Vue3中的provide、inject怎麼使用
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWB轉載
- 2023-05-11 23:52:042169瀏覽
一. 場景再現
先別急著考慮標題這個 api 的意思。這裡我先動手寫一個比較常見的場景。
所對應的元件內部程式碼比較簡單,這裡我就不展示了,邏輯上就是 這三個元件層層引用。

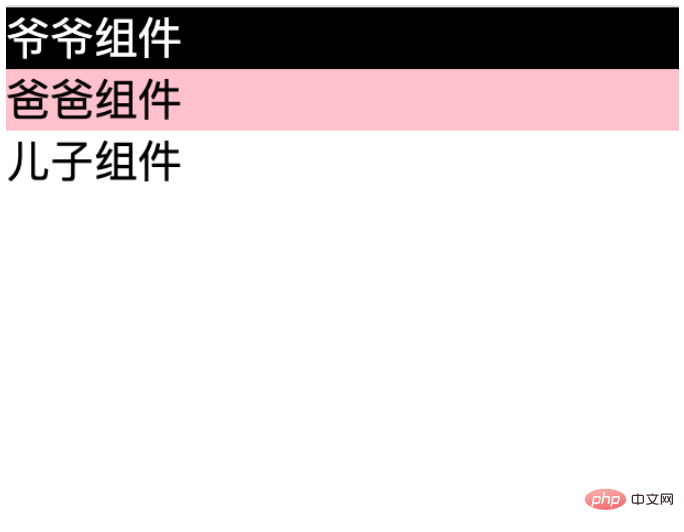
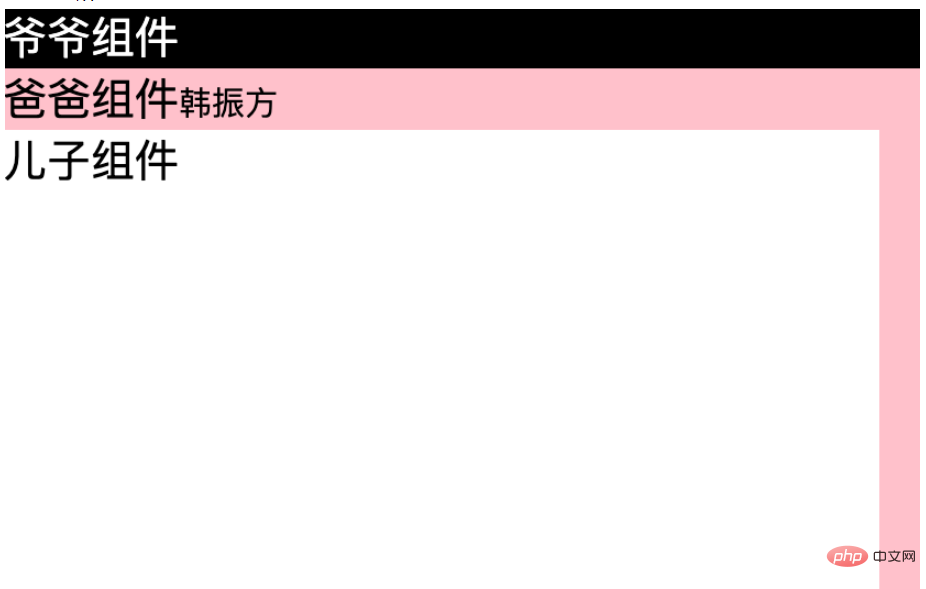
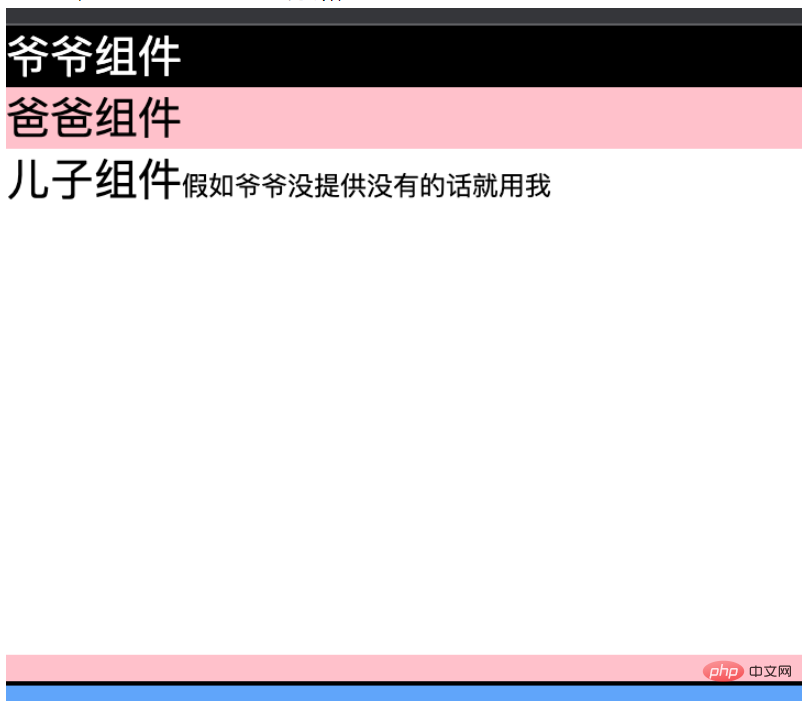
所對應的頁面效果如下:

