基礎教學:使用Jest測試React元件
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB原創
- 2023-08-27 08:41:201517瀏覽

測試程式碼對許多開發人員來說是一種令人困惑的做法。這是可以理解的,因為編寫測試需要更多的精力、時間和預見可能用例的能力。由於缺乏資源和人力,從事小型專案的新創公司和開發人員通常傾向於完全忽略測試。
但是,我認為您應該測試您的元件有幾個原因:
- 它讓您對自己的程式碼更有信心。
- 測試可以提高您的工作效率。
React 也沒有什麼不同。當您的整個應用程式開始變成一堆難以維護的元件時,測試可以提供穩定性和一致性。從第一天開始編寫測試將幫助您編寫更好的程式碼、輕鬆發現錯誤並維護更好的開發工作流程。
在本文中,我將帶您了解為 React 元件編寫測試所需了解的所有內容。我還將介紹一些最佳實踐和技術。讓我們開始吧!
在 React 中測試元件
測試是驗證我們的測試斷言是否正確以及它們在應用程式的整個生命週期中保持正確的過程。測試斷言是一個布林表達式,除非程式碼中存在錯誤,否則它會傳回 true。
#例如,斷言可以像這樣簡單:「當使用者導航到/login 時,應該呈現id 為#login 的模式。」因此,如果事實證明您以某種方式弄亂了登入元件,則斷言將會傳回false。斷言不僅限於渲染的內容,您還可以對應用程式如何回應使用者互動和其他操作進行斷言。
前端開發人員可以使用許多自動化測試策略來測試他們的程式碼。我們將討論僅限於 React 中流行的三種軟體測試範例:單元測試、功能測試和整合測試。
單元測試
單元測試是測試圈中仍然流行的測試老手之一。顧名思義,您將測試各個程式碼段以驗證它們是否按預期獨立運行。由於 React 的元件架構,單元測試是很自然的選擇。它們也更快,因為您不必依賴瀏覽器。
單元測試幫助您孤立地思考每個組件並將它們視為函數。針對特定組件的單元測試應回答以下問題:
- 有什麼道具嗎?如果是,這對它們有什麼作用?
- 它渲染哪些元件?
- 它應該有一個狀態嗎?何時或如何更新狀態?
- 安裝或卸載時或使用者互動時是否應遵循一個程式?
功能測試
功能測試用於測試應用程式的一部分的行為。功能測試通常是從使用者的角度編寫的。一項功能通常不限於單一組件。它可以是完整的表單或整個頁面。
例如,當您建立註冊表單時,它可能涉及表單元素、警報和錯誤(如果有)的元件。提交表單後呈現的元件也是該功能的一部分。這不需要瀏覽器渲染器,因為我們將使用記憶體中的虛擬 DOM 進行測試。
#集成測試
整合測試是一種測試策略,其中所有單獨的元件都作為一個群組進行測試。整合測試嘗試透過在實際瀏覽器上執行測試來複製使用者體驗。這比功能測試和單元測試慢得多,因為每個測試套件都是在即時瀏覽器上執行的。
