springboot解決CORS跨域的方式有哪些
- 王林轉載
- 2023-05-13 16:55:061651瀏覽
一、實作WebMvcConfigurer介面
@Configuration
public class WebConfig implements WebMvcConfigurer {
/**
* 添加跨域支持
*/
@Override
public void addCorsMappings(CorsRegistry registry) {
// 允许跨域访问的路径 '/**'表示应用的所有方法
registry.addMapping("/**")
// 允许跨域访问的来源 '*'表示所有域名来源
.allowedOriginPatterns("*")
// .allowedOrigins("*") // 允许跨域访问的来源 SpringBoot2.4.0之前的版本
// 允许跨域请求的方法 '*'表示所有
.allowedMethods("GET", "HEAD", "POST", "PUT", "DELETE", "OPTIONS")
// 是否允许发送cookie true-允许 false-不允许 默认false。对服务器有特殊要求的请求,比如请求方法是PUT或DELETE,或者Content-Type字段的类型是application/json,这个值只能设为true
.allowCredentials(true)
// 预检间隔时间1小时,单位为秒。指定本次预检请求的有效期,在有效期间,不用发出另一条预检请求。
// 浏览器发出CORS简单请求,只需要在头信息之中增加一个Origin字段
// 浏览器发出CORS非简单请求,会在正式通信之前,增加一次OPTIONS查询请求,称为"预检"请求(preflight)。浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
.maxAge(3600)
// 允许跨域请求可携带的header,'*'表所有header头。CORS请求时,XMLHttpRequest对象的getResponseHeader()方法只能拿到6个基本字段:Cache-Control、Content-Language、Content-Type、Expires、Last-Modified、Pragma。如果想拿到其他字段,就必须在Access-Control-Expose-Headers里面指定
.allowedHeaders("*");
}
}二、實作filter過濾器方式
@WebFilter
@Configuration
public class CorsFilter implements Filter {
@Override
public void doFilter(ServletRequest req, ServletResponse res, FilterChain chain) throws IOException, ServletException {
HttpServletResponse response = (HttpServletResponse) res;
response.setHeader("Access-Control-Allow-Origin", "*");
response.setHeader("Access-Control-Allow-Credentials", "true");
response.setHeader("Access-Control-Allow-Methods", "POST, GET, PATCH, DELETE, PUT");
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
chain.doFilter(req, res);
}
}三、註解@CrossOrigin
@CrossOrigin(originPatterns = "*", allowCredentials = "true")
@CrossOrigin可配置在類別上。
四、實戰
建立兩個普通的SpringBoot專案A、B,A配置8081端口,B配置8082端口。
在A的resources/static目錄下建立一個html檔案index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<!-- jquery库可百度jquery cdn -->
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>
<script>
function btnClick() {
$.get('http://localhost:8082/hello/hello', function (msg) {
$("#app").html(msg);
});
}
function btnClick2() {
$.post('http://localhost:8082/hello/hello', function (msg) {
$("#app").html(msg);
});
}
</script>
<body>
<div id="app"></div>
<input type="button" onclick="btnClick()" value="get_button">
<input type="button" onclick="btnClick2()" value="post_button">
</body>
</html>B提供2個web介面:
@RestController
@RequestMapping("/hello")
public class HelloController {
// @CrossOrigin(originPatterns = "*", allowCredentials = "true")
@GetMapping("/hello")
public String hello() {
System.out.println("get hello");
return "get hello";
}
// @CrossOrigin(originPatterns = "*", allowCredentials = "true")
@PostMapping("/hello")
public String hello2() {
System.out.println("post hello");
return "post hello";
}
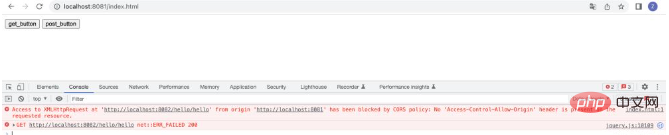
}分別啟動A、B服務,瀏覽器存取A的index.html,點選按鈕,瀏覽器控制台報錯如下:http://localhost:8081/index.html
Access to XMLHttpRequest at ' http://localhost:8082/hello/hello' from origin 'http://localhost:8081' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.