#如上圖,這是專案中很常見的一個場景,三層嵌套的組件。 (其實還有深層的嵌套,目前我們拿三層嵌套舉例足矣)
ok,你現在的需求是:在爺爺組件內需要提供一個字串資料「韓振方」 去提供給兒子元件使用。
聰明的你一定想到了 props,廢話不多說,我們直接上手。
二. 傳遞Props
「我以為多高深呢,這不就是資料父傳子的場景嗎?我直接傳遞props去完成這個需求。」
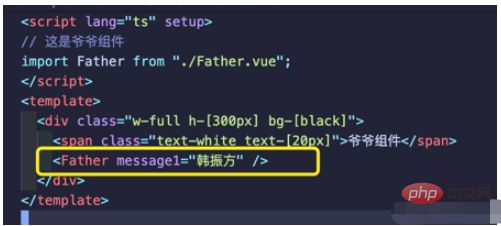
於是我會在GrandFather.vue寫下這樣一段程式碼

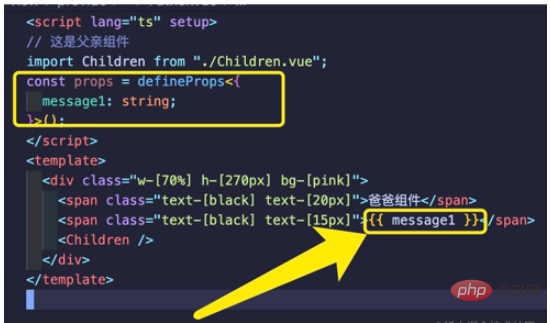
接下來就該去Father.vue 元件去接收這個資料了。於是我們在 Father.vue 元件定義了 props 去接收這個值。

我們看一眼頁面

#沒什麼問題,爸爸元件已經收到了。但別忘了我們任務還沒完成呢,我們的需求是給兒子組件使用,
於是我們又趕緊接著傳遞。

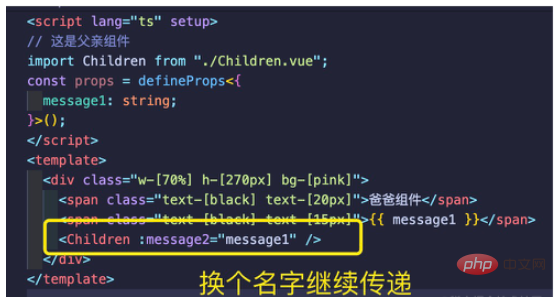
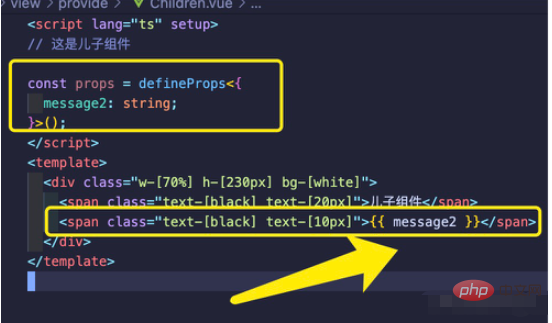
所以現在我們的 Children.vue 元件的樣子就變成這個樣子。

