用HTML的標籤怎麼寫出一個三行兩列的表格
| 欄位名稱 | # 欄位名稱 |
| 欄位名稱 | # 欄位名稱 |
| 欄位名稱 | # 欄位名稱 |

用HTML程式碼做一個兩行兩列的表格:
| ##Month | Savings |
|---|---|
| January | #$100 |
注意:html中table中的標籤都是成對出現的,又開始就有結束。
html table包含哪些標籤
以上是如何使用HTML標籤建立一個3行2列的表格的詳細內容。更多資訊請關注PHP中文網其他相關文章!
 Microsoft 365將關閉ActiveX,因為黑客繼續使用它Apr 12, 2025 am 06:01 AM
Microsoft 365將關閉ActiveX,因為黑客繼續使用它Apr 12, 2025 am 06:01 AMMicrosoft 365終於在其辦公室套房中逐步淘汰ActiveX,這是一個長期存在的安全漏洞。 這是在2024年Office的類似舉動之後。從本月開始,Microsoft 365中的Windows版本,Excel,PowerPoint和Visio Will Will Will Will
 如何在Excel中格式化溢出的陣列Apr 10, 2025 pm 12:01 PM
如何在Excel中格式化溢出的陣列Apr 10, 2025 pm 12:01 PMExcel中使用公式型條件格式處理溢出數組 直接對Excel中溢出數組進行格式化可能會導致問題,尤其當數據形狀或大小發生變化時。基於公式的條件格式規則允許在數據參數更改時自動調整格式。在列引用前添加美元符號 ($) 可以將規則應用於數據中的所有行。 在Excel中,您可以對單元格的值或背景應用直接格式化,以使電子表格更易於閱讀。但是,當Excel公式返回一組值(稱為溢出數組)時,如果數據的尺寸或形狀發生變化,則應用直接格式化將導致問題。 假設您有此電子表格,其中包含PIVOTBY公式的溢出結果,
 您需要知道哈希符號在Excel公式中的作用Apr 08, 2025 am 12:55 AM
您需要知道哈希符號在Excel公式中的作用Apr 08, 2025 am 12:55 AMExcel 溢出範圍運算符 (#) 讓公式能夠自動調整以適應溢出範圍大小的變化。此功能僅適用於 Windows 或 Mac 版 Microsoft 365 Excel。 UNIQUE、COUNTIF 和 SORTBY 等常用函數可與溢出範圍運算符結合使用,生成動態的可排序列表。 Excel 公式中的井號 (#) 也稱為溢出範圍運算符,它指示程序考慮溢出範圍中的所有結果。因此,即使溢出範圍增大或縮小,包含 # 的公式也會自動反映此變化。 如何列出和排序 Microsoft Excel 中的唯一值
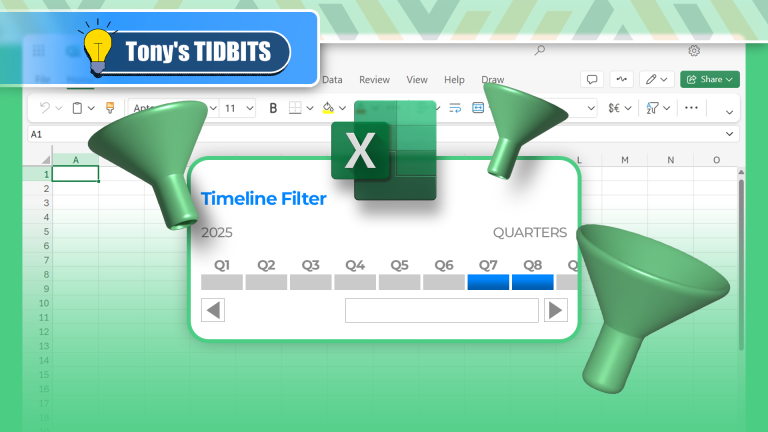
 如何在Excel中創建時間軸過濾器Apr 03, 2025 am 03:51 AM
