如何使用 CSS 手動設定 Google 自訂搜尋樣式?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-09-10 23:01:072080瀏覽
你曾經嘗試過建立自訂搜尋引擎嗎?如果是的話,你應該知道這需要多少努力。首先,我們需要建立一個搜尋演算法,它應該在用戶搜尋時顯示最佳匹配的結果。這可能需要很長時間。
與其浪費時間創建我們自己的搜尋引擎,為什麼不使用Google自訂搜尋引擎呢?是的,你沒聽錯!谷歌允許我們將搜尋引擎整合到我們的網站上,當用戶在我們的網站上搜尋某些內容時,Google會處理一切。
將Google自訂搜尋引擎整合到網站中
使用者應按照以下步驟將 Google 自訂搜尋引擎整合到任何網站中,從建立帳戶到使用搜尋功能。
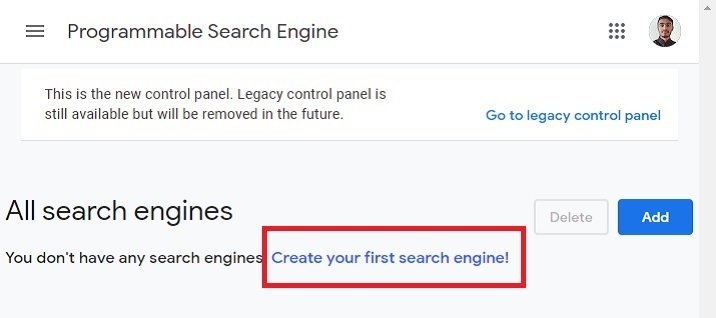
第 1 步 - 在自訂搜尋引擎上建立帳戶。建立帳戶成功後,您將看到以下介面。您可以點擊「建立您的第一個搜尋引擎!」文字。

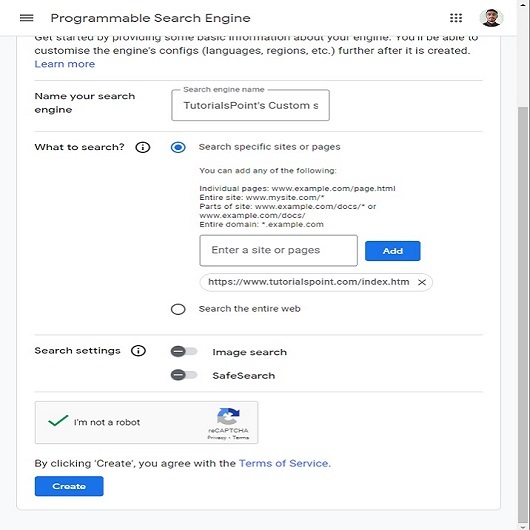
第二步 - 現在,填寫所需的詳細信息,並在您想要使用Google自訂搜尋引擎的網站上添加網站連結。如果您想在任何網站上使用它,可以選擇「搜尋整個網路」單選按鈕。接下來,點擊建立按鈕。

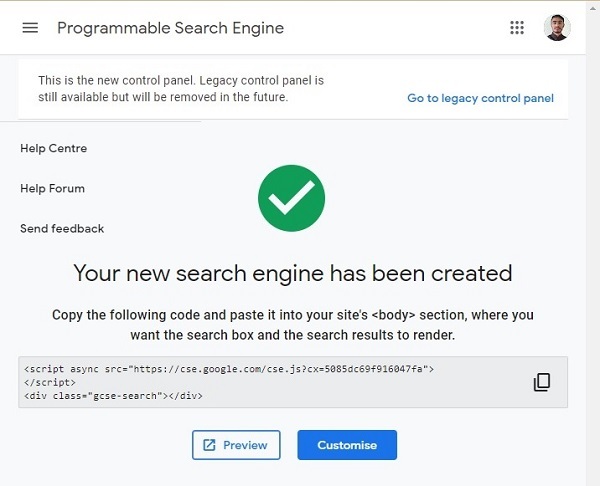
步驟3 - 成功建立搜尋引擎後,使用者可以看到以下介面。複製以下程式碼並將其貼上到 html 檔案中。

我們已經完全準備好將Google自訂搜尋引擎整合到我們的網站中。
文法
使用者可以按照以下語法使用Google自訂搜尋引擎。
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script> <div class="gcse-search"></div>
使用者應將「f73deefadb2d2ccbe03bc31c56fe04b416b28748ea4df4d9c2150843fecfba68」程式碼放在任何要新增 Google 自訂搜尋的位置。
範例
我們已經將Google自訂搜尋引擎與下面範例中的HTML程式碼整合在一起。在JavaScript中,我們更改搜尋引擎的佔位符文字。我們使用querySelector()方法選擇searchButton和searchBox,並取代它們的標題和占位符文字。
我們添加了一些CSS樣式,讓搜尋更加時尚。每當用戶開始搜尋時,它會自動隱藏佔位文字。
使用者可以嘗試在搜尋框中搜尋任何內容,這將給出相關結果。
<html>
<head>
<style>
body { padding: 1rem;}
.gsc-control { font-family: arial, sans-serif; background-color: lightblue !important; width: 500px; border-radius: 3rem; padding: 7px 20px !important;}
.gsc-input-box { border: 1px solid #dfe1e5;background: #fff; border-radius: 2rem; padding: 1px 10px;}
#gsc-i-id1 { color: #000 !important; line-height: 1.2 !important; background: none !important; font-size: 1rem !important; }
.gsc-search-button-v2 { padding: 0.5rem !important; cursor: pointer; border-radius: 50%; }
</style>
</head>
<body>
<h3> Creating the custom Google search using the GCSE </h3>
<p> Search anything here </p>
<!-- script from GCSE -->
<script async src="https://cse.google.com/cse.js?cx=5085dc69f916047fa"> </script>
<div class="gcse-search"></div>
<script>
window.onload = function () {
var placeHolderText = "Search on Tutorialspoint";
var searchBox = document.querySelector("#gsc-i-id1");
var searchButton = document.querySelector
(".gsc-search-button-v2 svg title");
searchBox.placeholder = placeHolderText;
searchBox.title = placeHolderText;
searchButton.innerHTHL = placeHolderText;
}
</script>
</body>
</html>
用戶學會了將Google自訂搜尋整合到網站中。我們已經使用原生JavaScript進行了集成,但用戶也可以使用ReactJS和其他框架進行集成。
此外,此搜尋僅適用於TutorialPoint的網站,因為我們僅為其創建了此搜尋功能。如果使用者想要在自己的網站上使用該功能,他們應該在Google的自訂搜尋網站上建立帳戶,如教學的開始部分所示,並且需要更改腳本標籤。
以上是如何使用 CSS 手動設定 Google 自訂搜尋樣式?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