在 React 中,單元測試和功能測試比整合測試更流行,因為它們更容易編寫和維護。這就是我們將在本教程中介紹的內容。
了解您的工具
您需要某些工具和相依性才能開始對 React 應用程式進行單元和功能測試。我在下面列出了它們。
有測試框架
Jest 是一個需要零配置的測試框架,因此很容易設定。它比 Jasmine 和 Mocha 等測試框架更受歡迎,因為它是由 Facebook 開發的。 Jest 也比其他方法更快,因為它使用了一種巧妙的技術來跨工作執行緒並行測試運行。除此之外,每個測試都在沙箱環境中運行,以避免兩個連續測試之間的衝突。
如果您使用的是 create-react-app,它會隨 Jest 一起提供。如果沒有,您可能需要安裝 Jest 和一些其他依賴項。您可以在 Jest 官方文件頁面上閱讀更多相關資訊。
反應測試渲染器
即使您使用的是 create-react-app,您也需要安裝此套件來渲染快照。快照測試是 Jest 庫的一部分。因此,您可以使用測試渲染器從虛擬 DOM 快速產生可序列化的 HTML 輸出,而不是渲染整個應用程式的 UI。您可以如下安裝:
yarn add react-test-renderer
ReactTestUtils 和 Enzyme
react-dom/test-utils 包含 React 團隊提供的一些測試實用程式。或者,您可以使用 Airbnb 發布的 Enzyme 包。 Enzyme 比 ReactTestUtils 好得多,因為它很容易斷言、操作和遍歷 React 元件的輸出。我們將使用 React utils 開始測試,然後過渡到 Enzyme。
要安裝 Enzyme,請執行以下命令。
yarn add enzyme enzyme-adapter-react-16
將程式碼加入src/SetupTests.js。
import { configure } from 'enzyme';
import Adapter from 'enzyme-adapter-react-16';
configure({ adapter: new Adapter() });
create-react-app 頁面的測試元件部分提供了更多相關資訊。
設定示範應用程式並組織測試
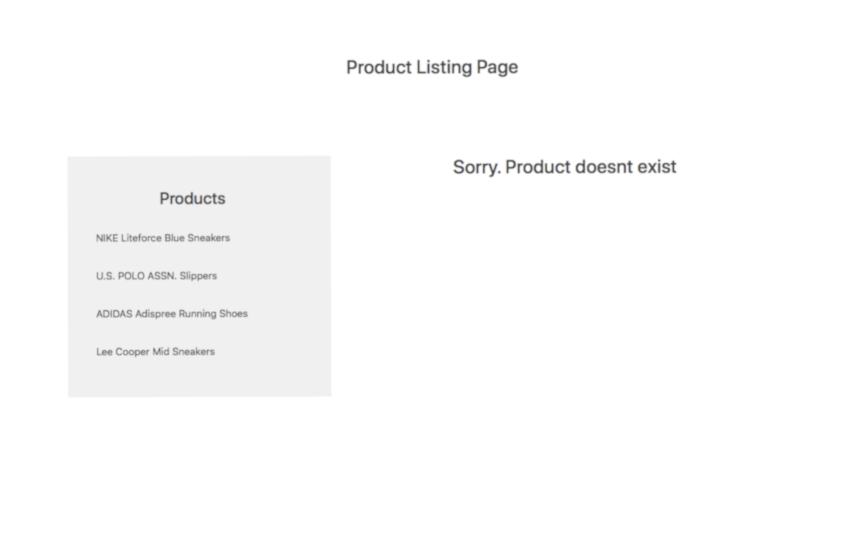
#我們將為一個簡單的演示應用程式編寫測試,該應用程式顯示產品清單的主/詳細視圖。您可以在我們的 GitHub 儲存庫中找到演示應用程式。這個應用程式由一個名為ProductContainer 的容器元件和三個表示元件組成:ProductList、##ProductDetails 和ProductHeader 。
.