如何在Excel中創建時間軸過濾器Apr 03, 2025 am 03:51 AM在Excel中,利用時間軸篩選器可以更有效地按時間段顯示數據,這比使用篩選按鈕更便捷。時間軸是一個動態篩選選項,允許您快速顯示單個日期、月份、季度或年份的數據。 步驟一:將數據轉換為數據透視表 首先,將原始Excel數據轉換為數據透視表。選擇數據表中的任意單元格(無論格式化與否),然後點擊功能區“插入”選項卡上的“數據透視表”。 相關:如何在Microsoft Excel中創建數據透視表 別被數據透視表嚇倒!我們會教你幾分鐘內就能掌握的基本技巧。 相關文章 在對話框中,確保選中整個數據范圍(
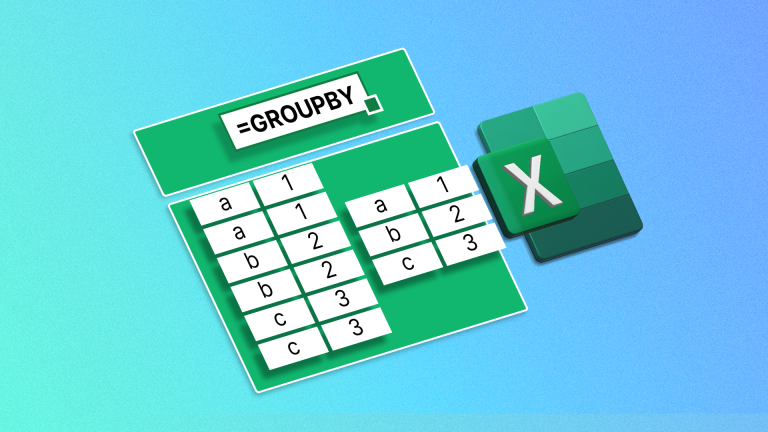
 如何在Excel中使用Groupby函數Apr 02, 2025 am 03:51 AM
如何在Excel中使用Groupby函數Apr 02, 2025 am 03:51 AMExcel 的 GROUPBY 函數:強大的數據分組和聚合工具 Excel 的 GROUPBY 函數允許您根據數據表中的特定字段對數據進行分組和聚合。它還提供參數,允許您對數據進行排序和篩選,以便您可以根據您的特定需求定制輸出。 GROUPBY 函數語法 GROUPBY 函數包含八個參數: =GROUPBY(a,b,c,d,e,f,g,h) 參數 a 到 c 是必需的: a (行字段):包含要據其分組數據的數值或類別的範圍(一列或多列)。 b (值):包含聚合數據的數值的範圍(一列或多列)。
 不要在Excel中隱藏並解開列 - 而是使用組Apr 01, 2025 am 12:38 AM
不要在Excel中隱藏並解開列 - 而是使用組Apr 01, 2025 am 12:38 AMExcel高效分組:告別隱藏列,擁抱靈活數據管理! 隱藏列雖然能暫時移除不需要的數據,但在處理大型數據集或追求靈活性的情況下,分組列往往是更好的選擇。本文將詳細講解Excel列分組的優勢及操作方法,助您提升數據管理效率。 為什麼分組優於隱藏? 隱藏列(右鍵點擊列標題選擇“隱藏”)容易導致數據遺忘,即使列標題提示也並非可靠,因為標題本身可以被刪除。相比之下,分組列的展開和折疊更快捷方便,不僅提高工作效率,也增強了用戶體驗,尤其在多人協作時。 此外,分組列允許創建子分組,這是隱藏列無法實現的。這為數


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

Dreamweaver CS6
視覺化網頁開發工具

Safe Exam Browser
Safe Exam Browser是一個安全的瀏覽器環境,安全地進行線上考試。該軟體將任何電腦變成一個安全的工作站。它控制對任何實用工具的訪問,並防止學生使用未經授權的資源。

EditPlus 中文破解版
體積小,語法高亮,不支援程式碼提示功能

禪工作室 13.0.1
強大的PHP整合開發環境

WebStorm Mac版
好用的JavaScript開發工具