使用品質工具增強 WordPress 開發
- 王林原創
- 2023-09-03 15:21:01867瀏覽
如果我們想確保擁有最好的必要工具,那麼在 WordPress 中建立工具、主題、外掛程式和應用程式需要各種不同的東西。
如果您詢問10 個不同的人他們更喜歡哪種工具,您不僅會得到各種各樣的答案(從IDE 到依賴管理應用程式再到構建工具),而且您還會給出各種各樣的答案不同的答案,所有這些都提供了您可能需要的類似功能。
例如,您可能讀到的一些內容包括:
-
咕嚕聲
- Bower
-
作曲家
- 程式碼包
- JSLint
- ...以及更多
這甚至沒有涉及 Web 伺服器、資料庫系統和 PHP 版本等主題的表面。所有這些都是應該討論的重要主題,但在他們自己的帖子中。
使用 WordPress 時,與高效能完成工作相關的一些不可協商的事項包括以下內容:
- An IDE
- 在偵錯器中
- 程式碼檢查和縮小
- 版本控制
- 部署工具
與大多數事情一樣,開發人員對於他們喜歡使用的工具以及為什麼喜歡使用這些工具有自己特定的選擇。
在本文中,我將分享一些我喜歡使用並且在我的專業 WordPress 開發工作中發現有用的工具;不過,我想澄清一下,這並不是您應該使用哪些工具的明確列表。
相反,請將其視為有關品質開發的品質工具的構成範例的指南。如果您對所使用的工具集感到滿意,那就太好了!但是,如果您正在尋找可以幫助您以更有效的方式完成工作的東西,那麼也許這些將幫助您走上正確的道路。
在開始之前,我確實想分享我使用 OS X,因此我的許多建議將基於該平台。然而,我使用的許多應用程式都有 Windows 和 Linux 對應版本以及開源且跨平台可用的工具。
1. IDE
擁有一個用於編寫程式碼的 IDE 至關重要。當然,有些開發人員更喜歡像 TextEdit 或 Notepad 這樣簡單的東西。給他們更多的力量!但是,如果您正在尋找具有語法突出顯示、程式碼完成、插件支援、S/FTP 整合甚至版本控制整合的功能,那麼有多種工具可供使用。
就我個人而言,我選擇的 IDE 是 Coda 2。

這個特定的 IDE 導致 WordPress 開發中的意見不一。有些人喜歡 Atom,有些人喜歡 Sublime Text,有些人喜歡 Vim,有些人喜歡 PHPStorm,他們都有自己的優勢。
就我個人而言,我喜歡 Coda 2,因為它提供了持續的支援、更新、應用程式的行動版本以及整體外觀和感覺。我喜歡他們在支援 WordPress 等平台方面所取得的進展,並且內建程式碼完成功能也很棒。
當然,其他 IDE 也提供完全相同的功能;但是,如果您選擇使用 Coda,這裡有一些我更喜歡用於 WordPress 開發的外掛程式。排名不分先後:
- Coda 2 的 WordPress 模式
- PHP 文件區塊產生器
- 白化
當然,您還可以安裝許多其他元件。
對於您推薦的其他 IDE,請務必查看結論,了解我們希望如何將它們合併到這篇特定帖子的評論來源中。
2. 偵錯器
偵錯器是任何開發人員工具箱中最強大的工具之一。對於那些不熟悉的人來說,這個軟體允許您在運行時透過程式正在執行的操作來監視原始程式碼到底在做什麼。
這使您能夠:
- 查看哪個函數正在觸發
- 查看各個變數的值
- 跳過您想要避免的某些函數
- 進入您想要查看的功能(例如 WordPress 核心功能)
- ...還有更多
許多 IDE(例如 PHPStorm)都帶有內建偵錯器。但如果您選擇使用本身不包含偵錯器的其他 IDE,那麼我強烈推薦 Codebug。

