使用 CSS 屬性選擇器設定表單樣式
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-08-26 12:21:011707瀏覽
使用CSS中的屬性選擇器為具有特定屬性的HTML元素套用樣式。有以下規則適用於屬性選擇器。
p[lang] - 選擇具有lang屬性的所有段落元素。
p[lang="fr"] - 選擇lang屬性值完全為"fr"的所有段落元素。
p[lang~="fr"] - 選擇lang屬性值包含單字"fr"的所有段落元素。
p[lang|="en"] - 選擇lang屬性值完全為"en"或以"en-"開頭的所有段落元素。
以下是使用CSS屬性選擇器為表單新增樣式的程式碼:
範例
示範
<!DOCTYPE html>
<html>
<head>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
input[type="text"] {
width: 300px;
display: block;
margin-bottom: 10px;
background-color: rgb(195, 250, 247);
font-size: 18px;
padding: 15px;
border: none;
}
input[type="submit"] {
padding: 10px;
font-size: 18px;
border: none;
outline: none;
background-color: rgb(75, 163, 16);
color: white;
}
input[type="password"] {
width: 300px;
padding: 10px;
background-color: red;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>Css attribute selector example</h1>
<form>
<label for="fname">First name:</label><br />
<input type="text" id="fname" name="fname" value="Ron" />
<label for="lname">Last name:</label><br />
<input type="text" id="lname" name="lname" value="Shaw" />
<label for="pass">Password:</label><br />
<input type="password" id="pass" name="pass" value="password" />
<input type="submit" value="Submit" />
</form>
</body>
</html>輸出
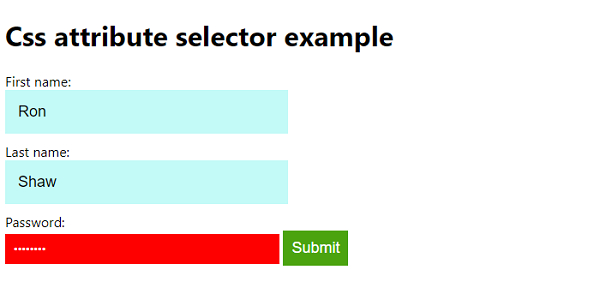
上述程式碼將產生以下輸出−

以上是使用 CSS 屬性選擇器設定表單樣式的詳細內容。更多資訊請關注PHP中文網其他相關文章!
陳述:
本文轉載於:tutorialspoint.com。如有侵權,請聯絡admin@php.cn刪除
上一篇:使用 CSS 淡入右側動畫效果下一篇:使用 CSS 淡入右側動畫效果