├── package-lock.json
├── package.json
├── public
│ ├── index.html
│ └── manifest.json
├── src
│ ├── components
│ │ ├── App.js
│ │ ├── ProductContainer.js
│ │ ├── ProductDetails.jsx
│ │ ├── ProductHeader.js
│ │ ├── ProductList.jsx
│ ├── index.js
│ └── style.css
此示範非常適合單元測試和功能測試。您可以單獨測試每個組件和/或測試整個產品清單功能。
#下載示範後,在 /src/components/ 內建立一個名為 __tests__ 的目錄。然後,您可以將與此功能相關的所有測試檔案儲存在 强>__tests__ 目錄中。測試人員通常會將其測試檔案命名為.spec.js 或.test.js,例如,ProductHeader.test.js 或 >ProductHeader .spec.js。
在 React 中編寫基本測試如果尚未建立
ProductHeader.test.js 文件,請建立該文件。我們的測試基本上如下所示:
src/components/__tests__/ProductList.test.js
describe('ProductHeader', () => {
it('passing test', () => {
expect(true).toBeTruthy();
})
it('failing test', () => {
expect(false).toBeTruthy();
})
})
測試套件以 describe 區塊開始,這是一個接受兩個參數的全域 Jest 函數。第一個參數是測試套件的標題,第二個參數是實際的實作。測試套件中的每個 it() 對應到一個測試或一個規格。測試包含一個或多個檢查程式碼狀態的期望。
expects(true).toBeTruthy();在 Jest 中,期望是傳回 true 或 false 的斷言。當規範中的所有斷言都為真時,就可以說它通過了。否則,測試將會失敗。 #例如,我們建立了兩個測試規範。第一個顯然應該通過,第二個應該失敗。
注意:
toBeTruthy() 是預先定義的匹配器。在 Jest 中,每個匹配器都會對期望值和實際值進行比較並傳回布林值。還有更多可用的匹配器,我們稍後會介紹它們。
create-react-app 已設定執行測試套件所需的一切。您所需要做的就是執行以下命令:
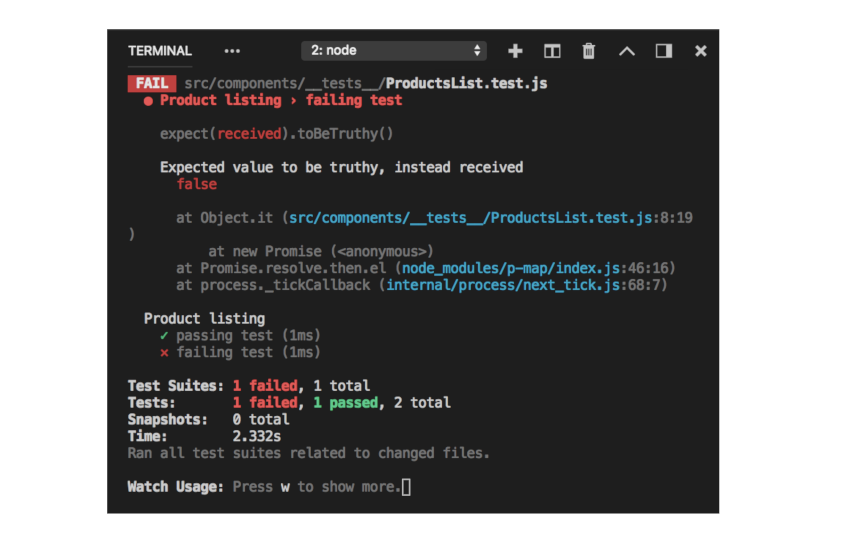
yarn test您應該會看到類似這樣的內容:

toBeTruthy() 匹配器替換為toBeFalsy()。
expects(false).toBeFalsy();就是這樣!
