進階技巧:精靈的巧妙運用
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-08-31 21:41:051301瀏覽
到目前為止,在所有 Crafty 教學中,您一直在使用正方形或矩形框來理解不同的概念,例如動畫和鍵盤或觸控事件。雖然這是快速了解有關該庫的更多資訊的好方法,但您很可能喜歡在實際遊戲中使用圖像。
在本教程中,您將學習如何載入精靈表以在遊戲中使用不同的圖像。之後,您將學習如何使用精靈動畫為不同的角色設定動畫。
載入精靈表
對於那些不熟悉精靈表的人來說,它們是包含多個較小圖形排列在網格中的圖像檔案。這些較小的圖形或精靈中的每一個都可以單獨使用或與其他圖像一起使用來為不同的物件設定動畫。
您不能直接在 Crafty 中載入精靈表並開始使用它。您還必須告訴它精靈表中不同圖塊或精靈的寬度和高度。您也可以為各個影像指定特定名稱。例如,可以將帶有小石頭的精靈命名為“small_stone”以方便參考。記住圖塊名稱比記住不同圖像的實際座標要容易得多。
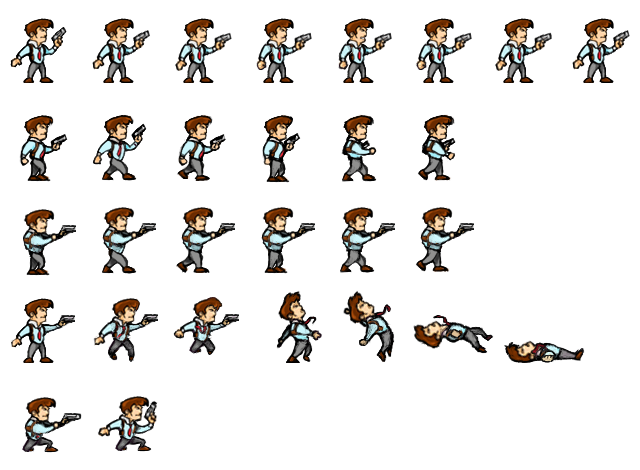
我們將在本教學的不同示範中使用 tokka 提供的以下精靈表。

它有很多圖像,可以在玩家行走、跳躍、閒置或被射擊時使用。在本例中,大多數圖塊的寬度和高度分別為 80 px 和 94 px。某些精靈表也可能在各個圖塊或整個精靈表周圍有額外的填充。這些可以在載入精靈表時使用 paddingX、paddingY 和 paddingAroundBorder 屬性來指定。
這是我們在遊戲中載入上述精靈表所需的程式碼:
var game_assets = {
"sprites": {
"hero_spritesheet.png": {
tile: 80,
tileh: 94,
map: {
hero_idle: [0, 0],
hero_walking: [1, 1],
hero_jumping: [2, 3],
hero_sitting: [0, 4]
}
}
}
};
Crafty.load(game_assets);
使用一對數字來引用圖塊。第一個數字決定了精靈的列,第二個數字決定了它的行。這些數字是從零開始的。例如,可以使用 [0, 0] 來存取第一列第一行的精靈。同樣,第三列第四行的精靈可以使用 [2, 3] 來存取。如前所述,您可以為各個精靈指定不同的名稱,以便於使用。
渲染靜態精靈
載入精靈表後,您可以使用以下程式碼在螢幕上渲染圖像:
var idle_hero = Crafty.e("2D, Canvas, hero_idle")
.attr({ x: 10, y: 10 });
x 和 y 屬性決定精靈的渲染位置。您也可以使用 w 和 h 屬性來設定各個精靈的寬度和高度。
由於精靈具有 2D 元件,因此您可以將 2D 元件的所有特性和屬性套用到這些影像。例如,您可以使用 this.flip("X") 水平翻轉我們的英雄,使其面向另一個方向。同樣,您可以使用 rotation 屬性旋轉精靈,或使用 alpha 屬性使其透明。
var sitting_hero = Crafty.e("2D, Canvas, hero_sitting")
.attr({ x: 440, y: 250 })
.flip("X");
假設您只需要在畫布上渲染給定精靈的一部分。您可以使用 .crop(Number x, Number y, Number w, Number h) 方法來完成此操作。前兩個參數決定精靈的 x 和 y 偏移值。最後兩個參數決定裁剪精靈的寬度和高度。所有值應以像素為單位指定。
動畫精靈
到目前為止,您已經透過更改 x 和 y 屬性來移動不同的實體。這不是問題,因為大多數時候您只是移動矩形盒子。然而,透過像這樣滑動來移動我們的主角看起來會很不自然。為玩家可以收集的硬幣等物體添加動畫也將使遊戲變得更加有趣。
所有與精靈相關的動畫都需要您將 SpriteAnimation 元件新增到實體中。此元件將精靈圖中的不同影像視為動畫影格。
有關動畫的資訊儲存在 reel 物件中。捲軸物件有五個不同的屬性:
- 一個
id,它是捲軸的名稱 - 一個
