將 Atom 編輯器升級為整合開發環境(IDE)!
- 王林轉載
- 2024-01-10 22:37:421466瀏覽

#上週Atom 1.21 Beta 發布之後,GitHub 引入了語言伺服器協定Language Server Protocol支援以整合其全新打造的Atom-IDE 項目,它內建帶有5 個流行的語言伺服器,包括JavaScript、TypeScript、 PHP、 Java、 C# 和Flow,而更多的語言伺服器正在趕來…
GitHub 的Damien Guard 解釋說:「該IDE 的每個軟體包都提供了基於底層的語言伺服器的功能選擇,並在打開它所支援的檔案時啟動。你至少需要安裝兩個套件:Atom IDE 的使用者介面和支援該語言的軟體包。」

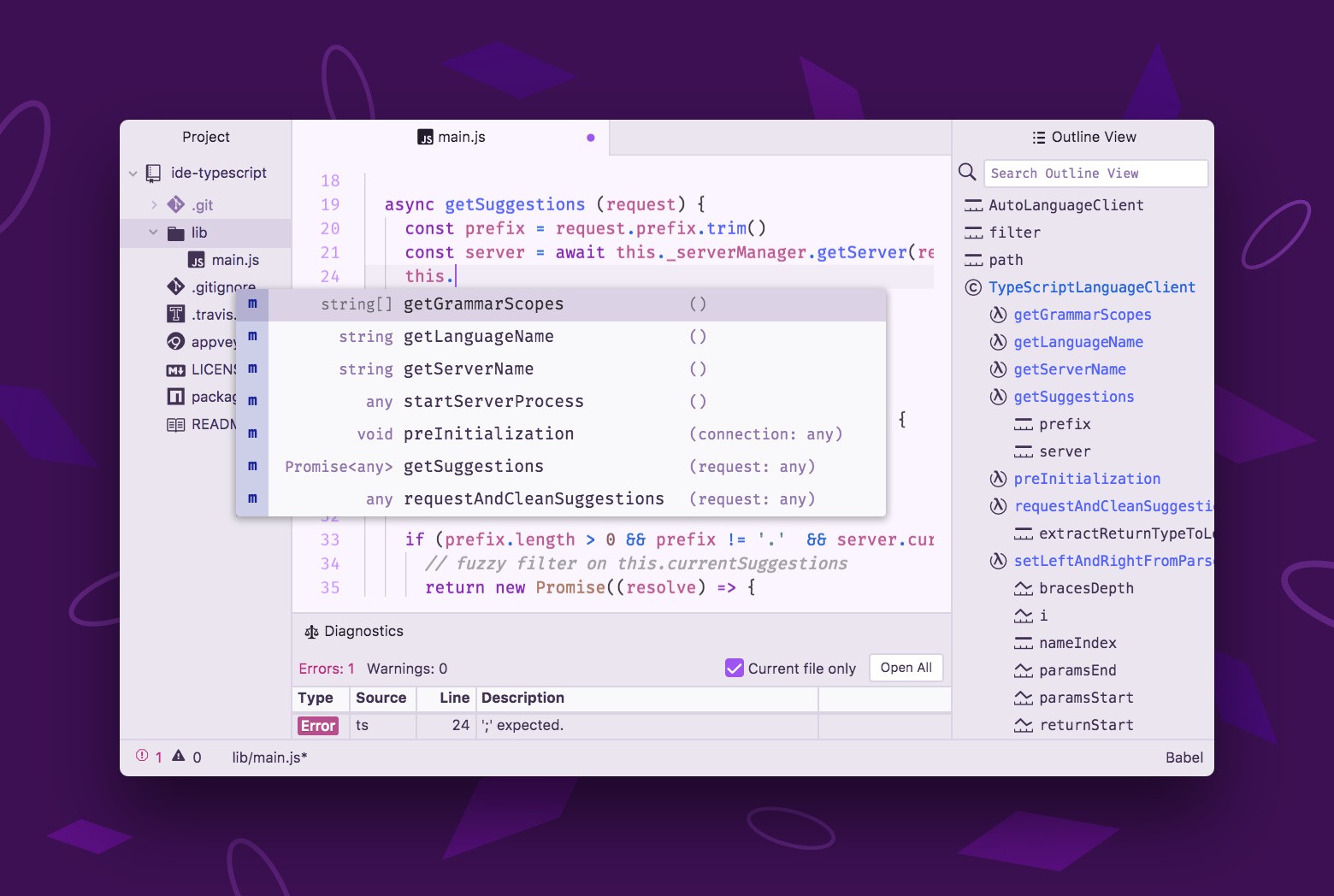
如果你想要體驗下 Atom 的 IDE 功能,在 Atom-IDE 專案的幫助下這很容易。你只需要在 Atom 的設定視窗中開啟安裝軟體包對話框,並在其中搜尋和安裝 atom-ide-ui 軟體包。
這將在你的 Atom 中呈現 IDE 介面,但是要成為一個完全可工作的 IDE ,你還需要安裝你的語言伺服器支援。目前,你可以從以下五種語言中選擇:ide-typescript (TypeScript & JavaScript)、 ide-php (PHP)、 ide-java (Java)、 ide-csharp (C#)以及 ide-flowtype (Flow)。
當然,這些功能需要你安裝使用 Atom 1.21 Beta 才能使用,它目前還是 Beta 版本,下個月才會發布正式版本。
以上是將 Atom 編輯器升級為整合開發環境(IDE)!的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:linuxprobe.com。如有侵權,請聯絡admin@php.cn刪除

