使用 WPBakery(視覺作曲家)設計適合行動裝置的登陸頁面
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-09-04 10:13:051459瀏覽
WPBakery Page Builder(以前稱為 Visual Composer)是一個 WordPress 插件,可讓您為 WordPress 網站建立自訂頁面,而無需編寫任何 HTML 或 CSS 程式碼。其直覺的編輯器非常適合非程式設計設計師,他們希望將其設計快速轉換為功能齊全的 WordPress 頁面。然而,經驗豐富的 Web 開發人員也可以透過將其添加到他們的開發工作流程中來節省大量時間和精力。
在先前的教學中,我向您介紹了 WPBakery Page Builder 的使用者介面。今天,我將向您展示如何使用它來建立一個簡單的響應式登陸頁面。
先決條件
要繼續操作,請確保您已:
- WordPress 5.0 或更高版本
- 最新版本的WPBakery Page Builder
如果您需要設定外掛程式的協助,請參考以下教學:
1.建立一個新頁面
著陸頁通常是為了將行銷活動產生的流量轉換為潛在客戶或銷售而建立的頁面。為了使其有效,必須有明確的目標。在本教程中,為了提供一個實際的範例,我們將建立一個登陸頁面來說服訪客購買電子書。
首先開啟 WordPress 實例的管理儀表板並導覽至頁面標籤。然後按下新增按鈕建立一個空白頁面。
由於如今人們的注意力持續時間很短,因此經過充分優化的著陸頁應該很少有乾擾,並且具有非常明顯的號召性用語。然而,大多數 WordPress 主題會自動將頁首、側邊欄、頁尾和導覽列等元素新增至新建立的頁面中。這些元素可能會分散訪客的注意力,因此通常最好刪除它們。
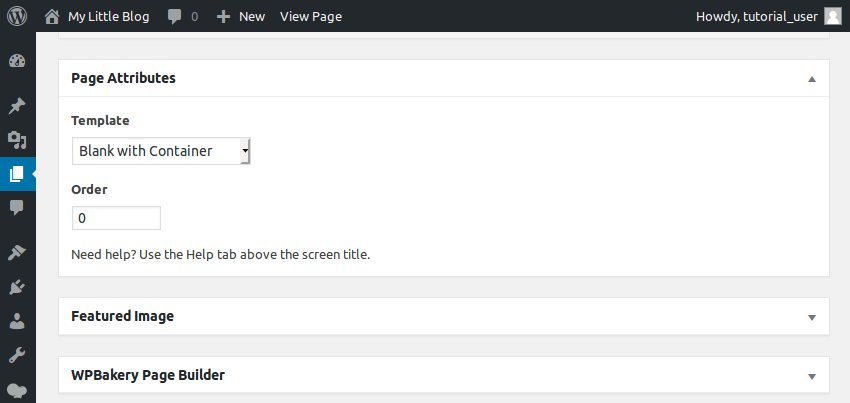
最簡單的方法是使用頁面屬性部分將空白的單列範本套用到頁面。但是,模板的確切名稱將取決於您當前的主題。例如,如果您使用免費且開源的 WP Bootstrap Starter 主題,則可以選擇Blank with Container範本。

