如何為表格設定水平表頭?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-09-01 18:05:021229瀏覽
Tables in HTML can have horizontal header and vertical header. For the horizontal header, we need to set all
##
 文法
文法
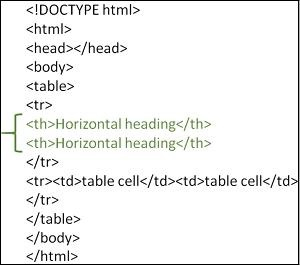
以下是設定表格水平標題的語法:
<tr> <th> horizontal header1… </th> <th> horizontal header2… </th> </tr>
Example 1
的中文翻譯為:範例 1
Now let us see an example program to set horizontal header for a table.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table,tr,th,td {
border:1px solid black;
padding: 20px;
}
</style>
</head>
<body>
<h2>Tables in HTML</h2>
<table style="width: 100%">
<tr>
<th >First Name </th>
<th>Job role</th>
</tr>
<tr>
<td ></td>
<td ></td>
</tr>
<tr>
<td ></td>
<td ></td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
</table>
</body>
</html>
On executing the above program, it will display a table with horizontal headers
First Nameand Job role. Example 2
現在,在這個第二個範例中,我們嘗試建立另一個具有水平標題“
Name”、“Age”和“Technology”的3行範例−
<!DOCTYPE html>
<html>
<head>
<style>
table, th, td {
border: 1px solid black;
width: 100px;
height: 50px;
}
</style>
</head>
<body>
<h1>Employee Details</h1>
<table>
<tr>
<th>Name</th>
<th>Age</th>
<th>Technology</th>
</tr>
<tr>
<td>Amit</td>
<td>27</td>
<td>Database</td>
</tr>
<tr>
<td>Sachin</td>
<td>34</td>
<td>Marketing</td>
</tr>
</table>
</body>
</html>
Following is the output for the above example program.
Example 3
我們也可以為表格設定垂直標題。下面是一個範例,用於建立表格的垂直標題。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
table,tr,th,td {
border:1px solid black;
padding: 20px;
}
</style>
</head>
<body>
<table style="width: 100%">
<tr>
<th>First Name </th>
<td></td>
<td></td>
</tr>
<tr>
<th>Last Name</th>
<td ></td>
<td></td>
</tr>
<tr>
<th>Job role</th>
<td ></td>
<td></td>
</tr>
</table>
</body>
</html>
Following is the output for the above example program.
以上是如何為表格設定水平表頭?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