這是一個優雅且易於使用的偵錯器,可為您提供本機偵錯器的所有功能,但在獨立應用程式中。將其添加到您的武器庫中是非常值得的。
警告:如果您不熟悉偵錯和/或不確定係統如何運作,請務必閱讀文件。它實際上相對容易學習,但確實有其學習曲線。
不過,一旦您習慣了使用調試器,您就會想知道沒有調試器您是如何生活的。
3. 程式碼檢查與縮小工具

程式碼檢查和縮小工具可能是兩個獨立的主題,但是現在,它們是如此緊密地結合在一起,以至於我認為它們值得放在一起。
檢查
首先,對於那些不熟悉的人來說,linting 基本上是確保您的程式碼(在本例中為 JavaScript 程式碼)符合特定標準的過程。也就是說,它沒有使用任何不良做法。
根據維基百科:
lint 最初是一個特定程式的名稱,該程式在 C 語言原始碼中標記了一些可疑且不可移植的結構(可能是錯誤)。這個術語現在一般適用於標記以任何電腦語言編寫的軟體中的可疑使用情況的工具。
在我們的例子中,我們有 JSLint 和 JSHint 等工具,可以讓我們用 JavaScript 程式碼來做到這一點。
您肯定也可以找到其他語言的 linting,但可以說,您在 WordPress 中找到 linting 的最常見情況是 JavaScript。您也可以在本文開頭提到的任何建置工具中找到此功能。
縮小
縮小是指採用一種語言(無論是 CSS、Sass、LESS、JavaScript 等),然後刪除所有空格、長變數名等,將其變成更緊湊的檔案的過程。 p>
這個想法不是創建混淆的程式碼,而是創建輕量級文件,您可以在生產環境中為瀏覽器提供服務,以便您的網站加載速度更快,因為需要下載的內容更少。
還有串聯的概念超出了本文的範圍,但串聯背後的想法是所有縮小的腳本和样式表將組合成一個文件,這樣瀏覽器只需要發出兩個請求 - 一個對於每個文件。
無論如何,上述所有工具也將負責提供腳本和樣式的縮小(和串聯),並將它們輸出到您選擇的目錄中。
4.版本控制
每當您在程式碼庫上工作時,無論是與自己還是與團隊一起工作,確保維護軟體版本的一致性總是有幫助的。
簡而言之,版本控制是一種將程式碼提交到儲存庫的方法,這樣,當您或您的團隊成員進行更改時,最新版本的程式碼將得到維護,以便您可以看到歷史記錄已完成的操作,並且如果出現問題,您可以回滾到時間軸中的某個點。
就什麼軟體最適合版本控製而言,有 Subversion、Git 和 Mercurial 等工具。
如果您習慣在 WordPress 經濟中工作,那麼您很可能熟悉 Subversion,因為核心使用它來維護系統中的變更。
同樣,如果您曾經建立並發布過插件,那麼您必須使用 Subversion 來提交程式碼、標記您的版本等等。
但 Git 正變得越來越流行。可以說,兩個最受歡迎的 Git 主機網站是 GitHub 和 Bitbucket。無論如何,如果您正在尋找可靠的 Git 用戶端,那麼我強烈推薦 Tower 2。