我們現在準備開始在頁面上新增內容。
2.建立英雄部分
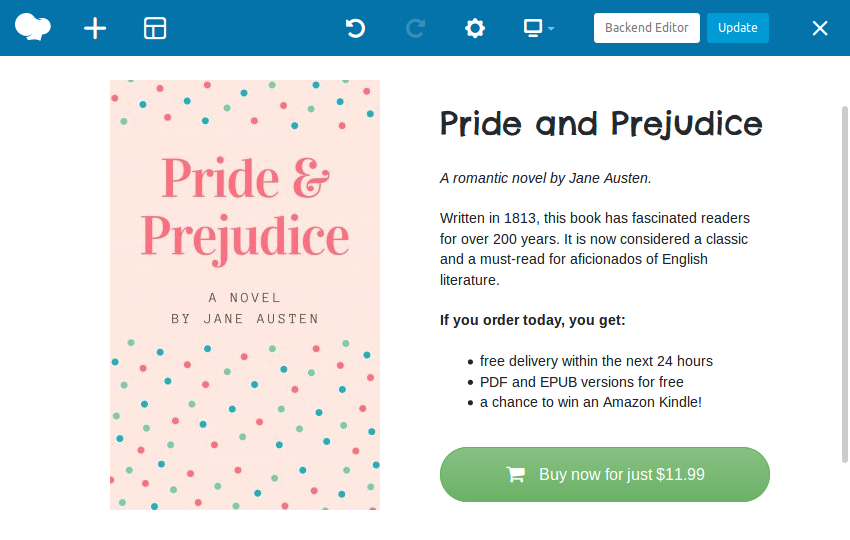
我們頁面的第一個也是最突出的部分將是英雄部分。它將包含電子書的標題、封面圖片、有關該書的一些詳細資訊以及購買按鈕。隨意使用任何照片作為封面圖片。或者,您可以使用 Canva 快速建立一個。
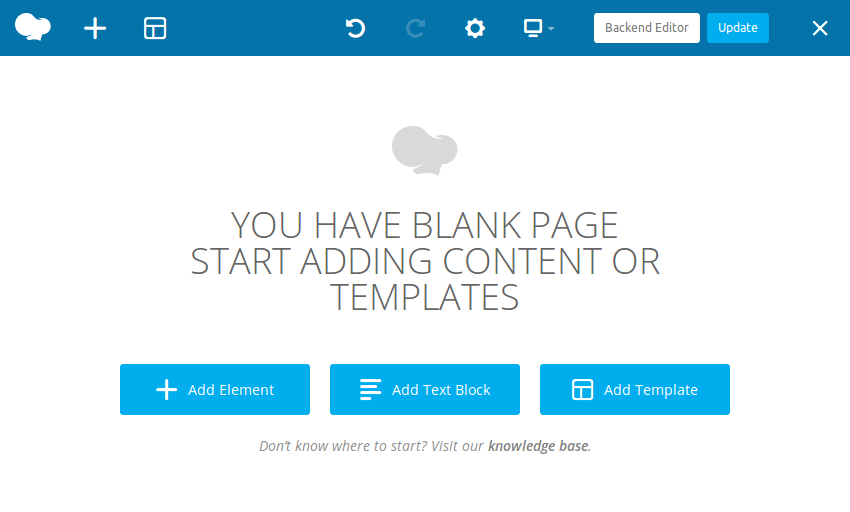
我們將使用 WPBakery Page Builder 提供的 WYSIWYG 前端編輯器來建立我們的頁面。要啟動它,請點擊前端編輯器按鈕。

我們將在登陸頁面中廣泛使用 Row 元素。這樣做可以確保頁面既模組化又響應靈敏。我們的第一行將作為英雄部分的容器。現在透過新增元素>行來建立它。
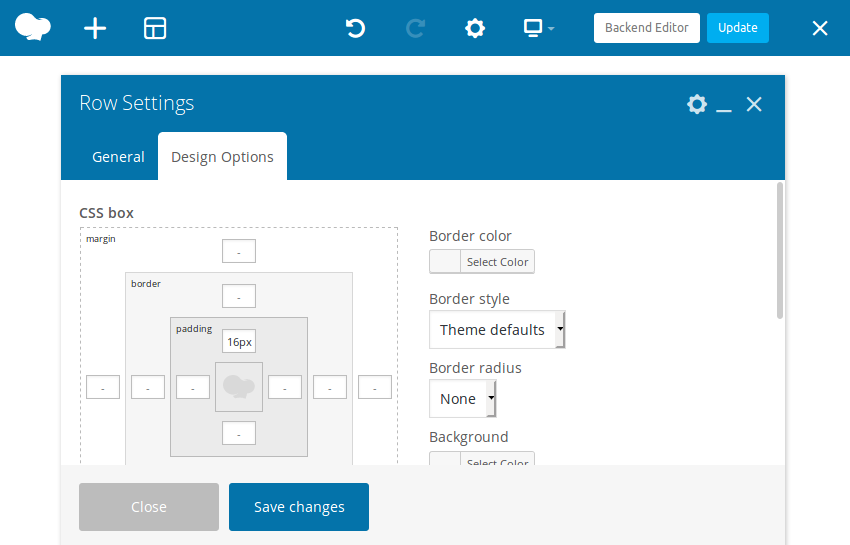
在行設定對話方塊中,切換到設計選項標籤,並為該行提供大約16像素的頂部內邊距。