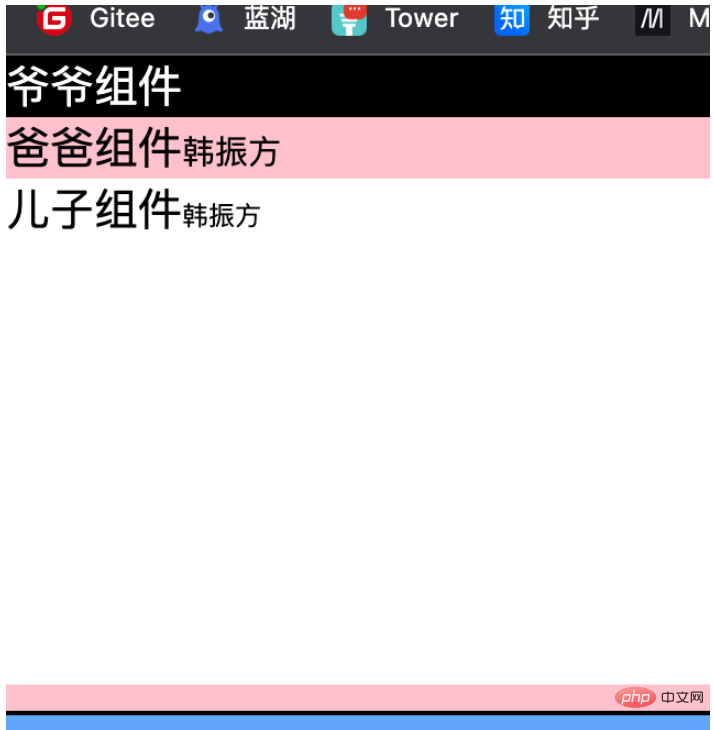
頁面效果如下:

#最終我們的 兒子元件 也確實拿到了。
寫到這裡你發現了一些不太對勁的地方嗎? ????
其實我們的爸爸組件是完全不需要知道這些屬性的,它僅僅只是充當了一個傳麥克風。如果這個元件單純是這一個使用場景還好,但是一旦我們想要在第二個地方復用爸爸元件的時候,我們會發現問題就來了。我們必須給這個爸爸組件提供一個叫做message1 的props,但是實際上這個message1 並不是一個爸爸組件內部自己使用的一個屬性。
寫到這裡你發現了,只多傳遞了一層,就導致元件的複用性變得很差。這還是僅僅只嵌套了三層的場景,一旦到了第四層,你會發現事情逐漸開始變得棘手起來了,好像 props 並不是一個好的選擇了。
想到這裡你會開始思考,有沒有更好的解決方法呢?你別說,還真有,那就是我們今天的主角,provide 和 inject。
三. provide 和 inject
首先不要死記硬背 api 的名字,作者取名字一定都是有原因的。在很多情況下我們先看這兩個單字的意思。


單從這兩個單字的意思就大概能猜出個大概的意思,一個是提供某個值,另一個是去註冊,接收這個值。
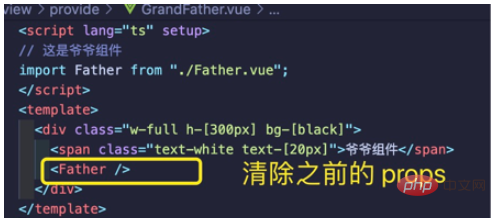
那麼問題就引出來了,我們怎麼正確的使用這兩個 api 呢?其實很簡單,讓我們回到爺爺組件,還原他最初的模樣。

你做的僅僅只需要兩個步驟:

或許你會驚訝,就這樣就行了?我明確告訴你,是的,這樣就行了。
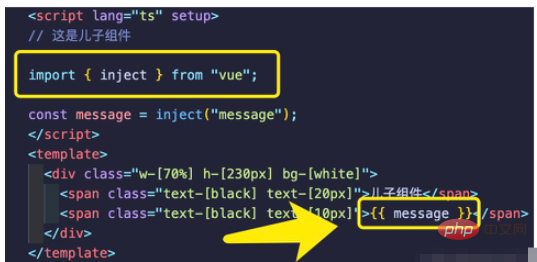
接下來最後一步,去兒子元件接收使用就大功告成了。

