻擊。它的主要目標是成為安全專業人員在合法環境中測試自己的技能和工具的輔助工具,幫助Web開發人員更好地理解保護網路應用程式的過程,並幫助教師/學生在課堂環境中教授/學習Web應用程式安全性。 DVWA的目標是透過簡單直接的介面練習一些最常見的Web漏洞,難度各不相同。請注意,該軟體中

Atom編輯器mac版下載
最受歡迎的的開源編輯器

Dreamweaver CS6
視覺化網頁開發工具