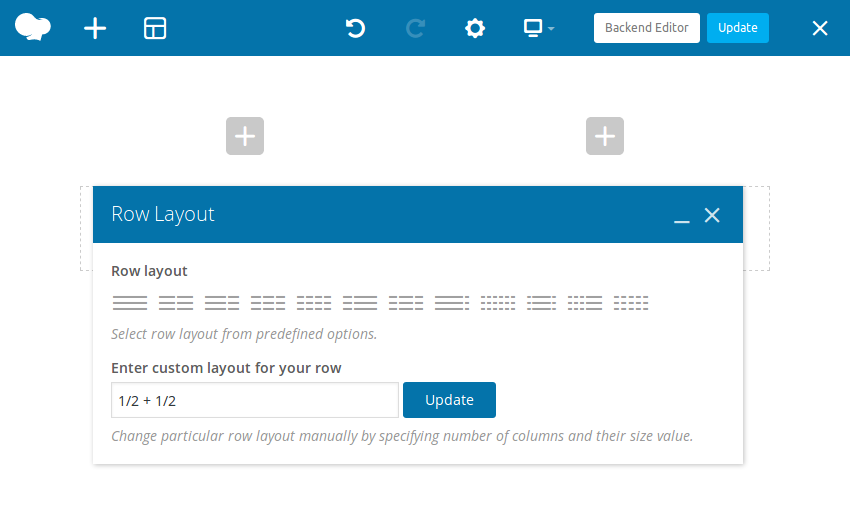
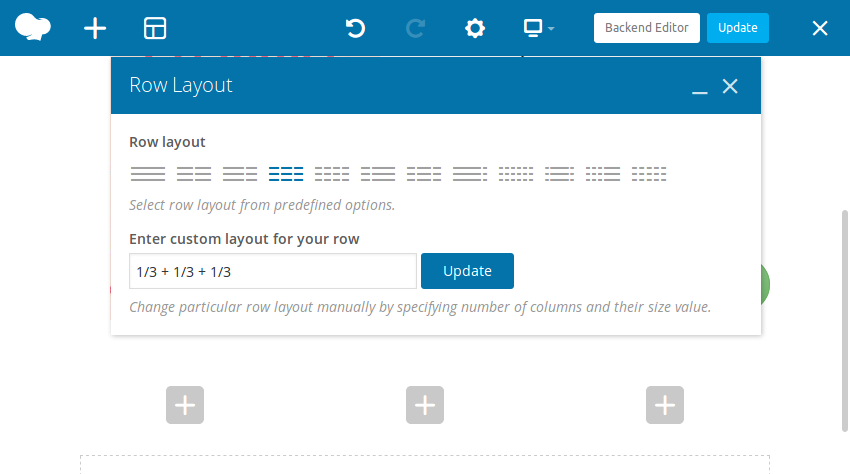
接下來,打開行佈局對話方塊並選擇第二個,將該行拆分為兩列佈局選項。

我們將在該行的第一列中顯示封面圖片。因此,點擊其中顯示的加號,然後選擇單一圖像選項。在彈出的對話方塊中,上傳封面圖片並按設定圖片按鈕。

此時,我建議您使用單張圖像設定對話框來設定 >圖像尺寸設為中,影像對齊方式設為居中。如果您對影像的尺寸仍然不滿意,請隨時直接指定所需的尺寸(以像素為單位)。
該行的第二列將包含標題、說明和按鈕。對於標題,我們將使用自訂標題元素。與常規的文字區塊元素不同,此元素允許我們在設定文字樣式時使用 Google 字體。
彈出自訂標題設定對話方塊後,在文字欄位中輸入書籍的標題,然後使用字體系列下拉清單選擇您想要的Google 字體系列。