在 Jest 中使用匹配器
如前所述,Jest 使用匹配器來比較值。您可以使用它來檢查相等性、比較兩個數字或字串以及驗證表達式的真實性。以下是 Jest 中可用的熱門匹配器清單。
- toBe();
- #toBeNull()
- toBeDefined()
- toBeUndefine()
- toBeTruthy()
- toBeFalsy()
- toBeGreaterThan()
- toBeLesserThan()
- toMatch()
- #toContain()
首先,我們將為
ProductHeader 元件寫一些測試。開啟 ProductHeader.js 檔案(如果尚未開啟)。
import React, {Component} from 'react';
class ProductHeader extends Component {
render() {
return(
<h2 className="title"> Product Listing Page </h2>
);
}
};
export default ProductHeader;
您是否想知道為什麼我在這裡使用類別元件而不是函數元件?原因是使用 ReactTestUtils 測試功能元件比較困難。如果您想知道原因,這個 Stack Overflow 討論就有答案。 我們可以使用以下假設來編寫測試:
- 该组件应呈现
h2标记。 -
h2标记应该有一个名为title的类。
为了渲染组件并检索相关的 DOM 节点,我们需要 ReactTestUtils。删除虚拟规格并添加以下代码:
src/components/__tests__/ProductHeader.test.js
import React from 'react';
import ReactTestUtils from 'react-dom/test-utils';
import ProductsList from '../ProductsList';
describe('ProductHeader Component', () => {
it('has an h2 tag', () => {
//Test here
});
it('is wrapped inside a title class', () => {
//Test here
})
})
要检查 h2 节点是否存在,我们首先需要将 React 元素渲染到文档中的 DOM 节点中。您可以借助 ReactTestUtils 导出的一些 API 来完成此操作。例如,要渲染我们的 <productheader></productheader> 组件,您可以执行以下操作:
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
然后,您可以借助 findRenderedDOMComponentWithTag('tag-name') 从组件中提取 h2 标签。它检查所有子节点并找到与 tag-name 匹配的节点。
这是整个测试规范。
it('has an h2 tag', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var h2 = ReactTestUtils.findRenderedDOMComponentWithTag(
component, 'h2'
);
});
尝试保存它,您的测试运行程序应该向您显示测试已通过。这有点令人惊讶,因为我们没有像前面的示例中那样的 expect() 语句。 ReactTestUtils 导出的大多数方法都内置了期望。在这种特殊情况下,如果测试实用程序无法找到 h2 标记,它将抛出错误并且测试将自动失败。
现在,尝试为第二个测试创建代码。您可以使用 findRenderedDOMcomponentWithClass() 来检查是否有任何带有“title”类的节点。
it('has a title class', () => {
const component = ReactTestUtils.renderIntoDocument(<ProductHeader/>);
var node = ReactTestUtils.findRenderedDOMComponentWithClass(
component, 'title'
);
})
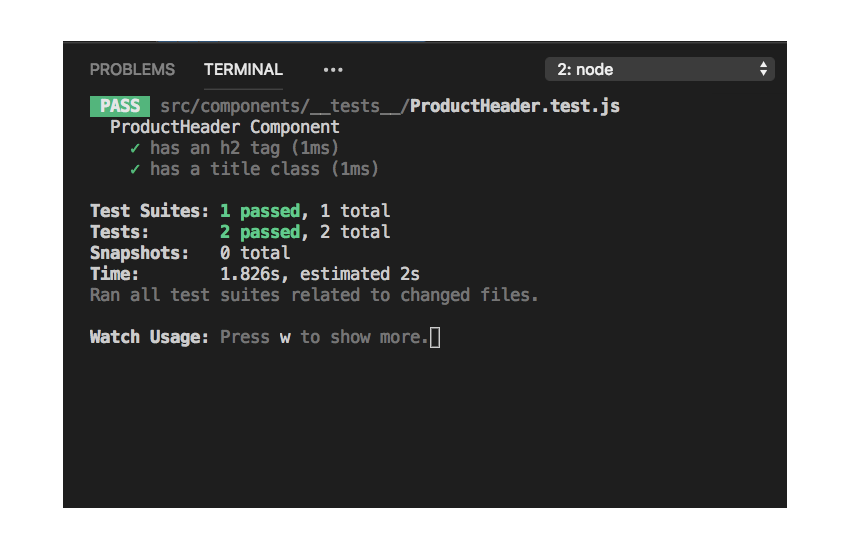
就是这样!如果一切顺利,您应该会看到绿色的结果。

结论
虽然我们刚刚编写了两个测试规范,但我们已经在此过程中涵盖了很多基础知识。在下一篇文章中,我们将为我们的产品列表页面编写一些完整的测试。我们还将用 Enzyme 替换 ReactTestUtils。为什么? Enzyme 提供了一个非常易于使用且对开发人员友好的高级界面。请继续关注第二部分!
如果您在任何时候感到困难或需要帮助,请在评论中告诉我们。
以上是基礎教學:使用Jest測試React元件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