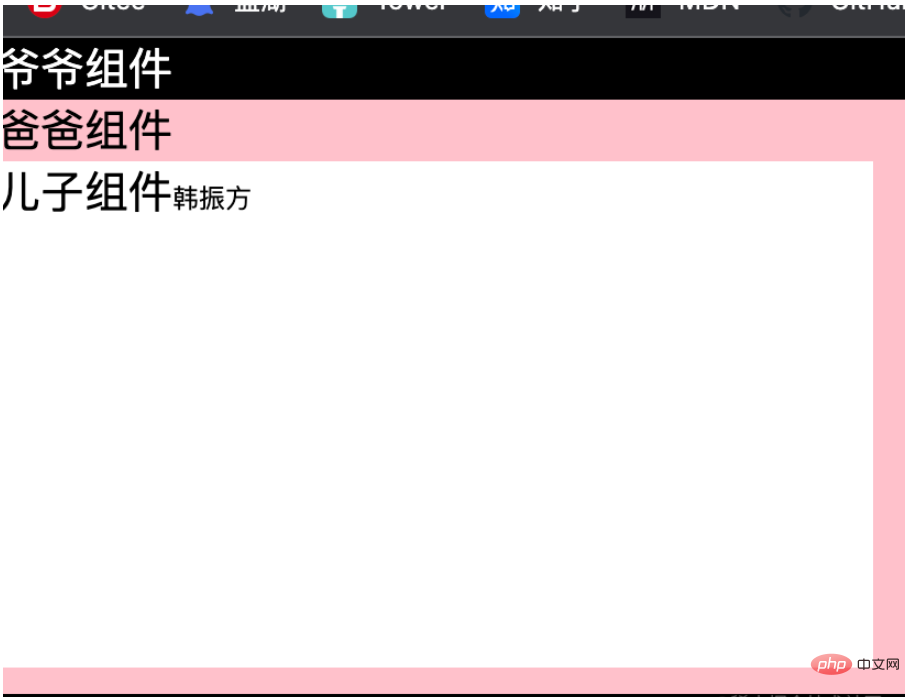
我們看一下頁面效果:

#不只資料成功拿到了,而且關鍵的是我們的爸爸組件是乾乾淨淨的,絲毫不影響其他地方對它的引用。

我們再回過頭來講解 provide 的用法。 provide 接受兩個參數。第一個參數需要是獨一無二的識別(不允許和元件內部的變數重名),第二個參數就是準備傳遞的值。
你也可以這樣理解,現在爺爺組件拿著一個喇叭在喊????:「誰要‘韓振方’,誰要‘韓振方’,價格便宜,只需要一個‘message’」。
這時候兒子元件聽到了這個消息,大喊:「我要我要!!」於是它就趕緊inject 了一個「message 」。

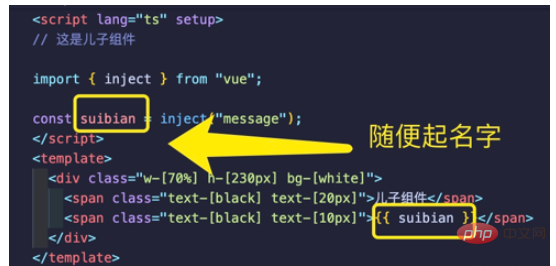
注意: 你用來接受的變數名字是隨便起的,不需要你和前面保持一致。

而爸爸元件絲毫不想要,所以它就壓根不需要 inject。
並且 inject 也可以允許你有個兜底的行為。什麼意思? 假設這個兒子組件在別的地方也需要復用,但是它的爺爺組件或者它壓根就沒有爺爺組件,那麼第二個參數將作為suibian 的預設值。

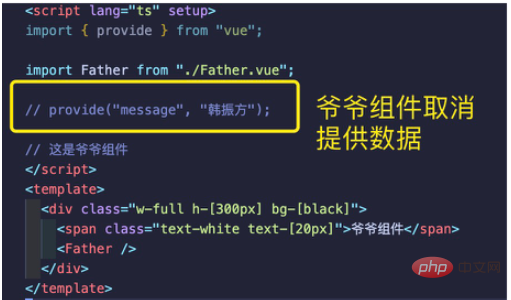
我們測試一下,我們先取消了爺爺元件的 provide 行為。

可以看到,頁面正確的顯示了我們的兜底資料。

四. provide 的進階用法
#provide 的作用遠不止提供字串類型數據而已,我們在爺爺組件聲明一個響應式的數據試試。

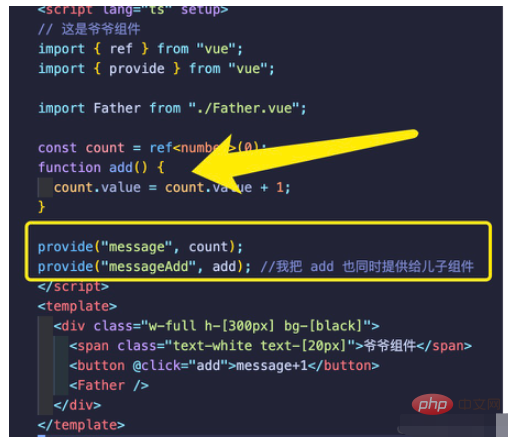
現在兒子元件長大了,它說我自己也想控制數字的成長,可以嗎? 爺爺組件是很寵孫子的,於是又提供了一個方法給孫子使用。

兒子元件真的可以自己控制嗎?孩子真的長大了嗎?