如果您認為字體太小,可以使用字體大小来更改> 欄位或使用元素標記欄位選擇較大的標題樣式,例如h1。
對於說明,請繼續向同一列新增文字區塊。使用彈出的富文本編輯器,您不僅可以輸入所有文本,還可以對其應用簡單的樣式。

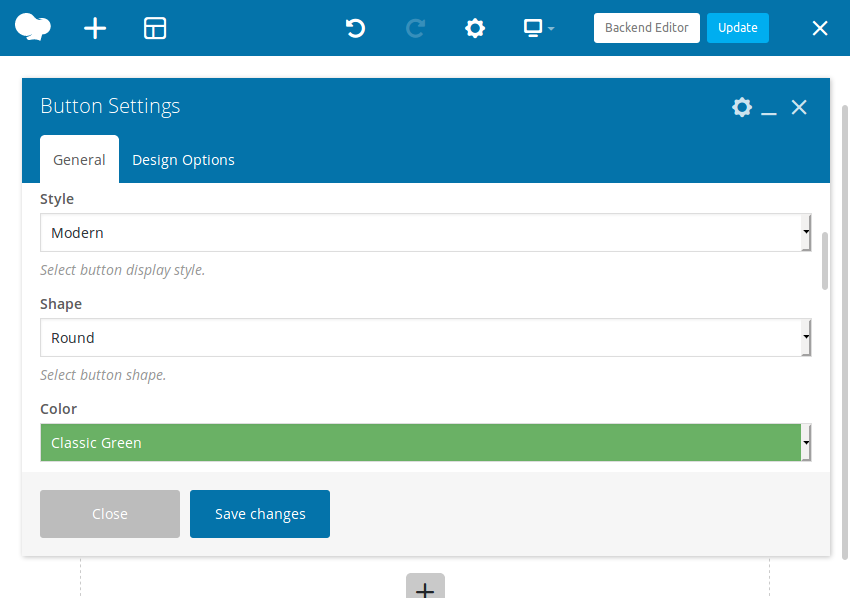
新增 Button 元素作為該列的最後一個元素。在其配置對話方塊中,為按鈕新增標籤並指定您希望其開啟的頁面的 URL。目前,您可以使用任何虛擬 URL。
要讓按鈕看起來更精緻,請將其樣式設定為現代,將形狀設定為圓形,並將其尺寸設為大。預設情況下,該按鈕具有微妙的灰色背景。將其顏色更改為經典綠色可以使其更加引人注目。
當然,您可以自由嘗試 WPBakery Page Builder 提供的所有其他樣式和形狀。

值得注意的是,如果您希望按鈕與列一樣寬,您還必須設定將對齊屬性設為居中,然後選取設定全寬按鈕? 選項。
WPBakery 頁面產生器可讓您輕鬆地將多個不同圖示庫中的圖示新增至您的按鈕。若要為按鈕新增圖標,您必須先選取新增圖標屬性。然後您就可以選擇所需的圖示庫和圖示。

我們的簡單英雄部分已準備就緒。它應該看起來像這樣:

3.建立評論部分
評論或推薦是大多數登陸頁面的重要組成部分。一些良好且真實的評論通常足以贏得訪客的信任。現在,我們為頁面添加三個評論。
我們將使用另一個Row元素作為所有評論的容器。將其新增至英雄部分行的正下方,並使用其行佈局對話方塊將其分成三列。

