HTML5 History API 簡介
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-09-13 11:29:111238瀏覽
歷史總是很有趣,不是嗎?在舊版的 HTML 中,我們對瀏覽器歷史記錄的控制有限。我們可以使用可用的方法來回移動,但僅此而已
透過 HTML5 History API,我們可以更好地控制瀏覽器歷史記錄。例如,我們有一種方法可以在歷史記錄中新增條目,或者在不刷新頁面的情況下更改網址列中的 URL。
#為什麼要使用歷史 API?
在本文中,我們將了解 HTML5 History API 的誕生原因。在這個 API 出現之前,我們經常使用哈希值來更改頁面內容,特別是對於重型單頁面應用程序,因為如果不刷新頁面就無法更改 URL。此外,當您變更 URL 的雜湊值時,不會對瀏覽器記錄進行任何變更。
但現在,這兩個功能都可以透過 HTML5 History API 實現,並且可以開發大量腳本的單頁應用程序,而無需使用雜湊值。它還允許我們以 SEO 友好的方式建立應用程式。此外,這項技術可以讓我們減少頻寬——但如何減少呢?
在本文中,我們將使用此 API 開發一個單頁應用程式來準確地示範這一點。
這意味著我們將在第一次頁面載入時載入所有必需的資源。從那時起,應用程式將僅下載所需的內容。換句話說,它不會一直加載所有資源,而是只載入第二個內容請求中所需的資源。
請注意,您需要執行一些伺服器端編碼以僅提供部分資源而不是整個頁面內容。
#瀏覽器支援
在撰寫本文時,瀏覽器對 HTML5 History API 的支援相當好,我們可以在此處查看其狀態。透過此鏈接,您可以了解受支援的瀏覽器,但在使用特定功能之前檢測對特定功能的支援始終是一個好習慣。
#要以程式設計方式確定您的瀏覽器是否支援 API,請查看以下程式碼行:
#return !!(window.history && history.pushState);
此外,我建議您參考這篇文章來偵測各種 HTML5 功能的支援。
#如果您使用 Modernizr,那麼您應該使用以下程式碼:
if (Modernizr.history) {
// History API Supported
}
如果您的瀏覽器不支援歷史 API,那麼您可以使用 history.js polyfill。
操縱歷史
HTML5提供了兩種新方法:
-
history.pushState() history.replaceState()
這兩者都允許我們分別新增和更新歷史狀態。兩者的工作方式相同,期望參數數量相同。除了這些方法之外,我們還有 popstate 事件。我們將在本文後面了解如何以及何時使用此 popstate 事件。
pushState 和 replaceState 都期望相同數量的參數,如下所示:
-
#state可以儲存 JSON 字串,並且可用於popstate事件。 -
title是目前被大多數瀏覽器忽略的參數,因此最好將其設為null。 -
url可以代表任何網址。它將使用瀏覽器的位址進行更新,並且不會關心該 URL 是否存在。最重要的是,它不會重新載入您的網頁。
這些方法之間的主要區別是 pushState 將在歷史堆疊中新增一個條目,而 replaceState 將取代當前的歷史值而不是新增一個新的值。如果您仍然對這兩種方法感到困惑,那麼讓我們用更好的範例來示範相同的情況。
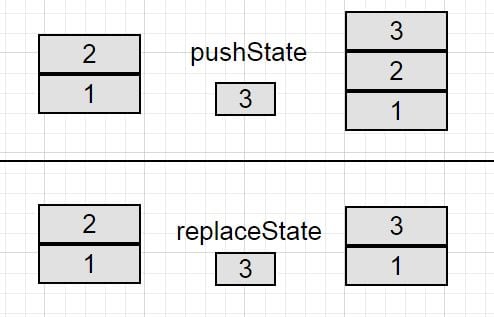
#假設我們有一堆標記為 1 和 2 的兩個方塊,而您手中有標記為 3 的方塊。現在,當我們執行pushState時,區塊3將被加入到現有堆疊中,因此堆疊將有3個區塊。
現在假設您手中有兩個區塊和另一個區塊的相同堆疊。當我們執行replaceState時,它會從堆疊中取出區塊2並放置區塊3。因此歷史值的數量將保持不變。另一方面,pushState 會將歷史計數增加一。
下圖顯示了相同的示範。

##到目前為止,我們已經介紹了 pushState 和 replaceState 事件,以便控制瀏覽器歷史記錄,但假設我們有各種虛假歷史記錄在瀏覽器中總計。使用者可能會也可能不會重定向到該頁面。在這種情況下,當使用者點擊瀏覽器來回按鈕導航到歷史頁面時,就會出現問題。
虽然您可能期望在解决 pushState 或 replaceState 方法时触发 popstate ,但实际上,它是事实并非如此。相反,当您浏览会话历史记录条目时,通过点击后退或前进按钮或使用 history.go 或 history.back 方法。
在WebKit浏览器中,文档的onload事件后会触发popstate事件,但Firefox和IE没有此行为。
演示
HTML
<div class="container">
<div class="row">
<ul class="nav navbar-nav">
<li><a href="home.html" class="historyAPI">Home</a></li>
<li><a href="about.html" class="historyAPI">About</a></li>
<li><a href="contact.html" class="historyAPI">Contact</a></li>
</ul>
</div>
<div class="row">
<div class="col-md-6">
<div class="well">
Click on Links above to see history API usage using <code>pushState</code> method.
</div>
</div>
<div class="row">
<div class="jumbotron" id="contentHolder">
<h1>Home!</h1>
<p>Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p>
</div>
</div>
</div>
</div>
JavaScript
<script type="text/javascript">
jQuery('document').ready(function(){
jQuery('.historyAPI').on('click', function(e){
e.preventDefault();
var href = $(this).attr('href');
// Getting Content
getContent(href, true);
jQuery('.historyAPI').removeClass('active');
$(this).addClass('active');
});
});
// Adding popstate event listener to handle browser back button
window.addEventListener("popstate", function(e) {
// Get State value using e.state
getContent(location.pathname, false);
});
function getContent(url, addEntry) {
$.get(url)
.done(function( data ) {
// Updating Content on Page
$('#contentHolder').html(data);
if(addEntry == true) {
// Add History Entry using pushState
history.pushState(null, null, url);
}
});
}
</script>
演示 1:HTML5 历史记录 API - PushState
在此演示中,您将体验到浏览器中正在计算历史记录条目,并且您可以使用浏览器后退/前进按钮浏览它。查看演示
演示 2:HTML5 历史记录 API - ReplaceState
在此演示中,您将体验到历史记录条目正在浏览器中更新,并且您无法使用浏览器后退/前进按钮进行导航。查看演示
结论
此 API 对我们的 Web 应用程序的工作方式产生了巨大影响。它消除了对 URL 中哈希值的依赖,以便轻松创建高效、SEO 友好的单页应用程序。
这是一个非常好的 API,不是吗?
以上是HTML5 History API 簡介的詳細內容。更多資訊請關注PHP中文網其他相關文章!