frames數組,其中包含格式為[xpos, ypos]的動畫影格列表 - 一個
currentFrame屬性,傳回目前幀的索引 -
easing屬性,用於確定動畫應如何前進 -
duration屬性,用於設定動畫持續時間(以毫秒為單位)
精靈動畫可以觸發四種不同的事件。這些是:
- StartAnimation:当动画开始播放或从暂停状态恢复时触发此事件。
-
AnimationEnd:动画结束时触发此事件。
-
FrameChange:每次当前卷中的帧发生变化时都会触发此事件。
-
ReelChange:当卷轴本身发生变化时会触发此事件。
所有这些事件都接收 reel 对象作为参数。
除了 reel 对象之外,还有一个 .reel() 方法,用于定义精灵动画。您可以使用 .animate() 方法来播放任何定义的动画。
精灵动画的过程从在画布上创建静态精灵开始。
var walking_hero = Crafty.e('2D, Canvas, hero_walking, SpriteAnimation')
.attr({
x: 40,
y: 20
});
上例中的 hero_walking 图像是用户在动画之前看到的第一张图像。这些属性用于指定当前实体的位置。创建实体后,您可以使用 .reel() 方法来定义实际的动画。
walking_hero.reel("walking", 1000, [
[0, 1],
[1, 1],
[2, 1],
[3, 1],
[4, 1],
[5, 1]
]);
此方法接受三个参数。第一个参数是正在创建的动画的 Id。第二个参数用于设置动画的长度(以毫秒为单位),第三个参数是包含连续帧的列(x)和行(y)位置的数组。在本例中,该数组包含第二行中所有精灵的位置。
此方法的另一个版本需要五个参数。前两个参数是卷轴 Id 和动画长度。第三个和第四个参数用于设置精灵图上动画的起始 x 和 y 位置。最后一个参数设置动画中连续帧的数量。当设置为负值时,动画将向后播放。
上面的卷轴动画也可以使用以下代码创建:
walking_hero.reel("walking", 1000, 0, 1, 6);
虽然这个版本很简洁,但有一点限制。仅当您想要包含在动画中的所有精灵都位于一行中时,此方法才有用。此外,动画将按照这些图像在精灵表中出现的顺序显示这些图像。
定义动画后,您可以使用 .animate(reel_Id[,loopCount]) 方法来播放它。第一个参数是你要播放的动画,第二个参数决定你要播放这个动画的次数。动画默认播放一次。将 loopCount 设置为 -1 将无限期地播放动画。
在某些情况下,您可能希望根据事件仅播放一次动画。例如,当用户按下按钮使玩家跳跃时,应该播放跳跃动画。您可以在上面的演示中尝试一下。按向上箭头键将使第二个精灵跳跃。这是检测按键的代码:
jumping_hero.bind('KeyDown', function(evt) {
if (evt.key == Crafty.keys.UP_ARROW) {
jumping_hero.animate("jumping", 1);
}
});
您还可以使用 .pauseAnimation() 和 .resumeAnimation() 方法中途暂停和恢复动画。
如果单个精灵附加了多个动画,您可以使用 .isPlaying([String reelId]) 方法确定当前是否正在播放特定动画。如果没有提供 Id ,它将检查是否有动画正在播放。
结论
完成本教程后,您应该能够在 Crafty 中加载您自己的精灵表,并使用它们来表示不同的游戏实体而不是各种矩形。您现在还可以根据不同的事件将不同的动画应用于实体。我应该提醒您,我在本教程中使用了 Crafty 版本 0.7.1,并且演示可能无法与该库的其他版本一起使用。
JavaScript 已成为事实上的网络工作语言之一。它并非没有学习曲线,而且还有大量的框架和库可以让您忙碌起来。如果您正在寻找其他资源来学习或在工作中使用,请查看我们在 Envato 市场中提供的资源。
在下一个教程中,您将学习如何在游戏中添加声音。
以上是進階技巧:精靈的巧妙運用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