要讓評論部分與英雄部分區分開來,請切換到設計選項標籤並將其背景顏色變更為淺灰色。
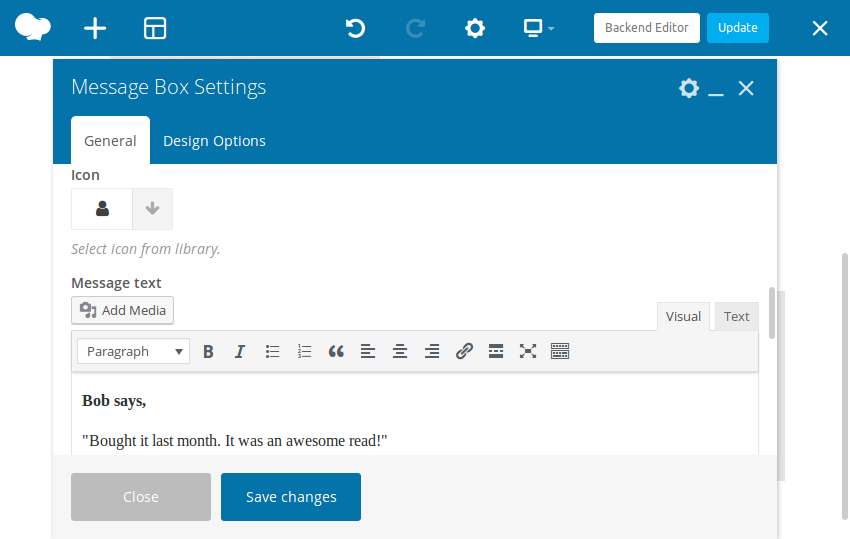
我們可以使用文字區塊元素來顯示註解。不過,要嘗試不同的方法,我們可以使用訊息框元素。兩者之間的主要區別在於訊息框可以在其文字旁邊顯示一個大圖示。此外,訊息框還帶有更多預先定義的樣式和顏色。
#在第一列內新增第一個訊息框。在訊息方塊設定對話方塊中,將樣式設定為3D,然後選擇要顯示的圖示。然後像往常一樣使用文字編輯器輸入評論文字。

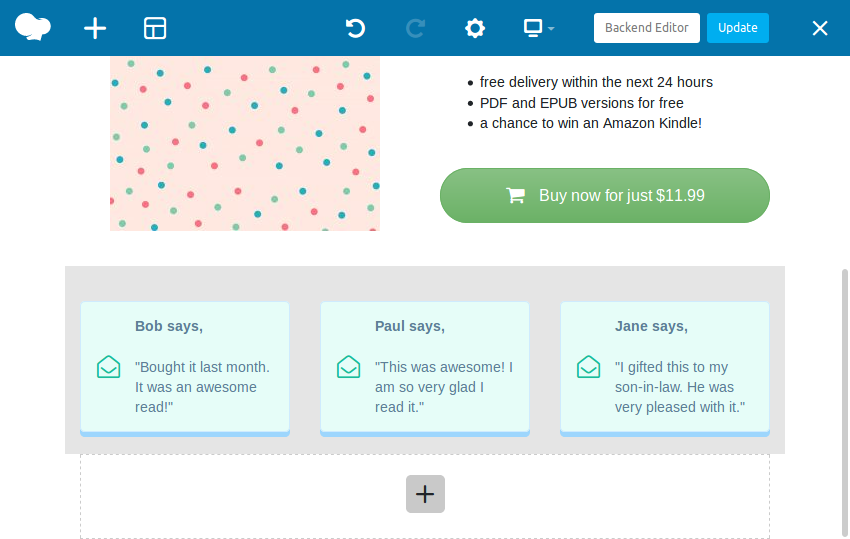
對於其他兩則評論,您不必從頭開始建立訊息框。相反,請使用複製按鈕建立第一個訊息框的兩個副本。更改其文字內容後,您只需將它們拖放到第二列和第三列即可。
評論部分現在應該如下所示:

4.建立表單
有些訪客可能仍然不確定是否要購買。為了說服他們,您可以採取幾種不同的方法。例如,您可以嘗試免費將本書的第一章作為電子郵件發送給他們。或者您可以邀請他們訂閱您的時事通訊,並給他們一個贏得這本書的機會。無論您選擇哪種方法,您都需要一個表格來獲取訪客的聯絡資訊。
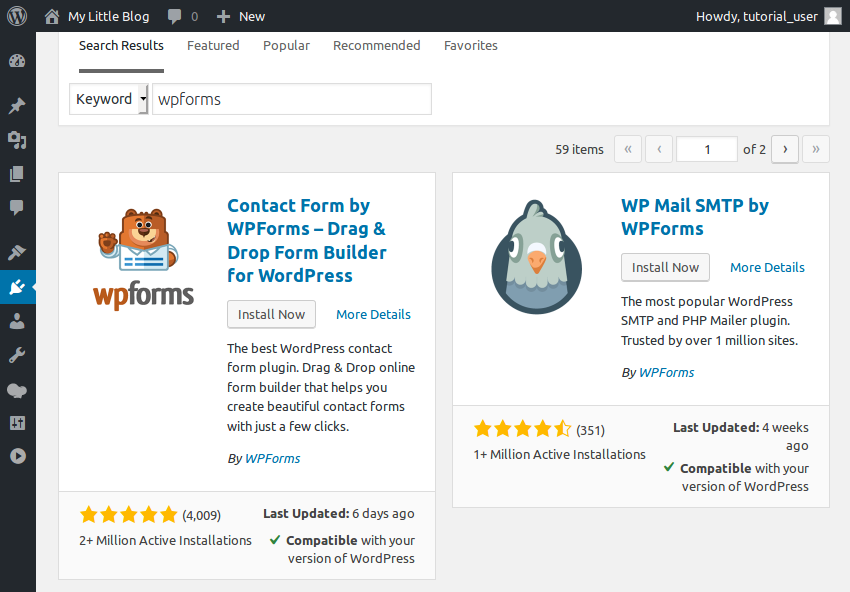
WPBakery 頁面產生器與大多數現代表單產生器外掛程式相容。在本教學中,我們將使用免費的 WPForms 外掛程式(該外掛程式擁有超過 200 萬活躍用戶)來建立表單。要安裝它,請前往管理儀表板並導航至外掛程式 > 新增。在那裡搜尋 wpforms,然後按立即安裝按鈕開始安裝。

安裝完成後,按下啟動按鈕開始使用該外掛程式。
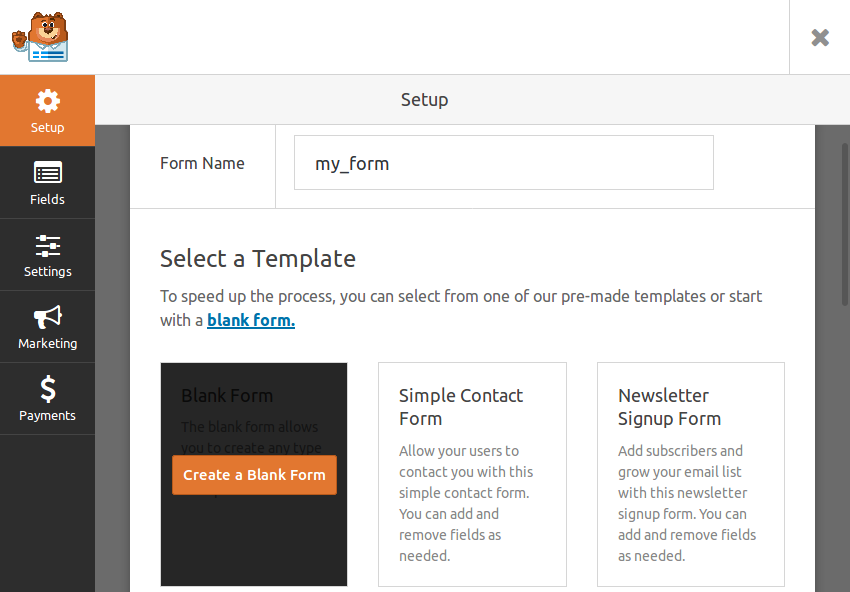
為了簡單起見,我們建立一個僅接受訪客姓名和電子郵件地址的表單。因此,請前往WPForms > 新增內容。在表單建立精靈中,為表單命名並選擇空白表單範本。