可以看到兒子元件確實是長大了(指成功inject 了爺爺組件 provide 的函數)
千萬不要轉頭就忘,第二個參數是我們的兜底行為。如果爺爺沒提供函數,我就自己使用一個沒有任何行為的箭頭函數。僅此而已。

五. 原始碼
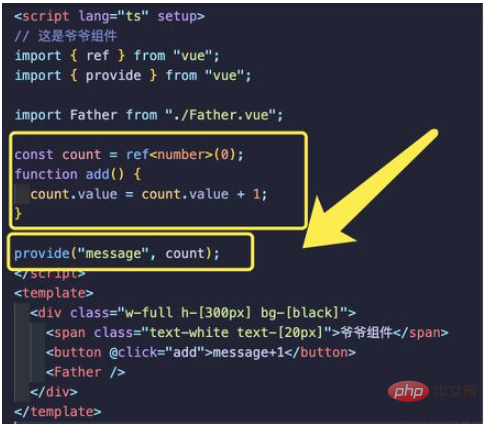
#爺爺元件程式碼
<script lang="ts" setup>
// 这是爷爷组件
import { ref } from "vue";
import { provide } from "vue";
import Father from "./Father.vue";
const count = ref<number>(0);
function add() {
count.value = count.value + 1;
}
provide("message", count);
provide("messageAdd", add); //我把 add 也同时提供给儿子组件
</script>
<template>
<div class="w-full h-[300px] bg-[black]">
<span class="text-white text-[20px]">爷爷组件</span>
<button @click="add">message+1</button>
<Father />
</div>
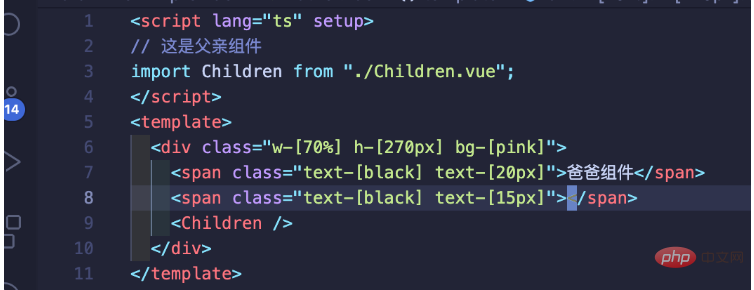
</template>父親元件程式碼
<script lang="ts" setup>
// 这是父亲组件
import Children from "./Children.vue";
</script>
<template>
<div class="w-[70%] h-[270px] bg-[pink]">
<span class="text-[black] text-[20px]">爸爸组件</span>
<span class="text-[black] text-[15px]"></span>
<Children />
</div>
</template>兒子元件代碼
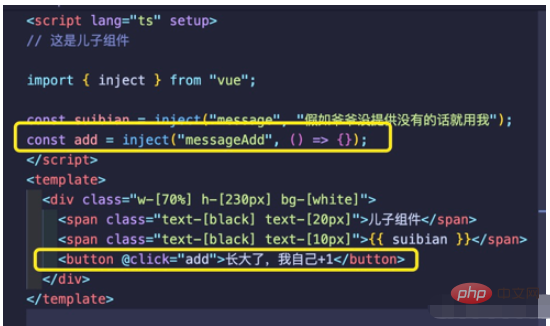
<script lang="ts" setup>
// 这是儿子组件
import { inject } from "vue";
const suibian = inject("message", "假如爷爷没提供没有的话就用我");
const add = inject("messageAdd", () => {});
</script>
<template>
<div class="w-[70%] h-[230px] bg-[white]">
<span class="text-[black] text-[20px]">儿子组件</span>
<span class="text-[black] text-[10px]">{{ suibian }}</span>
<button @click="add">长大了,我自己+1</button>
</div>
</template>六. 思考題
如果我現在爺爺組件和父親組件同時提供了一個相同的關鍵字的值,兒子組件最後會使用誰的呢?
GrandFather.vue: => provide("message","爺爺元件提供的");Father.vue: =>provide("message","父親元件提供的")
Children.vue:=> inject("message","我使用誰的?")
以上是Vue3中的provide、inject怎麼使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