雖然這是我選擇的客戶,但還有很多其他選擇。最終,重點是確保您將程式碼新增至原始碼管理中,您正在與您喜歡的客戶合作,如果可能的話,您已將其連接到部署系統,以便每次您推送特定功能或要求時,客戶用於審查產品的環境將使用新程式碼進行更新。
5.部署工具
每當您致力於建立 WordPress 專案(或任何軟體專案)時,我們都遵循的標準、進階工作流程是:
- 一個開發環境,我們在其中有一臺本機電腦進行開發。
- 我們在其中部署程式碼的臨時環境,以便客戶可以在我們按照要求進行工作時對專案進行錘煉。
- 然後是生產環境,這是最終專案的部署位置。
此時,將部署系統連接到原始碼管理軟體並不罕見,這樣每次將新更新提交到原始程式碼儲存庫時,都會發布專案的最新版本.
幸運的是,有許多出色的工具可用於設定自動化部署。
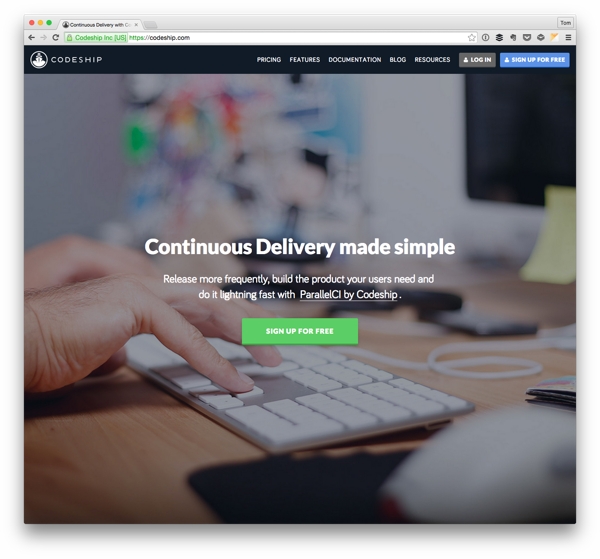
代碼飛船
Codeship 將自己定位為持續整合服務,可以執行必要的腳本來建置、測試和部署您的項目,所有這些都可以在 Git 提交中完成。
這表示您可以在部署期間執行多個腳本來觸發,並在將任何內容投入生產之前接收通知。

根據您的團隊和/或專案的規模,Codeship 是一個很好的解決方案,特別是對於大型組織來說由業主、經理、專案經理等組成。
也就是說,我個人在一個兩人團隊中使用過這個工具,並且對結果很滿意。
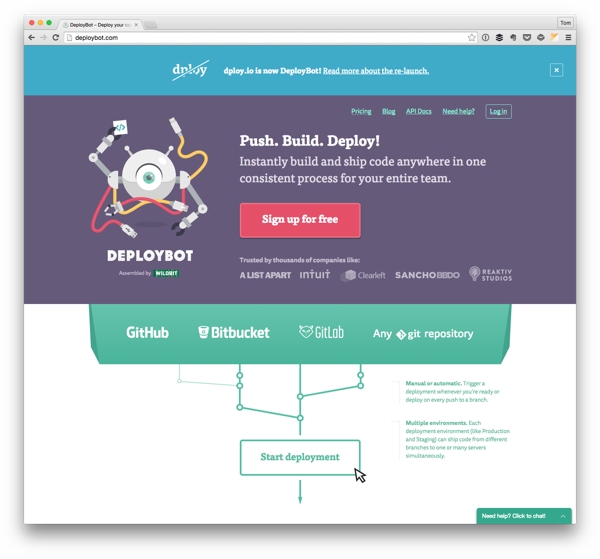
部署機器人
DeployBot 以前名為 Dploy.io。與 Codeship 類似,DeployBot 旨在獲取提交到 Git 儲存庫的原始程式碼並將其部署到您選擇的環境中。
它還能夠運行腳本、建置和編譯程式碼,並根據您提供的配置將其部署到不同的環境。

當然,這些並不是所有可用的部署工具,但您可能會找到以下兩個以專業軟體身分工作時。對於您可能嘗試做的事情,它們中的每一個都有自己的優點和缺點;但是,由於這不是一篇評論或比較文章,因此我將把該練習留給您來確定最適合您的工作流程。
結論
如同簡介中所提到的,這些工具只不過是關於從哪裡開始使用一些 WordPress 開發工具的建議。我知道你們中的許多人對於上述每個標準的使用都有自己的偏好。
話雖如此,我希望大家能夠在評論中分享您喜歡的工具以及為什麼喜歡使用它們。這樣,當前和未來的讀者不僅可以獲得包含推薦的帖子,還可以獲得提供替代方案的評論。
畢竟,發展不只是解決問題。這是為了找到一些工具,讓我們在每天花八個小時左右的時間在電腦前工作時也能感到愉快。
以上是使用品質工具增強 WordPress 開發的詳細內容。更多資訊請關注PHP中文網其他相關文章!