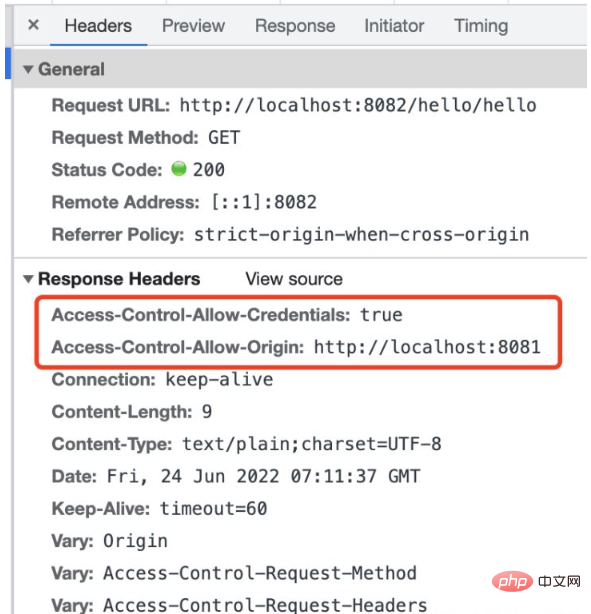
為B項目使用方式一,添加跨域支持,重啟,再次點擊按鈕,可正常訪問,觀察響應頭多了支持跨域的信息:

五、cookie的跨域
從Chrome51開始,瀏覽器cookie增加了一個新屬性SameSite,以防止CSRF 攻擊和使用者追蹤。
SameSite可取值:Strict、Lax、None。
Strict最為嚴格,完全禁止第三方 Cookie,跨網站時,任何情況下都不會發送 Cookie。換言之,只有目前網頁的 URL 與請求目標一致,才會帶上 Cookie。
Lax規則稍微放寬,大多數情況也不會傳送第三方 Cookie,但是導覽至目標網址的 Get 要求除外。導覽至目標 URL 的 GET 請求僅包括三種情況:連結、預先載入請求和 GET 表單。
網站可以選擇明確關閉SameSite屬性,將其設為None。不過,前提是必須同時設定Secure屬性(Cookie 只能透過 HTTPS 協定傳送),否則無效。
SpringBoot 2.6以上版本
網路上查到可使用設定(但親測無效!):
server.servlet.session.cookie.same-site=none server.servlet.session.cookie.secure=true
SpringBoot 2.6以下版本
如果使用Tomcat 作為伺服器,則可以透過以下配置設定會話cookie 的SameSite 屬性(親測無效!)。
server.servlet.session.cookie.secure=true
@Configuration
public class TomcatCookieConfig {
@Bean
public TomcatContextCustomizer sameSiteCookiesConfig() {
return context -> {
final Rfc6265CookieProcessor cookieProcessor = new Rfc6265CookieProcessor();
// SameSite
cookieProcessor.setSameSiteCookies(SameSiteCookies.NONE.getValue());
context.setCookieProcessor(cookieProcessor);
};
}
}如果您使用的是 Spring-Session,那麼您可以使用下列設定來設定 cookie 的 SameSite 屬性。
<dependency>
<groupId>org.springframework.session</groupId>
<artifactId>spring-session-core</artifactId>
</dependency>@Configuration
public class SpringSessionConfiguration {
@Bean
public CookieSerializer cookieSerializer() {
DefaultCookieSerializer cookieSerializer = new DefaultCookieSerializer();
// Strict-严格模式 Lax-松懈模式 None-无
cookieSerializer.setSameSite("None");
cookieSerializer.setUseSecureCookie(true);
return cookieSerializer;
}
}自己的解決方式
@Configuration
public class CookieConfig {
private static String domain;
@Value("${domain}")
public void setDomain(String domain) {
CookieConfig.domain = domain;
}
public static HttpCookie generateHttpCookie(String name, String value) {
return ResponseCookie.from(name, value)
.domain(domain)
// cookie跨域设置
.sameSite("None")
// 在https下传输,配合sameSite=None使用
.secure(true)
.path("/")
// 有效期24小时
.maxAge(60 * 60 * 24)
.build();
}
} @GetMapping("/hello")
public String hello(HttpServletResponse response) {
HttpCookie cookie2 = CookieConfig.generateHttpCookie("age", "18");
response.addHeader(HttpHeaders.SET_COOKIE, cookie2.toString());
HttpCookie cookie3 = CookieConfig.generateHttpCookie("id", "77");
response.addHeader(HttpHeaders.SET_COOKIE, cookie3.toString());
System.out.println("get hello");
return "get hello";
}以上是springboot解決CORS跨域的方式有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

