繼續旅程:從頭開始使用 AngularJS 和 Firebase 建立 Web 應用程式:第 2 部分
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-09-04 10:45:011056瀏覽
在本系列的第一部分中,我們了解如何開始使用 AngularJS 和 Firebase 建立應用程式。我們建立了登入頁面,並使用 Firebase 作為後端實現了登入功能。
在本教程中,我們將把本系列提升到一個新的水平。我們將建立並設定註冊頁面,並了解如何在 AngularJS 中進行表單驗證。
開始使用
讓我們先從 GitHub 複製本教學的第一部分。
git clone https://github.com/jay3dec/AngularJS_Firebase_Part1.git
取得程式碼後,導覽至專案目錄並安裝所需的依賴項。
cd AngularJS_Firebase_Part1 npm install
安裝所有依賴項後,啟動伺服器。
npm start
將瀏覽器指向 http://localhost:8000/app/#/home,應用程式應該正在執行。
建立註冊畫面
我們會先建立一個頁面供訪客使用者註冊。導航至 AngularJS_Firebase_Part1/app 並建立一個名為 register 的資料夾。在 register 資料夾中,建立 register.html 和 register.js 檔案。以下是 register.html 的外觀:
<!DOCTYPE html>
<html lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<link rel="icon" href="http://getbootstrap.com/favicon.ico">
<title>AngularJS & Firebase Web App</title>
<link href="http://getbootstrap.com/dist/css/bootstrap.min.css" rel="stylesheet">
<link href="http://getbootstrap.com/examples/signin/signin.css" rel="stylesheet">
<link href="justified-nav.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="jumbotron" style="padding-bottom:0px;">
<h2>AngularJS & Firebase App!</h2>
</div>
<form class="form-signin" role="form">
<input type="email" class="form-control" placeholder="Email address" required="" autofocus="">
<input type="password" class="form-control" placeholder="Password" required="">
<label class="checkbox">
<a href="#"> Sign In</>
</label>
<button type="button" class="btn btn-lg btn-primary btn-block">Register</button>
</form>
</div>
</body></html>
如上面的 HTML 程式碼所示,我們使用 Bootstrap 進行 HTML 設計。
在 register.js 中,我們將聲明應用程式存取註冊視圖的路由。 $routeProvider 有一個名為 when 的方法,我們將使用該方法為註冊視圖建立路由。定義新路由時,我們將設定一個 templateUrl ,它將在 index.html 中呈現。除此之外,我們還將為註冊視圖中新建立的 $scope 設定一個 控制器。控制器是控制特定視圖的邏輯。它應該是這樣的:
'use strict';
angular.module('myApp.register', ['ngRoute'])
// Declared route
.config(['$routeProvider', function($routeProvider) {
$routeProvider.when('/register', {
templateUrl: 'register/register.html',
controller: 'RegisterCtrl'
});
}])
// Register controller
.controller('RegisterCtrl', [function() {
}]);
現在開啟 app.js 並將註冊模組 myApp.register 加入到應用程式中。
'use strict';
angular.module('myApp', [
'ngRoute',
'myApp.home',
'myApp.register' // Newly added register route
]).
config(['$routeProvider', function($routeProvider) {
// Set defualt view of our app to home
$routeProvider.otherwise({
redirectTo: '/home'
});
}]);
要顯示註冊頁面,我們需要在應用程式的主 HTML 範本檔案中包含 register.js。開啟 index.html 並包含以下內容:
<script src="register/register.js"></script>
重新啟動伺服器並將瀏覽器指向http://localhost:8000/app/index.html#/register,您應該會看到註冊畫面:

接下來,讓我們將註冊畫面連結到登入畫面。在home.html和register.html中分別有一個sign up和sign in href。我們將設定兩個 href 來源,以便可以從兩個頁面存取它們。
在 home.html 中:
<a href="#/register"> Sign Up<a/>
在 register.html 中:
<a href="#/home"> Sign In<a/>
AngularJS 中的表單驗證
當使用者在註冊畫面上輸入其電子郵件地址和密碼時,我們需要驗證一些內容。首先,輸入的電子郵件 ID 應該具有有效的電子郵件 ID 格式,其次,輸入的密碼應該具有最小長度。
AngularJS 提供了 FormController,它可以追蹤表單內的每個元素。來自 AngularJS 文檔:
FormController 追蹤其所有控制項和嵌套表單以及它們的狀態,例如有效/無效或髒/原始。
FormController 有一些屬性,例如$pristine, $dirty, $invalid, $valid等。我們將了解這些屬性是什麼,並且我們將使用其中一些屬性來為我們的註冊頁面實現表單驗證。
首先,我們需要修改表單 HTML 以新增驗證訊息。在 register.html 中修改表單 HTML,如圖所示。
<form class="form-signin" name="regForm">
<div class="form-group">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="user.email">
<p>Enter a valid email.</p>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" name="password" class="form-control" ng-model="user.password">
<p>Min password length is 8 characters.</p>
</div>
<button type="button" class="btn btn-lg btn-primary btn-block">Register</button>
</form>
儲存更改,重新啟動伺服器,然後重新整理 register 頁面。您應該看到如下頁面:

現在,正如我們在上面的畫面中所看到的,驗證訊息是可見的。只有當電子郵件和密碼無效時,我們才需要顯示它們。
AngularJS 提供了一个名为 ngShow 的指令来根据特定的表达式显示 HTML。 (AngularJS 指令是 AngularJS 提供的扩展 HTML 属性,用于增强元素的功能。)因此,当输入电子邮件包含无效数据时,我们将使用 ngShow 显示验证消息。但我们如何知道输入的电子邮件是否无效呢?好吧,请记住我们之前讨论过的 FormController 属性。 FormController 有一个名为 $invalid 的属性,如果控件无效,则该属性为 True。如果输入的电子邮件无效,则 regForm.email.$invalid 将为 true。因此,我们将使用 $invalid 和 ngShow 来显示验证消息。修改电子邮件消息范围,如下所示:
<p ng-show="regForm.email.$invalid">Enter a valid email.</p>
保存更改,重新启动服务器,然后浏览到注册页面。您会看到电子邮件 ID 的验证消息不再显示。现在,尝试在输入电子邮件中输入一些数据,将会弹出错误消息。尝试输入有效的电子邮件地址,验证消息将会消失。但最初仍然显示密码最小长度的消息。让我们修复它。
AngularJS 提供了另一个名为 ng-minlength 的指令来设置任何输入控件的最小长度。我们将使用它来设置密码字段的最小长度,然后使用 ngShow 来显示/隐藏验证消息。修改密码字段以包含 ng-minlength 指令,如下所示:
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">
接下来修改密码字段的验证消息范围,如下所示:
<p ng-show="regForm.password.$error.minlength">Min password length is 8 characters.</p>
因此,如果密码字段的最小长度不符合密码输入字段中设置的最小长度,则 regForm.password.$error.minlength 将设置为“true”并且将会显示验证消息。
保存所有更改,重新启动服务器,然后浏览至注册页面。尝试输入密码值,验证消息将显示,直到密码长度为 8。
现在,为了突出显示无效的输入元素,我们可以使用一些样式。使用名为 ngClass 的 AngularJS 指令,我们可以使用 $invalid 属性动态突出显示错误的输入元素。因此,将 ngClass 指令添加到电子邮件和密码元素的父 div 中。
Enter a valid email.
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="8">Min password length is 8 characters.
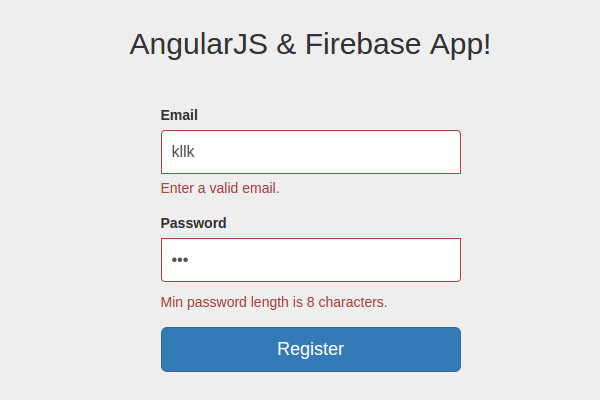
保存更改,重新启动服务器,然后尝试浏览到注册页面。现在,对于无效条目,验证消息将显示如下:

现在,正如您在上面的屏幕中看到的,在验证错误时, Register 按钮是已启用。除非输入的电子邮件和密码有效,否则我们将其禁用。 AngularJS 提供了一个名为 ngDisabled 的指令,它有助于根据表达式禁用元素。如果 email 和 password 已验证,则将设置 user.email 和 user.password 模型。因此,我们将使用这两个对象通过 ngDisabled 来启用/禁用注册按钮。修改注册按钮HTML,如图:
<button type="button" ng-disabled="!user.email || !user.password" class="btn btn-lg btn-primary btn-block">Register</button>
如您所见,如果 user.email 或 user.password 不为 false,则 ng-disabled 将为 true,这将是仅当数据无效时才出现这种情况。
保存所有更改,重新启动服务器,并刷新注册页面。您会注意到,“注册”按钮已被禁用,并且在输入有效的电子邮件地址和密码之前将一直保持禁用状态。

验证登录屏幕
在登录屏幕上实施验证的方式与我们在注册屏幕上实施的方式非常相似。我建议您自己对登录屏幕实施验证作为练习。如果您遇到困难,请查看 登录 表单的修改后的 HTML 代码(位于 home.html 中,如下所示:
<form class="form-signin" name="signinForm" role="form">
<div class="form-group" ng-class="{ 'has-error' : signinForm.email.$invalid }">
<label>Email</label>
<input type="email" name="email" class="form-control" ng-model="user.email">
<p class="help-block" ng-show="signinForm.email.$invalid">Enter a valid email.</p>
</div>
<div class="form-group" ng-class="{ 'has-error' : signinForm.password.$invalid }">
<label>Password</label>
<input type="password" name="password" class="form-control" ng-model="user.password" ng-minlength="3">
<p class="help-block" ng-show="signinForm.password.$error.minlength">Min password length is 8 characters.</p>
</div>
<label class="checkbox">
<a href="#/register"> Sign Up</a>
</label>
<button ng-disabled="!user.email || !user.password" type="button" ng-click="SignIn($event)" class="btn btn-lg btn-primary btn-block">SignIn</button>
</form>
总结
在本教程的这一部分中,我们创建了注册页面并为其设置了路由。我们还了解了如何使用 AngularJS 为注册页面实现验证。
在下一部分中,我们将重点关注实现注册功能和一些其他功能。上述教程的源代码可在 GitHub 上获取。
请在下面的评论中告诉我们您的想法!
以上是繼續旅程:從頭開始使用 AngularJS 和 Firebase 建立 Web 應用程式:第 2 部分的詳細內容。更多資訊請關注PHP中文網其他相關文章!