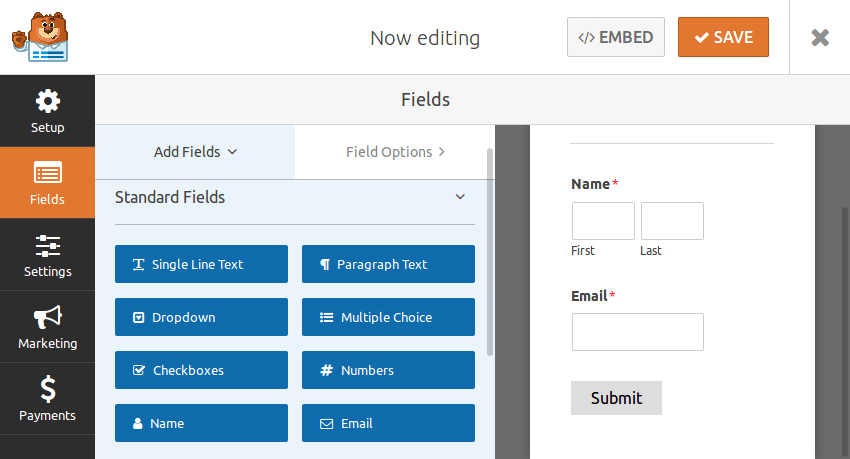
在下一個畫面中,拖曳名稱欄位和電子郵件 將欄位新增至表單上。

表單已準備就緒,因此請儲存並返回表單概覽頁面以取得其獨特的短程式碼。
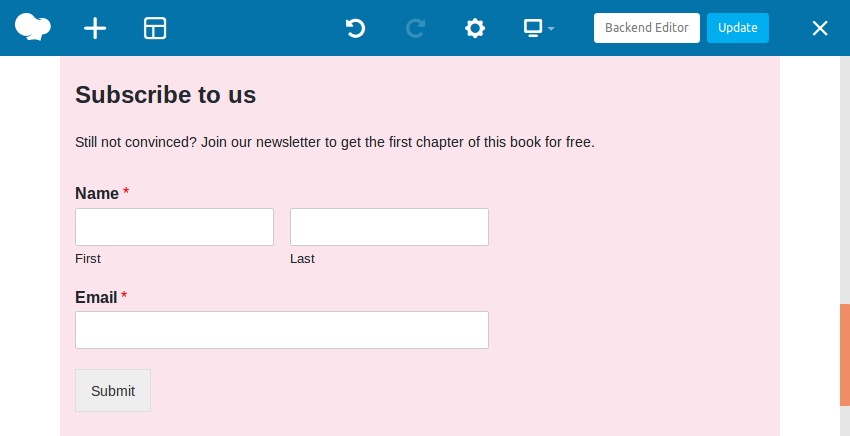
您現在需要做的就是將表單嵌入到登入頁面中。為此,請返回 WPBakery Page Builder 的前端編輯器,並在頁面底部添加第三個 Row 元素。在其中加入一個文字區塊元素。
在文本區塊設定對話方塊中,首先添加一些文本,向訪客解釋為什麼他們應該填寫表單,然後輸入表單的短代碼。按下儲存變更按鈕後,您應該可以看到全新的表單:

結論
#在本教學中,您學習如何使用 WPBakery Page Builder 提供的多種不同元素來建立簡單的登入頁面。您也學習如何使用短代碼與第三方外掛程式互動。
CodeCanyon 充滿了 WPBakery Page Builder 的進階外掛程式。透過使用它們,您可以更快地向頁面添加複雜的功能。以下文章向您介紹了我們發現的最有趣的 WPBakery 外掛:
以上是使用 WPBakery(視覺作曲家)設計適合行動裝置的登陸頁面的詳細內容。更多資訊請關注PHP中文網其他相關文章!

