CSS 居中、水平和垂直對齊
- PHPz轉載
- 2023-09-05 11:21:05946瀏覽
我們可以使用 CSS 來對齊元素或其內容,CSS 提供了各種水平、垂直或居中對齊元素及其內容的選項。
水平對齊
-
內嵌元素
內聯元素或內聯區塊元素,如文字、錨點、跨度等,可以藉助CSS text-align 屬性進行水平對齊。
-
區塊級元素
區塊級元素如div、p等可以藉助CSS margin屬性進行水平對齊,但元素寬度不宜為100%相對於父級,這樣就不需要對齊。
-
使用浮動或位置方案的區塊級元素
元素可以在CSS 的幫助下水平對齊float 屬性,將多個元素左/右對齊且不在中心或使用CSS 定位方案絕對方法。
範例
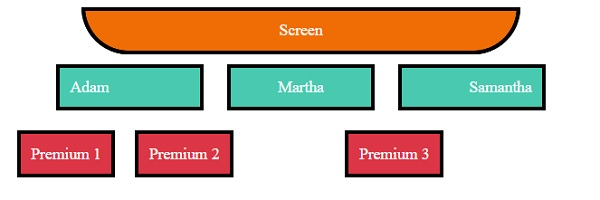
讓我們看一個CSS 水平對齊的範例−
Live Demo
<!DOCTYPE html>
<html>
<head>
<title>CSS Horizontal Alignment</title>
<style>
.screen {
padding: 10px;
width: 70%;
margin: 0 auto;
background-color: #f06d06;
text-align: center;
color: white;
border-radius: 0 0 50px 50px;
border: 4px solid #000;
}
.seats span, .backSeats div{
margin: 10px;
padding: 10px;
color: white;
border: 4px solid #000;
}
.seats span{
width: 120px;
display: inline-block;
background-color: #48C9B0;
}
.left{
text-align: left;
}
.right{
text-align: right;
}
.center{
text-align: center;
}
.seats{
text-align: center;
}
.backSeats div {
background-color: #dc3545;
}
.leftFloat{
float: left;
}
.rightAbsolute{
position: absolute;
right: 150px;
}
</style>
</head>
<body>
<div class="screen">Screen</div>
<div class="seats">
<span class="left">Adam</span>
<span class="center">Martha</span>
<span class="right">Samantha</span>
<div class="backSeats">
<div class="leftFloat">Premium 1</div>
<div class="leftFloat">Premium 2</div>
<div class="rightAbsolute">Premium 3</div>
</div>
</div>
</body>
</html>輸出
這將產生以下輸出−

垂直對齊
-
內嵌元素
#內聯元素或內聯塊元素,如文字、錨點等,可以透過CSS padding、CSS line-height或CSS Vertical-align屬性進行垂直對齊。
- ##區塊級元素區塊級元素,如div、p等,可以透過CSS margin屬性、CSS flex屬性以及CSSalign-items屬性進行垂直垂直,或使用CSS變換屬性的絕對定位方案方法。
<!DOCTYPE html>
<html>
<head>
<title>CSS Horizontal Alignment</title>
<style>
.screen {
padding: 10px;
width: 70%;
margin: 0 auto;
background-color: #f06d06;
text-align: center;
color: white;
border-radius: 0 0 50px 50px;
border: 4px solid #000;
}
.seats span:not(.withPadding){
margin: 10px;
padding: 10px;
color: white;
border: 4px solid #000;
}
.seats span:not(.vertical){
height: 40px;
display: inline-block;
background-color: #48C9B0;
}
.withPadding{
padding: 20px 20px 0px;
height: 20px;
color: white;
border: 4px solid #000;
}
.vertical{
display: inline-table;
background-color: #48C9B0;
height: 40px;
}
.verticalText {
display: table-cell;
vertical-align: middle;
}
.withLineHeight{
line-height: 40px;
}
.seats{
text-align: center;
}
.backLeftSeat{
background-color: #dc3545;
max-height: 100px;
height: 70px;
margin: 20px;
width: 300px;
display: inline-block;
position: relative;
resize: vertical;
overflow: auto;
border: 4px solid #000;
}
.withPosition{
position: absolute;
top: 50%;
left: 2px;
right: 2px;
color: white;
padding: 20px;
transform: translateY(-50%);
}
.backRightSeats{
height: 122px;
width: 800px;
float: right;
display: inline-flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.withFlex {
background-color: #dc3545;
border: 4px solid #000;
margin-right: 10px;
color: white;
padding: 20px;
}
</style></head>
<body>
<div class="screen">Screen</div>
<div class="seats">
<span class="withPadding">Adam</span>
<span class="withLineHeight">Martha</span>
<span class="vertical"><p class="verticalText">Samantha</p></span>
<div>
<div class="backLeftSeat">
<div class="withPosition">Premium Readjustable Sofa</div>
</div>
<div class="backRightSeats">
<div class="withFlex">Premium Solo 1</div>
<div class="withFlex">Premium Solo 2</div>
<div class="withFlex">Premium Solo 3</div>
</div>
</div>
</body>
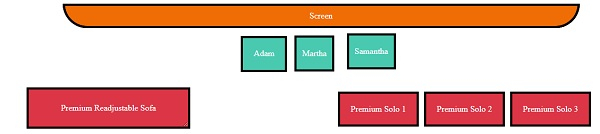
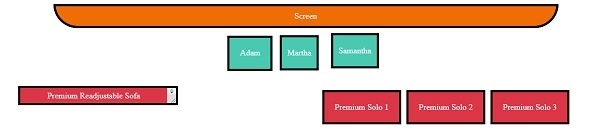
</html>輸出這將產生以下輸出− 當div未調整時


居中對齊
#我們可以使用上述水平和垂直對齊的方法來將元素置中對齊。以上是CSS 居中、水平和垂直對齊的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:tutorialspoint.com。如有侵權,請聯絡admin@php.cn刪除

